您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jQuery下Ajax的調試步驟”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jQuery下Ajax的調試步驟”吧!
下面通過圖文并茂的方式給大家介紹jQuery下的Ajax調試步驟
在Ajax的使用過程中,最舒服的是一步成功,最頭痛的是不成功,但是不知道去哪里看錯誤,然后看到錯誤之后又是哪里出的問題,所以今天說一下Ajax的使用調試:
先給大家說下項目需求:工具/原料,jQuery.js,編輯器,Chrome瀏覽器,wamp搭建環境
具體實現方法和步驟請看下文:
第一步:在同一目錄下創建ajax.html和ajax.php

第二步:編寫ajax.html,注意修改文件編碼為utf-8,代碼如下:
<!DOCTYPE html> <html> <head> <title>Ajax</title> </head> <body> <button onclick="checkAjax()">Ajax Test</button> </body> </html>
在wamp環境下,瀏覽器運行如圖:

第三步:編寫ajax.php文件,注意修改文件編碼為utf-8,代碼如下:
<?php echo "Ajax Test";
在wamp環境下,使用瀏覽器運行如圖:

第四步:在ajax.html的head中添加如下代碼:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function checkAjax(){
$.ajax({
url:"ajax.php",//請求的頁面地址
type:'post', //請求數據的方式 get post
dataType:'text', //數據返回的方式 text html json
success:function(data) {
//請求之后,響應成功執行
alert(data);
},
error : function() {
//請求之后,響應不成功或者有錯誤執行
alert("異常!");
}
});
}
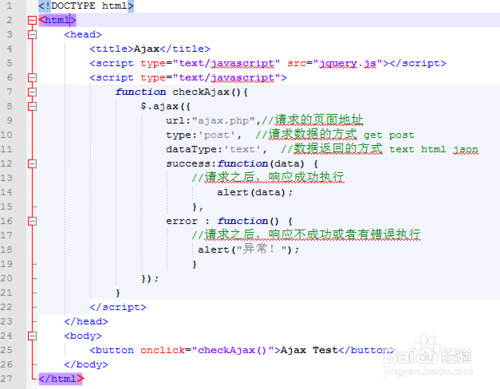
</script>當前ajax.html代碼結構如圖:

第五步:在wamp環境下,運行Ajax.html,點擊Ajax Test按鈕,出現如圖彈框,說明正常;若沒有結果,參考后面的排錯方式.

第六步:看到這里,就說明你有錯誤出現,這之后就說一下排錯的方式:
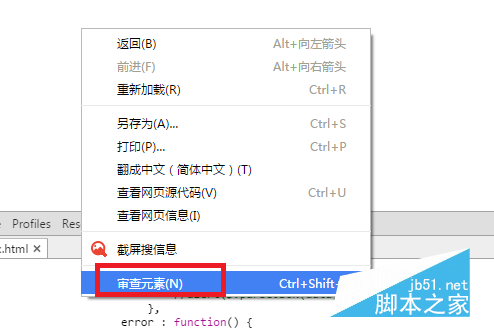
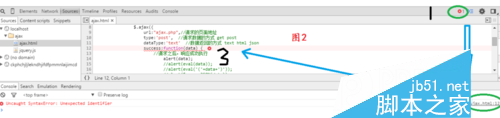
首先,瀏覽器的空白處鼠標右鍵-->審查元素,然后看有沒有如圖2所示的紅色‘x'號,有的話就是js的語法錯誤,點擊紅色‘x'號,會定位到2,即是錯誤文件的名稱,點擊后會定位到3,即語法錯誤出現的位置或者此位置的前面有錯誤;若是沒有,參考7


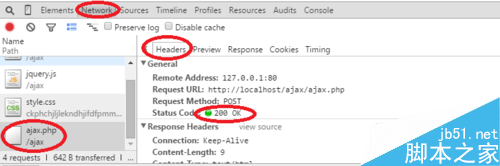
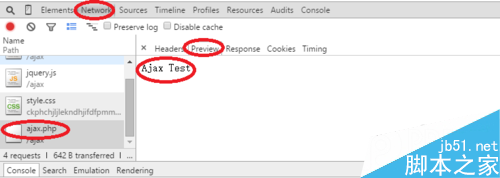
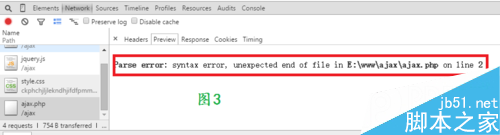
第七步:同樣的在第6步的基礎上,查看Network-->右側的Ajax.php-->Headers中的信息,若是200 ok,說明文件路徑沒有問題,若為其他的值,那么就要確定一下php文件的調用路徑;即使是200 ok,還要查看Preview選項下的內容,此內容即為php文件的輸出內容:以Ajax.php為例,php文件輸出的是Ajax Test,在Preview顯示的就是Ajax Test。若是Preview輸出的是其他內容如圖3,說明php文件中有錯誤。



第八步:以上說了那么多,但是錯誤的種類還有很多的樣式,不能夠一一列舉。但是總結思路:錯誤出現了,首先去判斷錯誤是html和php兩個文件,哪個文件出的錯,然后再去對應的文件中去解決。
其中第4步中的代碼可簡寫:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function checkAjax(){
$.post('ajax.php',function(data){
alert(data);
},'text'
);
}
</script>主要是$.ajax和$.post的使用方式的區別,$.post使用較簡單,但是$.ajax更有利于全面掌握理解。
到此,相信大家對“jQuery下Ajax的調試步驟”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。