您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vuejs怎么添加視頻”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vuejs怎么添加視頻”吧!
vuejs添加視頻的方法:1、通過iframe插入視頻鏈接;2、通過引用vue-video-player插件實現添加視頻即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs如何添加視頻?
基于Vue插入視頻的2種方法小結:

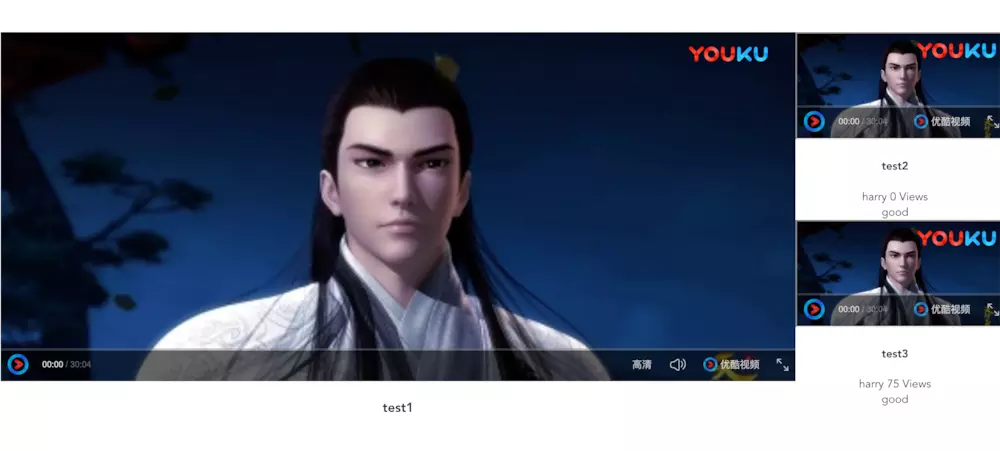
方法一:iframe插入視頻鏈接
1.1 ##### 當前播放的視頻
<div class="video-wrap" style="width:80%;float:left;oveflow:hidden;">
<iframe :src="this.activeVideo.youtobeURL" frameborder='0'
allow='autoplay;encrypted-media' allowfullscreen style='width:100%;height:500px;'>
</iframe>
<h4>{{this.activeVideo.title}}</h4>
</div>1.2#####視頻列表
<div class="video-list" style="float:right;width:20%;text-align:center;">
<div v-for='video in videos' :key='video.id' class="thumbnail" >
<div class="thumbnail-img" >
<div style="height:50%;width:100%;position:absolute;z-index:999"
@click="activeVideoShow(video.id)"></div>
<iframe :src='video.youtobeURL' :alt="video.title" />
</div>
<div class="thumbnail-info">
<h5>{{video.title}}</h5>
<div class="thumbnail-views">
<span>{{video.speaker}}</span>
<span>{{video.views}} Views</span>
</div>
<div class="thumbnail-describe">
{{video.describe}}
</div>
</div>
</div>
</div>1.3#####定義的數據結構(自己寫的demo,可能實際中后臺返的數據結構會有所不同)
data () {
return {
flag:false,
videos:[{
id:1,title:'test2',youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA',speaker:'harry', likes:101,views:0,describe:'good'
},{
id:2,title:'test3',youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA',speaker:'harry', likes:100,views:75,describe:'good'
}],
activeVideo:{
id:3,title:'test1',thumbnail:'./../../static/images/headImg.png',speaker:'harry', likes:0,views:0,describe:'good',
youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA'
}
}
}1.4##### 點擊視頻列表中的視頻轉變為當前視頻
ps:最開始的時候把點擊事件寫在iframe上,但是點擊無效。后來寫了個div,完美解決:
<div style="height:50%;width:100%;position:absolute;z-index:999" @click="activeVideoShow(video.id)"></div>
1.5#####轉換當前視頻的點擊事件:通過id來判斷當前點擊的是哪個
activeVideoShow(id){
this.videos.filter(item=>{
if(id == item.id){
this.activeVideo=item
}
})
}方法二:引用了vue-video-player插件(沒有視頻列表)
相對于iframe方法寫了一堆div和style,vue-video-player簡直精簡到起飛
2.1#####第一次用這個插件,不是很熟悉,所以根據官方的API 寫了一個videoPlayer的組件,代碼如下:
<div> <video ref="videoPlayer" class="video-js"></video> </div>
2.1-1#####需要引入video.js和定義相關的options
import videojs from 'video.js'
---------------------------------
props:{
options:{
type:Object,
default(){
return{
}
}
}
},
data(){
return{
player:null
}
},
mounted(){
this.player=videojs(this.$refs.videoPlayer,this.options,function onPlayerReady(){
console.log('onPlayerReady',this)
})
}2.2#####在插入視頻的頁面中引入上面的videoPlayer組件,在view層代碼如下:
<video-player class="video-player vjs-custom-skin " ref="videoPlayer" :playsinline='false' :options='videoOptions' @play="onPlayerPlay($event)" @pause='onPlayerPause($event)' @statechagned='playerStateChanged($event)' > </video-player>
2.3#####需要引入的插件
import './../../node_modules/video.js/dist/video-js.css'
import './../../node_modules/vue-video-player/src/custom-theme.css'
import videojs from 'video.js'
import {videoPlayer} from 'vue-video-player'
import 'videojs-flash'
import VideoPlayer from '@/components/videoPlayer.vue'2.3-1#####定義相關數據
props:{
state:Boolean,
},
data(){
return{
videoOptions:{
playbackRates:[1.0,1.5,2.0], // 播放速度
autoplay:false, // 如果true,瀏覽器準備好時開始回放
controls:true,
muted:false, // 默認情況下將會消除任何音頻
loop:false, //循環播放
preload:'auto', // <video>加載元素后立即加載視頻
language:'zh-CN',
aspectRatio:'16:9', //流暢模式,并計算播放器動態大小時使用該值
fluid:true, //按比例縮放以適應容器
sources:[{
src:'http://vjs.zencdn.net/v/oceans.mp4',
type:'video/mp4'
}],
poster:'http://vjs.zencdn.net/v/oceans.png', // 封面地址
notSupportedMessage:'此視頻暫無法播放,請稍后再試',
}
}
}感謝各位的閱讀,以上就是“vuejs怎么添加視頻”的內容了,經過本文的學習后,相信大家對vuejs怎么添加視頻這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。