溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
需求:
用html+css開發用戶注冊頁
代碼展示:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" " <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>注冊頁面</title> </head> <body> <div > <div > <div style="background-p_w_picpath: url(img/gw.png);height: 70px;width: 100px; background-position: 0px 0px;background-repeat: no-repeat;margin-top: 10px; margin-left: 310px;"></div> <div ></div> </div> <div > <div ></div> <div > <h3>歡迎注冊</h3> </div> </div> <div > <div >已有賬號</div> <div >請登陸</div> </div> </div> <div ></div> <div > <div style='height: 750px;width: 690px;float: left;'> <div > <label for="name1" > 用 戶 名 <input id="name1" type="text" maxlength="10" > </label> </div> <div > <label for="name2" > 設置密碼 <input id="name2" type="password" maxlength="20" > </label> </div> <div > <label for="name3" > 確認密碼 <input id="name3" type="password" maxlength="20" > </label> </div> <div > <label for="name4" > <select > <option value="1">臺灣 +86</option> <option value="2">香港 +852</option> <option value="2">馬來西亞 +60</option> <option value="2">新加坡 +65</option> <option value="2">韓國 +82</option> <option value="2">美國 +1</option> <option value="2">澳門 +853</option> <option value="3" selected="selected">中國 +86</option> </select> <input id="name4" type="password" maxlength="20" > </label> </div> <div > <label for="name5" > 驗 證 碼 <input id="name5" type="text" maxlength="10" > </label> </div> <div > <div > <label for="name6" > 手機驗證碼 <input id="name6" type="text" maxlength="10" > </label> </div> <div > 獲取驗證碼</div> </div> <div > <div > <input type="radio"> 我已閱讀并同意<今冬用戶注冊協議> </div> <div > <button type="submit" style="margin-top: 22px;height: 57px; width: 350px;font-size: 27px;background: red;cursor: pointer">立刻注冊</button> </div> </div> </div> <div style='float: right;height: 750px;width: 580px;'> <div ></div> <div > <div style="background-p_w_picpath: url(img/1.png); margin-top: 100px; height: 200px; background-repeat: no-repeat; background-position: -0px -53px;"> </div> <div > <div style="background-p_w_picpath: url(img/2.png); cursor: pointer; margin-top: 60px; height: 158px; background-repeat: no-repeat; background-position: -5px -12px;"> </div> </div> </div> </div> </div> <div style='height: 123px;margin-top: 50px;'> <div ></div> <div > 關于我們 | 聯系我們 | 人才招聘 | 商家入駐 | 廣告服務 | 友情鏈接| | 銷售聯盟 | English Site </div> <div > Wsyht90t2004-2016 今冬wsyht90.com 版權所有 </div> </div> </body> </html>
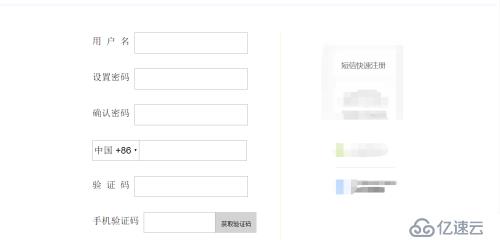
我的頁面展示


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。