您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
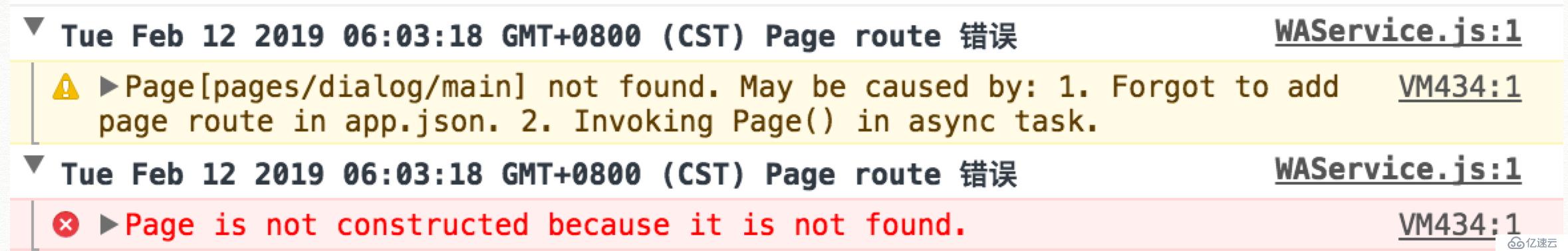
完整的錯誤提示應當是“Page is not constructed because it is not found”,對應截圖如下:

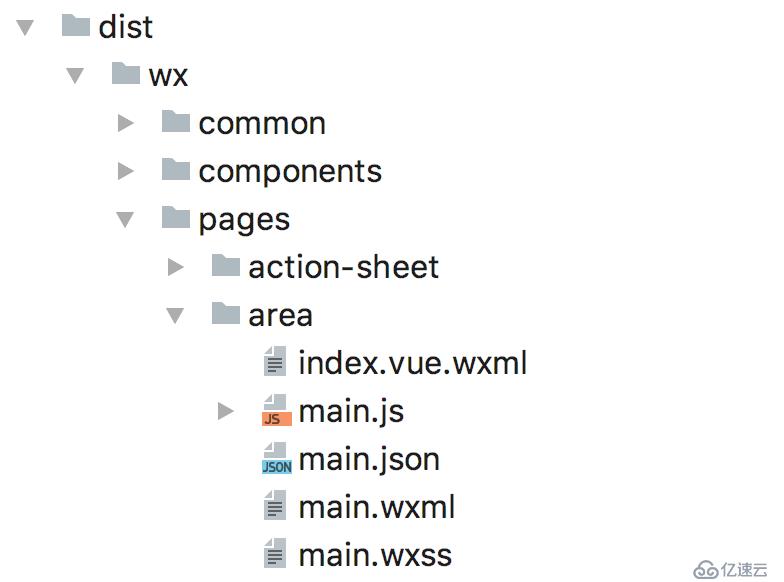
在糾結了N遍后,發現:dist路徑下沒有生成.vue.wxml文件!?
正常編譯通過的dist路徑下應當是生成.vue.wxml文件的,如下所示:
即沒有生成index.vue.wxml,其他幾個文件都生成了。
從錯誤的字面意思上分析是“頁面沒有構造成功,因為沒有找到它”。前面二十多個頁面都通過了,其基本框架與思路與之一致,而且前面的調試過程中也邁過了不少“坑”——又被一塊表面上看上去沒有“坑”的地面被擋住了!以前也有過這種情形,這種感覺特別難受,有點“求生不得,求死不能”的“快感”。
說是“初步解決”,是我解決了這個問題,但根本的病根還無法最終判定。我的辦法是使用了最無奈又最有用的辦法——從零開始。其實,這種辦法與用注釋大塊文件內容的思路差不多,但還是有所不同。不過再次真正更體會到下面的名言的分量:
“紙上得來終覺淺,絕知此事要恭行”
不是久經臥雪踏冰從“坑”中滾打出來的程序員恐怕不是什么好程序員吧。
具體做法很簡單。我把已經通過的頁面對應的三個文件(index.vue main.js main.json)復制到那個出問題的頁面對應的文件夾下(此前的三個存在問題的文件先被我轉移到了另外一個‘安全’的所在)。
之后,我重新編譯運行:通過。切換到小程序開發者工具中測試那個頁面——表面上調試通過(其中這三個文件對應的內容根本不是我最終想要的)。
之后,我再小心地把現在無用的內容小心一塊一塊地刪除——只保留必需的框架,然后小心地把三個存在問題的頁面的內容一小部分一小部分地復制到現在對應的三個文件中。最終,通過了!!!
你說是哪里的問題?我沒有考慮早期調試VC程序時使用的對兩個文件進行(使用某種工具)完全比較的辦法,只是我先前盡量把屏幕上的文本放大的讓人興奮和“有把握”也沒有發現“端倪”。因此,現在的結論也只是初步,有興趣的朋友可以參考一下:
(1)在WebStorm中使用npm run dev編譯通過的所謂“編譯通過”坑人不淺,各位須有所警覺——你的代碼中可能還有很多很的“坑”;真正在下一步的小程序開發者工具中通過才算是沒有問題。
(2)很有可能我在中英文不斷切換過程中不小心輸入的某些中文字符導致問題(例如中文空檔曾經害苦過多少英雄好漢!?),只是JS這邊的編譯器沒有發現?
總之,解決上述問題浪費了不少時間。各位參考一下吧。
最后,順便說一下,在網絡搜索與調試過程中,盡管參考了文后的一些鏈接,但是根本不是那么回事(我的小程序開發者工具是最新版本的1.02.1901230)。但是,還得感謝這些朋友的一些思路分析。
https://blog.csdn.net/juse__we/article/details/82967264
http://html51.com/info-68971-1/
https://blog.csdn.net/wangxinxinsj/article/details/86589362
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。