您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關幫助Web開發的10款Firefox插件分別是哪些,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1. FireBug

在眾多插件中Firebug無疑是大家最熟悉用的最多的了。Firebug集成在Firefox中,提供了一套開發輔助工具,諸如頁面HTML、CSS、Javascript的瀏覽、編輯、調試、網絡監控等等……
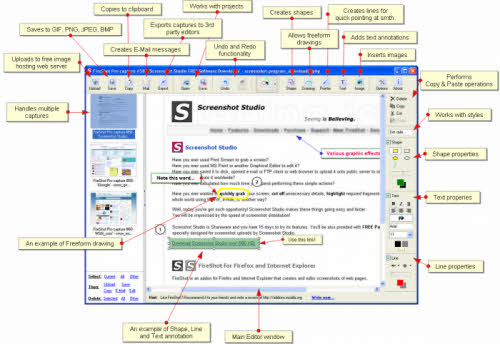
2. FireShot

FireShot是一款具有完備功能的屏幕截圖插件。除了傳統的截取可見區域和截取整個頁面外,fireshot還支持截取瀏覽器窗口。此外fireshot***大的地方是其自帶了功能全面的圖片編輯器和圖片上傳服務,提供圖片截取編輯保存的圖片編輯功能。
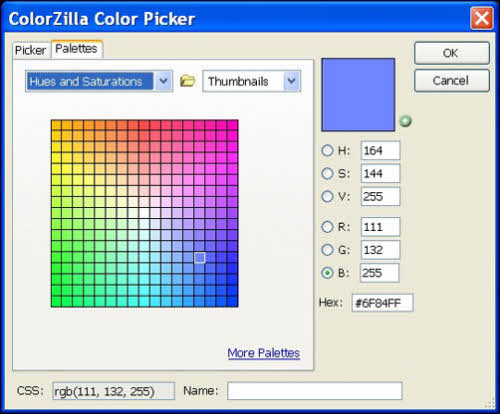
3. ColorZilla

屏幕取色是Web設計時經常要做的工作,之前經常用第三方的取色工具,需要時還要再臨時打開。有了ColorZilla插件就方便多了。ColorZilla裝上后在火狐的瀏覽器底部的附加組件欄和右鍵菜單均可啟動它。除了鼠標取色外,還可以通過它對整個網頁進行色彩分析。
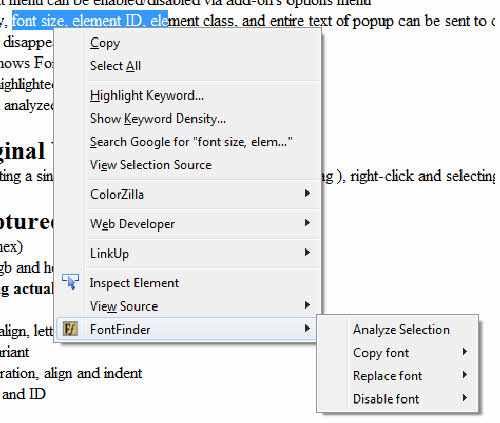
4. FontFinder

瀏覽網頁時,對字體敏感的設計師們經常有了解網頁中文字是何字體的需要。FontFinder就是能幫你完成這一任務的插件。FontFinder裝上后在火狐的瀏覽器底部的附加組件欄和右鍵菜單均可啟動它。FontFinder啟動后,鼠標選中文字,點擊鼠標左鍵,即可彈出選中文字的字體、樣式等信息。
5. MeasureIt

MeasureIt是一把屏幕尺子,通過它可以丈量頁面元素的尺寸。
6. ScreenGrab

ScreenGrab也是一款截圖工具,相比前面提到的FireShot,我更喜歡它的快捷。安裝后,可以在右鍵菜單生成整個網頁或者選中部分的png圖片。
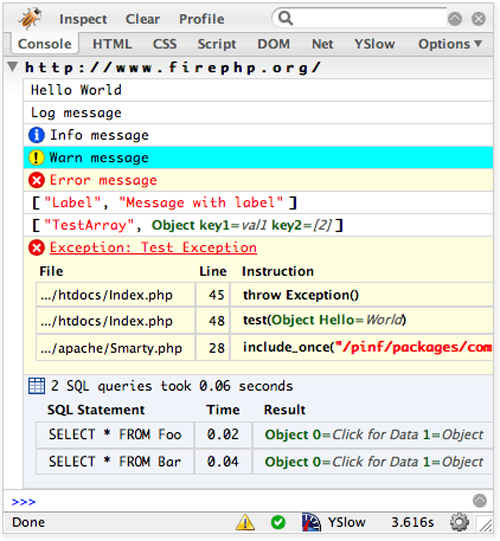
7. FirePHP

通過它你可以在firebug的控制臺中對php代碼進行調試
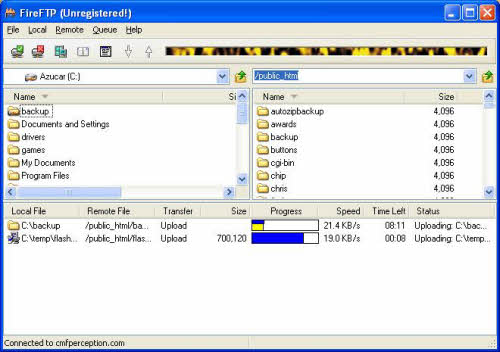
8. FireFTP

FireFTP是一個集成在Firefox中的免費、跨平臺的FTP/SFTP客戶端。
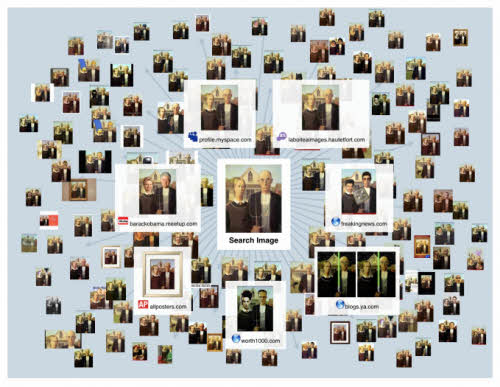
9. TinEye Reverse Image Search

相似圖片搜索。TinyEye是一個相似圖片搜索網站。這款插件可以通過右鍵點擊網頁上的圖片,跳轉至TinyEye網站搜索該圖片的相似圖片。
10. AutoCopy
安裝后,當選中網頁中某段文字后自動完成復制到剪貼板的功能,不必再去點擊右鍵復制。這對大量的復制張貼工作提供了便利。
看完上述內容,你們對幫助Web開發的10款Firefox插件分別是哪些有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。