您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何進行基于JavaScript和CSS的Web圖表框架橫向對比,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
jQuery, MooTools, Prototype 等優秀的 JavaScript 框架擁有各種強大的功能,包括繪制 Web 圖表,使用這些框架以及相應插件,我們可以非常輕松地實現曲線圖,圓餅圖,柱狀圖等 Web 圖表的繪制,而不必象以往那樣通過復雜的 Flash 技術實現。這里介紹了9個優秀的基于 JavaScript 與 CSS 的 Web 圖表框架。
1. Flot

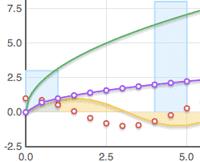
Flot 是一個純粹的 jQuery JavaScript 繪圖庫,可以在客戶端即時生成圖形,使用非常簡單,支持放大縮小以及鼠標追蹤等交互功能。該插件支持 IE6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ 以及 Konqueror 4.x+。使用的是 Safari ***引入的 Canvas 對象,目前所有主流瀏覽器都支持該對象,除了 IE, 因此在 IE中使用 JavaScript 進行模擬。這里有一些實例。
2. JS Charts

JS Charts 是一個免費的基于 JavaScript 的圖表生成器,表格繪制非常簡單,幾乎不需要編碼,也不需要插件和服務器模塊,使用XML 或 JavaScript 數組緩存數據。
3. TableToChart
TableToChart 是一個 MooTools 腳本,可以將 HTML Table 對象中存儲的數據繪制成圖表。你可以使用 table 標簽生成圖表,柱狀圖,曲線圖,圓餅圖等。
4. PlotKit
PlotKit 是一個 JavaScript 繪圖庫,支持 HTML Canvas 標簽,也支持 SVG。
5. Yahoo UI Charts Control

YUI Charts Control 可以在網頁上將表格數據轉換為圖表,支持柱狀圖,曲線圖以及圓餅圖。支持 DataSource 工具,可設置的軸,鼠標盤旋提示,圖表組合,以及皮膚等功能。
6. ProtoChart

ProtoChart 是一個基于 Prototype 和 Canvas 標簽的開源庫,這個庫深受 Flot, Flotr, Plotkit 等啟發,支持曲線圖,柱狀圖,圓餅圖等,可以在同一個圖表上顯示多套數據,支持可定制的圖例,網格,邊界以及背景圖。支持 IE6/7, Firefox 2/3 以及 Safari,甚至支持 iPhone.
7. EJSChart

EJSChart 支持鼠標追蹤,鼠標事件,按鍵追蹤與事件,縮放,滾動,交互等功能,將用戶體驗上升到一個新高度。支持曲線圖,面積圖,離散圖,圓餅圖,柱狀圖等形式,擁有完備文檔的屬性和方法可以幫助實現很好的定制。
8. fgCharting
fgCharting 是一個很出色的 jQuery 插件,支持多種圖形。
9. Pure Css Data Chart

以往的數據展示往往通過 flash 實現,現在,我們可以通過純粹的 CSS 實現類似的功能。CSSGlobe 有一個非常實用的教程幫你實現基于 CSS 的繪圖,甚至不需要 JavaScript。
關于如何進行基于JavaScript和CSS的Web圖表框架橫向對比問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。