您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何不用node.js完成數據的可視化展示,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。

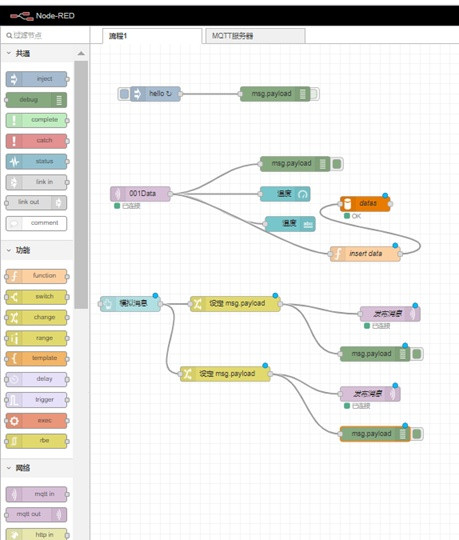
你可能認為,必須熟練掌握前端知識才能做出這樣的頁面,實際上它只需要一下幾步拖拽操作即可

node-red本身就是為MQTT而誕生,因此很適合進行物聯網數據展示,支持數據庫操作、mqtt協議,同時用戶也可以在它的基礎上,使用html等進行前端界面修改。如果你想快速而完美的展示你的數據,不妨試一試NODE-RED。當然,你想安裝它,也很簡單的~~
首先需要安裝nodejs(百度上有很多示例,也挺簡單的,就不講解啦),然后 在控制臺輸入 npm install -g --unsafe-perm node-red 即可;
為了讓node-red在后臺保持運行,我們使用此命令:nohup node-red &
完整的安裝步驟如下
安裝nodejs環境
sudo apt-get install nodejs
安裝node-red
sudo apt-get install npm sudo npm install -g node-red
普通運行
node-red
后臺持續運行
nohup node-red &
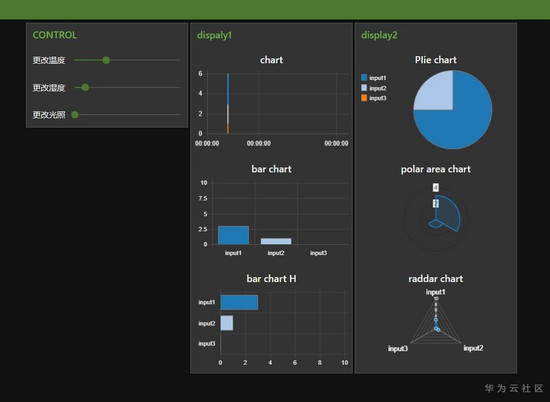
展示一下我自己展示溫濕度的頁面
nede-red這款工具,好用而且簡單,很適合初學者。給大家分享一下我的數據展示,附源碼(頁面交丑,僅供交流學習)其中包括連接mqtt服務器、數據插入mysql數據庫
數據展示頁面

在下面這個界面中,我進行了兩個溫度、兩個濕度數據的展示;當訂閱的主題接受到消息后,解析json數據格式,得到溫濕度數據并展示在前端

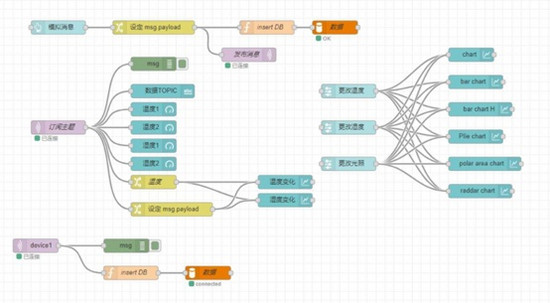
注意,在此布局中,有使用到數據庫。我使用的是mysql,只是簡單的插入數據,僅供參考。
- 紫色的方塊為訂閱的MQTT消息,需要配置相應的參數
- 綠色為調試信息;
- 藍色方塊為布局的展示,不同部件,展示的效果不同
- 黃色方塊為信息格式轉化,主要是為了方便折線圖的展示;
- 橙色方塊為數據庫操作,需要連接自己的數據庫;

實現很簡單,就是通過拖拉、然后設置相應的參數,基本上不要求編程能力。而且,只要有數據,就可以通過nodered去展示。
看完上述內容,你們對如何不用node.js完成數據的可視化展示有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。