您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關iOS人機交互的要點有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
以 iPhone 4S 為例,PPI為326,而PPI和屏幕大小的換算公式為PPI=√a^2+b^2/c^2(a、b為區域像素大小,c為尺寸大小)。所以,將公式反推就可 以得到iPhone 4S的最小點擊區域的實際尺寸為0.19in。另外,我們知道1in=25.4mm,所以iPhone 4S的最小點擊尺寸在屏幕上的尺寸為:
0.19*25.4=4.8mm
也就是說在iPhone 4S上,我們的設計最終效果應該保證用戶可操作元素的最小尺寸不得小于4.8mmx4.8mm,大概是成年人食指的大小。
一致性帶來的好處是界面UI的統一美觀,并且用戶可以沿用原來對于產品的理解很快上手,減少學習成本。文檔中具體提到三點:
是否與 iOS 系統保持統一
是否應用內系統保持統一
是否多版本之間保持統一
其中統一的部分概念比較廣泛,從交互方式、圖標定義、文案術語含義到UI組件、操作結果等等,最終的目的就是希望能夠讓用戶舒服的使用產品
iOS官方內置的程序會給用戶的每一個操作提供可視的反饋。例如,當用戶點擊列表項時,該項的背景會變成高光。同樣用戶也希望在我們的應用里能得到類似的反饋,反饋告訴他們的操作會有何結果以及確定程序正在運行,所以我們應該:
對于用戶的操作給予即刻的反饋
對于較長流程的操作給予進度和運行狀態的反饋
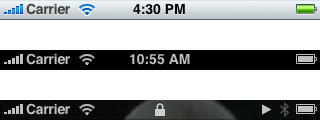
官方提供三種不同的狀態欄樣式。如下圖:

所以,我們應該根據應用不同的風格來定義不同樣式的狀態欄,比如說導航欄不是透明的,就不要選用透明的狀態欄
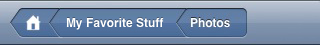
對于導航欄的樣式 iOS 有一定的標準和要求,下圖就是一個 iOS 標準的導航欄樣式:

其中 - 導航欄左側為返回按鈕,寫著上一級的標題 - 中間為當面這一屏頁面的標題 - 右側為與當前內容相匹配的控件
如下圖:

使用分段返回按鈕會導致很多問題: - 分段控件太長,都沒空放標題了 - 沒法展示某一段的選中狀態,段越多每一段的可點擊區域越小,用戶想按某一個不好按 - 當層級很深時,選擇層級的哪一部分來展示是個問題
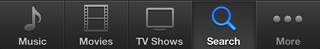
如果程序有更多的tab,tab欄可以展示前四個,第五個放一個「更多」,用列表的方式呈現其余的項目,如下圖:

另外,在iPad上,tab欄可以顯示多于5個tab
iOS 官方不建議在浮出層上提供關閉按鈕,而是應該當浮出層沒有必要存在的時候就應該消失。對于沒有必要存在的情況,官方是這樣定義的:
當用戶對浮出層的操作已經完成的時候
用戶點擊浮出層以外或召喚它的按鈕的時候
在編輯狀態下用戶點擊「取消」或「完成」的時候
另外,千萬不要在浮出層上面展示任何的東西,除非是警告框。當然更加不要在浮出層上面再展示浮出層
每一個程序都應該有一個程序的圖標,為了適應不同的設備我們需要創建不同尺寸的圖標:
為 iPhone 和 iPod touch - 57×57 - 114×114(高分辨率) 為 iPad - 72×72
另外,由于當圖標顯示到用戶桌面時,iOS會自動為圖標添加高光、投影、圓角(可禁止)等效果,所以為確保我們的圖標與 iOS 提供的加強效果相配,我們制作的圖標應當:
有 90 度角
沒有高光效果
不使用透明層
***,不管如何,設計規范是死的人是活的。這類文檔在我們產品設計的實際過程中應該是起到指導和參考的作用,而不是盲目的遵循從而被這些條條框框所框死。我們應該試著去理解其中每一個說明和條目背后的目的和意義,從而才能以此出發創造出更好的交貨和產品。
關于“iOS人機交互的要點有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。