您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
獲取 ECharts 的路徑有以下幾種,請根據您的情況進行選擇:
1) 最直接的方法是在 ECharts 的官方網站中挑選適合您的版本進行下載,不同的打包下載應用于不同的開發者功能與體積的需求,或者您也可以直接下載完整版本;開發環境建議下載源代碼版本,包含了常見的錯誤提示和警告。
2) 也可以在 ECharts 的 GitHub 上下載最新的 release 版本,解壓出來的文件夾里的 dist 目錄里可以找到最新版本的 echarts 庫。
3) 或者通過 npm 獲取 echarts,npm install echarts --save,詳見“在 webpack 中使用 echarts”
由 cdn 引入,你可以在 cdnjs,npmcdn 或者國內的 bootcdn 上找到 ECharts 的最新版本。
這篇介紹如何在vue中引入echarts:
1.先安裝依賴
npm install echarts --save
2.1全局引入main.js中配置(不推薦使用,會導致包過大,冗余多)
import echarts from 'echarts' //引入echarts Vue.prototype.$echarts = echarts //掛載在原型,組件內使用直接this.$echarts調用
2.2組件內按需引入 ( 推薦使用 )
這種方式很簡單,在需要引入圖表的組件引入,例如如下引入柱狀圖。具體使用干什么樣子的組件需要引入什么可以參考引入示例
//在組件引入基本模板
let echarts = require("echarts/lib/echarts");
//在組件引入柱狀圖組件
require("echarts/lib/chart/bar");
3.全局引入為例,在組件中使用示例
<template>
<div class="view-content">
<div id="myChart" :></div>
</div>
</template>
<script>
export default {
name: 'Echarts',
data() {
return {
}
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于準備好的dom,初始化echarts實例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 繪制圖表配置
let option = {
tooltip: {},
xAxis: {
data: ["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"]
},
yAxis: {},
series: [{
name: '銷量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 窗口大小自適應方案
myChart.setOption(option);
setTimeout(function() {
window.onresize = function() {
myChart.resize();
}
}, 200)
}
}
}
</script>
<style lang="scss" scoped>
</style>
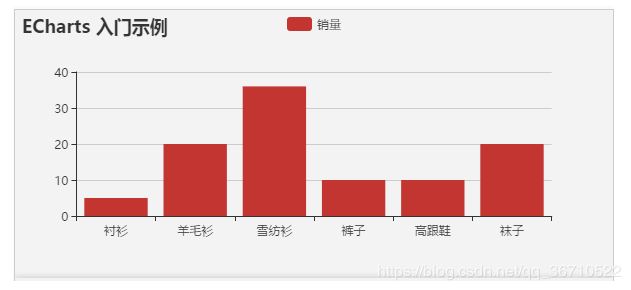
4.效果

5.以上效果是官方的默認效果,當然這樣子應用到項目中顯然不符合需求,要做的更加炫酷更加科技感,就需要經過一番配置,如圖(以下項目均為自己開發)



到此這篇關于基于vue+echarts 數據可視化大屏展示的方法示例的文章就介紹到這了,更多相關vue+echarts 數據可視化大屏內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。