您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么在Vue.js應用程序中加載字體”,在日常操作中,相信很多人在怎么在Vue.js應用程序中加載字體問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么在Vue.js應用程序中加載字體”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
確保正確聲明字體是加載字體的重要方面。這是通過使用 font-face 屬性來聲明你選擇的字體來實現的。在你的Vue項目中,這個聲明可以在你的根CSS文件中完成。在進入這個問題之前,我們先來看看Vue應用的結構。
/root public/ fonts/ Roboto/ Roboto-Regular.woff2 Roboto-Regular.woff index.html src/ assets/ main.css components/ router/ store/ views/
我們可以像這樣在 main.css 中進行 font-face 聲明:
// src/assets/main.css @font-face { font-family: "Roboto"; font-weight: 400; font-style: normal; font-display: auto; unicode-range: U+000-5FF; src: local("Roboto"), url("/fonts/Roboto/Roboto-Regular.woff2") format("woff2"), url("/fonts/Roboto/Roboto-Regular.woff") format("woff"); }首先要注意的是 font-display:auto。使用 auto 作為值可以讓瀏覽器使用最合適的策略來顯示字體。這取決于一些因素,如網絡速度、設備類型、閑置時間等。
要想更多地控制字體的加載方式,你應該使用 font-display: block,它指示瀏覽器短暫地隱藏文本,直到字體完全下載完畢。其他可能的值有 swap、fallback 和 optional。你可以在這里閱讀更多關于它們的信息。
需要注意的是 unicode-range: U+000-5FF,它指示瀏覽器只加載所需的字形范圍(U+000 - U+5FF)。你還想使用woff和woff2字體格式,它們是經過優化的格式,可以在大多數現代瀏覽器中使用。
另外需要注意的是 src 順序。首先,我們檢查字體的本地副本是否可用(local("Roboto”))并使用它。很多Android設備都預裝了Roboto,在這種情況下,我們將使用預裝的副本。如果沒有本地副本,則在瀏覽器支持的情況下繼續下載woff2格式。否則,它會跳至支持的聲明中的下一個字體。
一旦你的自定義字體被聲明,你可以使用 告訴瀏覽器提前預加載字體。在 public/index.html 中,添加以下內容:
<link rel="preload" as="font" href="./fonts/Roboto/Roboto-Regular.woff2" type="font/woff2" crossorigin="anonymous">
rel = “preload” 指示瀏覽器盡快開始獲取資源,as = “font” 告訴瀏覽器這是一種字體,因此它優先處理請求。還要注意 crossorigin="anonymous",因為如果沒有這個屬性,預加載的字體會被瀏覽器丟棄。這是因為瀏覽器是以匿名方式獲取字體的,所以使用這個屬性就可以匿名請求。
使用 link=preload 可以增加自定義字體在需要之前被下載的機會。這個小調整大大加快了字體的加載時間,從而加快了您的Web應用程序中的文本渲染。
當使用Google fonts等網站的托管字體時,你可以通過使用 link=preconnect 來獲得更快的加載時間。它告訴瀏覽器提前建立與域名的連接。
如果您使用的是Google字體提供的Roboto字體,則可以在 public/index.html 中執行以下操作:
<link rel="preconnect" href="https://fonts.gstatic.com"> ... <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
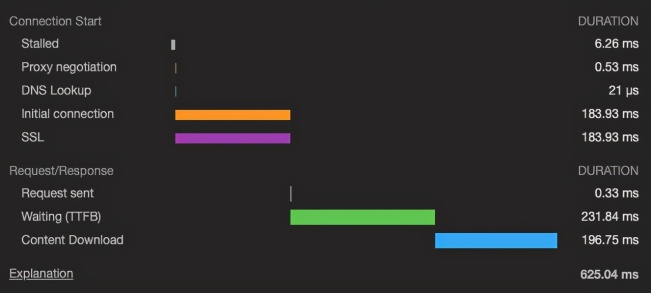
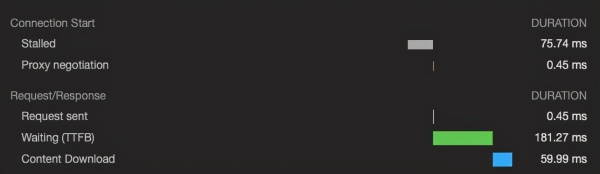
這樣就可以建立與原點https://fonts.gstatic.com 的初始連接,當瀏覽器需要從原點獲取資源時,連接已經建立。從下圖中可以看出兩者的區別。

當加載字體時沒有使用 link=preconnect 時,你可以看到連接所需的時間(DNS查找、初始連接、SSL等)。當像這樣使用 link=preconnect 時,結果看起來非常不同。

在這里,你會發現DNS查找、初始連接和SSL所花費的時間已經不存在了,因為前面已經進行了連接。

字體是靜態資源,變化不大,所以它們是緩存的好候選。理想情況下,您的Web服務器應該為字體設置一個較長的 max-age expires 頭,這樣瀏覽器緩存字體的時間就會更長。如果你正在構建一個漸進式網絡應用(PWA),那么你可以使用service workers來緩存字體,并直接從緩存中為它們提供服務。
要開始使用Vue構建PWA,請使用vue-cli工具生成一個新項目:
vue create pwa-app
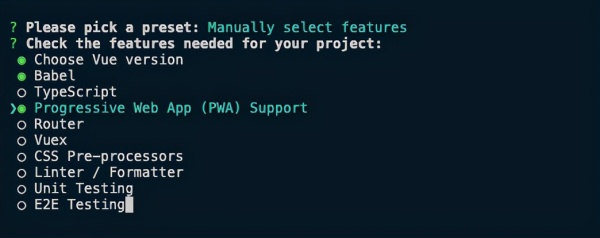
選擇Manually select features選項,然后選擇Progressive Web App (PWA) Support:

這些就是我們生成PWA模板所需要的唯一東西。完成后,你就可以把目錄改為 pwa-app,然后為app服務。
cd pwa-app yarn serve
你會注意到在 src 目錄下有一個文件 registerServiceWorker,其中包含了默認的配置。在項目的根目錄下,如果 vue.config.js 不存在,請創建它,如果存在,請添加以下內容:
// vue.config.js module.exports = { pwa: { workboxOptions: { skipWaiting: true, clientsClaim: true, } } }vue-cli工具使用PWA plugin生成service worker。在底層,它使用Workbox來配置service worker和它控制的元素、要使用的緩存策略以及其他必要的配置。
在上面的代碼片段中,我們要確保我們的應用程序始終由service worker的最新版本控制。這是必要的,因為它確保我們的用戶總是查看應用程序的最新版本。您可以簽出Workbox配置文檔,以獲得對生成的service worker行為的更多控制。
接下來,我們將自定義字體添加到 public 目錄。我有以下結構:
root/ public/ index.html fonts/ Roboto/ Roboto-Regular.woff Roboto-Regular.woff2
一旦完成了Vue應用程序的開發,就可以通過從終端運行以下命令來構建它:
yarn build
這將結果輸出到 dist 文件夾中。如果你檢查文件夾的內容,你會注意到一個類似于
precache-manifest.1234567890.js 的文件。它包含了要緩存的資產列表,這只是一個包含修訂版和URL的鍵值對的列表。
self.__precacheManifest = (self.__precacheManifest || []).concat([ { "revision": "3628b4ee5b153071e725", "url": "/fonts/Roboto/Roboto-Regular.woff2" }, ... ]);public/ 文件夾中的所有內容都是默認緩存的,其中包括自定義字體。有了這個地方,你可以用像service這樣的包來serve你的應用程序,或者把 dist 文件夾托管在web服務器上查看結果。你可以在下面找到一個應用程序的截圖。

在隨后的訪問中,字體是從緩存中加載的,這可以加快應用程序的加載時間。
在這篇文章中,我們研究了在Vue應用程序中加載字體時應用的一些最佳實踐。使用這些實踐將確保你提供的字體看起來不錯,而不影響應用的性能。
到此,關于“怎么在Vue.js應用程序中加載字體”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。