您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在基于mpvue+Vant Weapp組件庫實戰過程中,問題越來越多。網絡上所謂的“坑”總結,僅僅不過是其開發中所遭所遇之“坑”而已——估計后面的“坑”還多著呢!根據本人粗淺分析,這些“坑”與微信官方格式有密切關系。另一方面,只有“不會導致內存泄漏”的坑,廣大開發人員應該還是會體諒的。
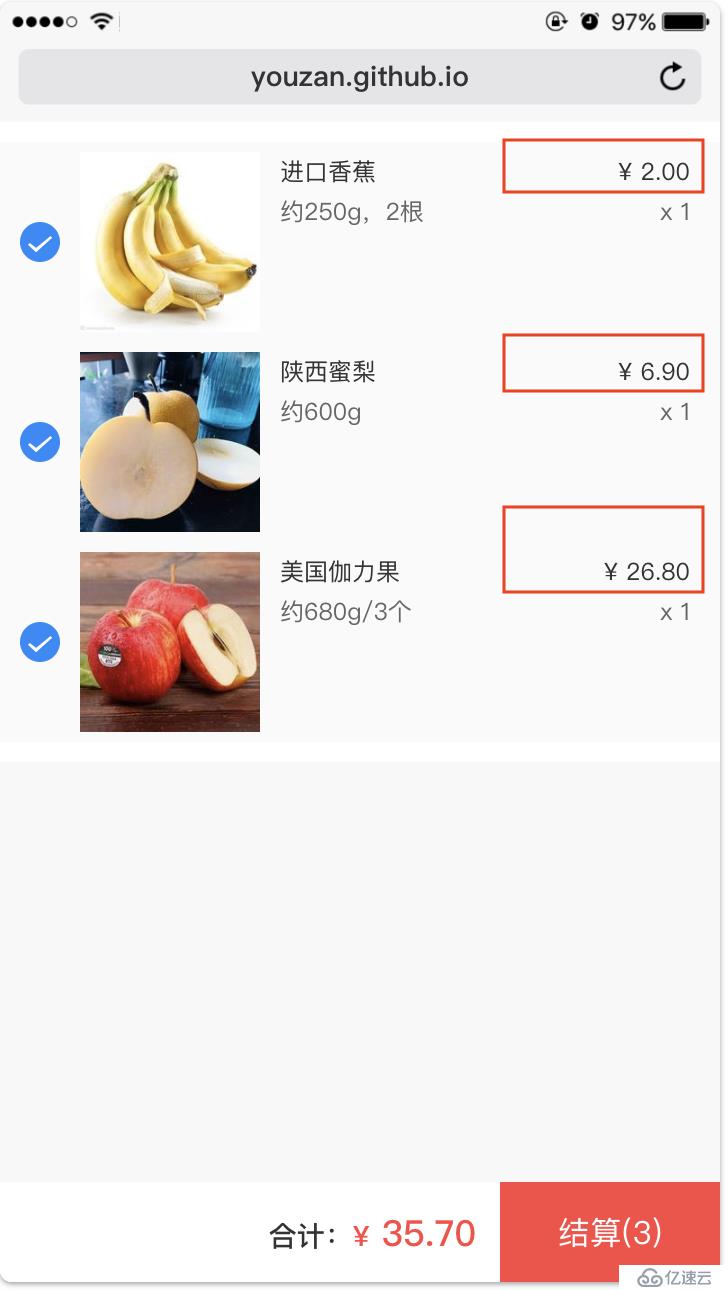
言歸正傳,今天在使用card組件顯示價格時出現問題了。問題的最初來由是我想把官方提供的H5版本轉換成小程序版本,參考下圖:
吸引人的是,在Vant 1.6.8版本中提供了如下圖所示的示例頁面:
夠可以的吧,只要稍加修改,便可為我所用了!但是......
在分析其對應的github源碼時,發現如下代碼(為了便于參考,還是復制大部分吧):
<template>
<div>
<van-checkbox-group class="card-goods" v-model="checkedGoods">
<van-checkbox
class="card-goods__item"
v-for="item in goods"
:key="item.id"
:name="item.id"
>
<van-card
:title="item.title"
:desc="item.desc"
:num="item.num"
:price="formatPrice(item.price)"
:thumb="item.thumb"
/>
</van-checkbox>
</van-checkbox-group>
<van-submit-bar
:price="totalPrice"
:disabled="!checkedGoods.length"
:button-text="submitBarText"
@submit="onSubmit"
/>
</div>
</template>
<script>
import { Checkbox, CheckboxGroup, Card, SubmitBar, Toast } from 'vant';
export default {
components: {
[Card.name]: Card,
[Checkbox.name]: Checkbox,
[SubmitBar.name]: SubmitBar,
[CheckboxGroup.name]: CheckboxGroup
},
data() {
return {
checkedGoods: ['1', '2', '3'],
goods: [{
id: '1',
title: '進口香蕉',
desc: '約250g,2根',
price: 200,
num: 1,
thumb: 'https://img.yzcdn.cn/public_files/2017/10/24/2f9a36046449dafb8608e99990b3c205.jpeg'
}, {
id: '2',
title: '陜西蜜梨',
desc: '約600g',
price: 690,
num: 1,
thumb: 'https://img.yzcdn.cn/public_files/2017/10/24/f6aabd6ac5521195e01e8e89ee9fc63f.jpeg'
}, {
id: '3',
title: '美國伽力果',
desc: '約680g/3個',
price: 2680,
num: 1,
thumb: 'https://img.yzcdn.cn/public_files/2017/10/24/320454216bbe9e25c7651e1fa51b31fd.jpeg'
}]
};
},
computed: {
submitBarText() {
const count = this.checkedGoods.length;
return '結算' + (count ? `(${count})` : '');
},
totalPrice() {
return this.goods.reduce((total, item) => total + (this.checkedGoods.indexOf(item.id) !== -1 ? item.price : 0), 0);
}
},
methods: {
formatPrice(price) {
return (price / 100).toFixed(2);
},
onSubmit() {
Toast('點擊結算');
}
}
};
</script>注意其中這一段中的價格部分:
<van-card
:title="item.title"
:desc="item.desc"
:num="item.num"
:price="formatPrice(item.price)"
:thumb="item.thumb"
/>這里使用了v-bind方法顯示價格,其中使用了帶參數函數的計算方法。一切看似非常一般,但是問題就在這里!
測試結果是價格部分不顯示。
經過分析小程序版本的vant weapp組件card并結合進一步測試得到如下結論:
在mpvue+vant weapp小程序開發環境下,這里card組件的價格部分不能使用帶參數的函數計算方式,具體結論見下表:
| 表達形式 | 結果 |
|---|---|
| :price="formatPrice(item.price)" | 不顯示 |
| :price="Math.sin(1)+67" | 不顯示 |
| :price="Math.PI" | 不顯示 |
| :price="item.price" | 顯示正常 |
| :price="item.price/100" | 顯示正常 |
| :price="formatPrice()" | 不顯示 ! |
| :price="formatPrice" | 顯示正常! |
需要注意的是,表格中最后兩行。其中,formatPrice()是函數形式,不可以,而且出現錯誤提示。但是,最后一行使用不帶括號的formatPrice而且這個formatPrice放在計算屬性(computed)中完全可以!
有關vue開發中computed段與methods段的區別在網絡上有很多介紹,在此不贅述。但是,有一點需要明確,就是:
methods段中你可以根據需要創建任意形式的帶參數或者不帶參數的函數;但是,computed段中你只能創建不帶參數的函數(不算setter函數)。上面表格最后一行中的formatPrice正是computed段中的一個無參數函數。
但是,在本文上面案例中,是要求以v-for循環指令方式顯示每一件商品的價格的,因此,需要傳遞一個代表當前商品id的參數,但遺憾的是,這種帶參數的函數是無法在computed段中表達的。
其實,進一步分析這個函數formatPrice的內容:
formatPrice(price) {
return (price / 100).toFixed(2);
}也不過是對于傳遞的價格參數縮小了100倍(因默認單位是分),然后保留兩位小數。于是,我推薦使用如下方案:
:price="item.price/100" 也就是說,把分轉換成元單位即可,保留小數的任務可以交由服務端完成。
https://github.com/youzan/vant-demo/blob/master/base/src/view/cart/index.vue
https://www.jianshu.com/p/579035fc9c18
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。