您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“asp.net下怎么使用jquery實現ajax”,內容詳細,步驟清晰,細節處理妥當,希望這篇“asp.net下怎么使用jquery實現ajax”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
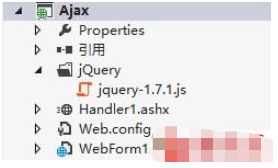
首先新建一個名聞Ajax的asp.net web空應用程序,項目目錄如下圖所示。

其中.ashx文件是一般處理程序,暫時不用知道它是干嘛用的,后面你就知道了。
我們首先理清一下我們要實現的功能:WebForm1頁面每隔一秒向Handler1處理程序發出請求,Handler1返還數據給WebForm1頁面,WebForm1頁面通過ajax技術實現局部刷新效果。
首先來看看Handler1的主要代碼:
public void ProcessRequest(HttpContext context)
{
Random rand = new Random();
int num = rand.Next(1,10);
context.Response.Write(num);
}主要是把ProcessRequest這個方法改成以上的樣子,產生一個1~9的隨機整數返回給請求頁面。
再來看看WebForm1.aspx的主要代碼:
<script type="text/javascript" src="jQuery/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
function get() {
$.ajax({
type: "Post",
url: "Handler1.ashx",
data: "",
success: function (data) {
$("#dataShow").text(data);
}
});
}
setInterval(get, 1000);
})
</script>我們要使用jquery的話,就要引用我們剛下下載的那個jqury-1.7.1.js文件,下面的代碼應該能看明白吧?如果這也看不明白,那要先去補補js的基礎了。
在頁面上添加這樣一句代碼:
<p id="dataShow"></p>
是用來顯示請求Handler1返回的數據的。
讀到這里,這篇“asp.net下怎么使用jquery實現ajax”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。