溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue.js如何加載本地json文件的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue.js如何加載本地json文件文章都會有所收獲,下面我們一起來看看吧。
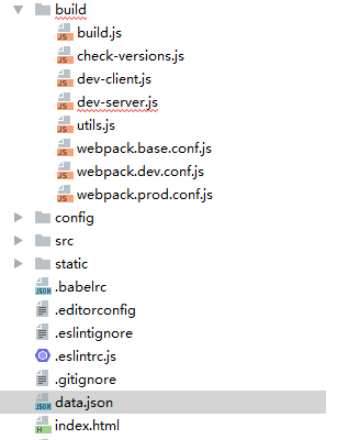
整個項目是由webpack打包而成。具體項目結構如下:

1:打包好的文件在此
2:我們找到bulid>dev-server.js,然后打開
3:在里面加入這段代碼,大概在17行)。
var app = express() //從這后面開始加
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRoutes = express.Router();
apiRoutes.get('/seller',function (req,res) {
res.json({
errno:0,
data:seller
});
});
apiRoutes.get('/goods',function (req,res) {
res.json({
errno:0,
data:goods
});
});
apiRoutes.get('/ratings',function (req,res) {
res.json({
errno:0,
datta:ratings
});
});
app.use('/api',apiRoutes);4:使用方法:
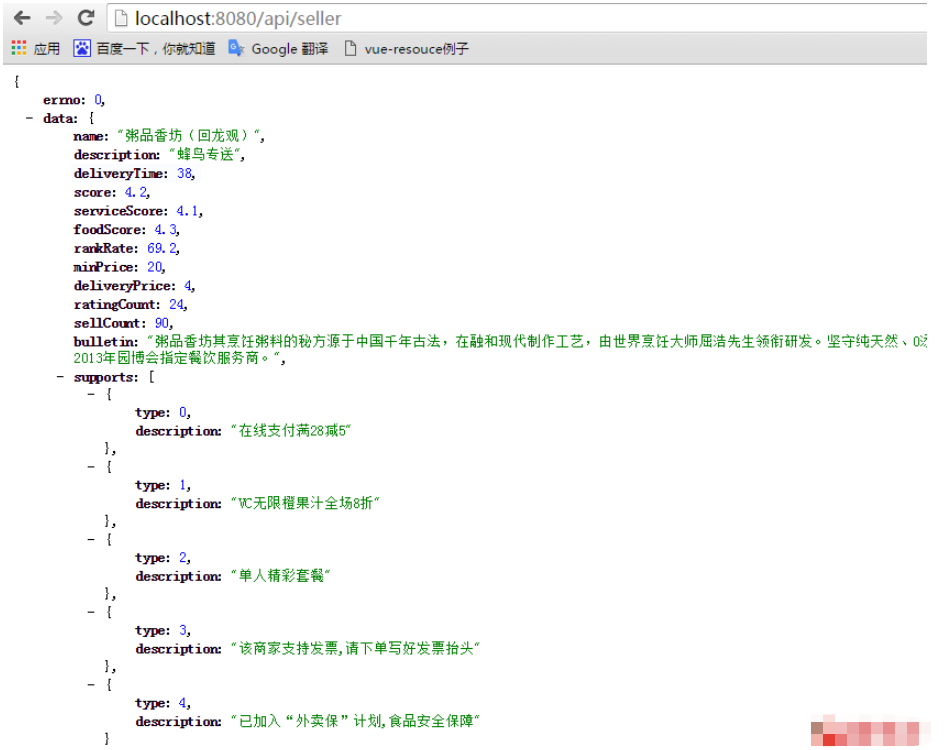
你可以在瀏覽器地址欄填寫http://localhost:8080/api/seller 或者http://localhost:8080/api/goods 或者http://localhost:8080/api/ratings 查看數據
因為加載的json數據沒有格式,看起來很亂,所以我們可以使用谷歌的擴展程序JSONView。
貼上讀取數據的頁面

關于“vue.js如何加載本地json文件”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue.js如何加載本地json文件”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。