您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Knockout應用開發知識點有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1 Knockout簡介 (Introduction)
Knockout是一個輕量級的UI類庫,通過應用MVVM模式使JavaScript前端UI簡單化。
Knockout有如下4大重要概念:
◆ 聲明式綁定 (Declarative Bindings):使用簡明易讀的語法很容易地將模型(model)數據關聯到DOM元素上。
◆ UI界面自動刷新 (Automatic UI Refresh):當您的模型狀態(model state)改變時,您的UI界面將自動更新。
◆ 依賴跟蹤 (Dependency Tracking):為轉變和聯合數據,在你的模型數據之間隱式建立關系。
◆ 模板 (Templating):為您的模型數據快速編寫復雜的可嵌套的UI。
簡稱:KO
官方網站:http://knockoutjs.com
2 入門介紹 (Getting started)
2.1 KO工作原理及帶來的好處
Knockout是一個以數據模型(data model)為基礎的能夠幫助你創建富文本,響應顯示和編輯用戶界面的JavaScript類庫。任何時候如果你的UI需要自動更新(比如:更新依賴于用戶的行為或者外部數據源的改變),KO能夠很簡單的幫你實現并且很容易維護。
重要特性:
◆ 優雅的依賴追蹤- 不管任何時候你的數據模型更新,都會自動更新相應的內容。
◆ 聲明式綁定- 淺顯易懂的方式將你的用戶界面指定部分關聯到你的數據模型上。
◆ 靈活全面的模板- 使用嵌套模板可以構建復雜的動態界面。
◆ 輕易可擴展- 幾行代碼就可以實現自定義行為作為新的聲明式綁定。
額外的好處:
◆ 純JavaScript類庫 – 兼容任何服務器端和客戶端技術
◆ 可添加到Web程序最上部 – 不需要大的架構改變
◆ 簡潔的 – Gzip之前大約25kb
◆ 兼容任何主流瀏覽器 (IE 6+、Firefox 2+、Chrome、Safari、其它)
◆ Comprehensive suite of specifications (采用行為驅動開發) - 意味著在新的瀏覽器和平臺上可以很容易通過驗證。
開發人員如果用過Silverlight或者WPF可能會知道KO是MVVM模式的一個例子。如果熟悉 Ruby on Rails 或其它MVC技術可能會發現它是一個帶有聲明式語法的MVC實時form。換句話說,你可以把KO當成通過編輯JSON數據來制作UI用戶界面的一種方式… 不管它為你做什么
OK, 如何使用它?
簡單來說:聲明你的數據作為一個JavaScript 模型對象(model object),然后將DOM 元素或者模板(templates)綁定到它上面.
讓我們來看一個例子
想想在一個頁面上,航空旅客可以為他們的旅行升級高級食物套餐,當他們選擇一個套餐的時候,頁面立即顯示套餐的描述和價格。首先,聲明可用的套餐:
var availableMeals = [ { mealName: 'Standard', description: 'Dry crusts of bread', extraCost: 0 }, { mealName: 'Premium', description: 'Fresh bread with cheese', extraCost: 9.95 }, { mealName: 'Deluxe', description: 'Caviar and vintage Dr Pepper', extraCost: 18.50 } ];如果想讓這3個選項顯示到頁面上,我們可以綁定一個下拉菜單(例如:<select>元素)到這個數據上。例如:
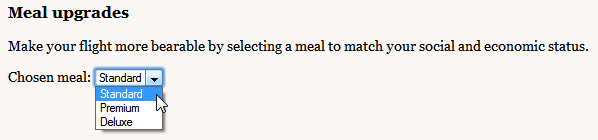
<h4>Meal upgrades</h4> <p>Make your flight more bearable by selecting a meal to match your social and economic status.</p> Chosen meal: <select data-bind="options: availableMeals, optionsText: 'mealName'"></select>
啟用Knockout并使你的綁定生效,在availableMeals變量聲明之后添加如下代碼:
var viewModel = { /* we'll populate this in a moment */ }; ko.applyBindings(viewModel); // Makes Knockout get to work // 注意:ko. applyBindings需要在上述HTML之后應用才有效你可以在這個系列里將學習更多的view model 和 MVVM。現在你的頁面將render成如下的樣子:

響應選擇
下一步,聲明一個簡單的data model來描述旅客已經選擇的套餐,添加一個屬性到當前的view model上:
var viewModel = { chosenMeal: ko.observable(availableMeals[0]) };ko.observable是什么?它是KO里的一個基礎概念。UI可以監控(observe)它的值并且回應它的變化。這里我們設置chosenMeal是UI可以監控已經選擇的套餐,并初始化它,使用availableMeal里的***個值作為它的默認值(例如:Standard)。
讓我們將chosenMeal 關聯到下拉菜單上,僅僅是更新<select>元素,告訴它讓<select>元素的值讀取/寫入chosenMeal這個模型屬性:
Chosen meal: <select data-bind="options: availableMeals, optionsText: 'mealName', value: chosenMeal"></select>
理論上說,我們現在可以讀/寫chosenMeal 屬性了,但是我們不知道它的作用。讓我們來顯示已選擇套餐的描述和價格:
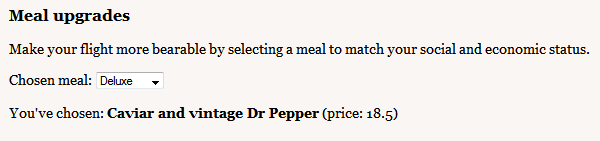
<p> You've chosen: <b data-bind="text: chosenMeal().description"></b> (price: <span data-bind='text: chosenMeal().extraCost'></span>) </p>
于是,套餐信息和價格,將根據用戶選擇不同的套餐項而自動更新:

更多關于observables和dependency tracking的使用
***一件事:如果能將價格格式化成帶有貨幣符號的就好了,聲明一個JavaScript函數就可以實現了…
function formatPrice(price) { return price == 0 ? "Free" : "$" + price.toFixed(2); }… 然后更新綁定信息使用這個函數 …
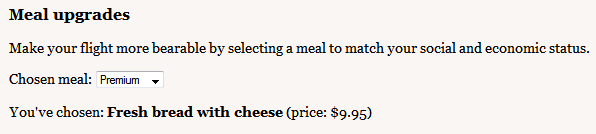
(price: <span data-bind='text: formatPrice(chosenMeal().extraCost)'></span>)
… 界面顯示結果將變得好看多了:

Price的格式化展示了,你可以在你的綁定里寫任何JavaScript代碼,KO仍然能探測到你的綁定依賴代碼。這就展示了當你的model改變時,KO如何只進行局部更新而不用重新render整個頁面 – 僅僅是有依賴值改變的那部分。
鏈式的observables也是支持的(例如:總價依賴于價格和數量)。當鏈改變的時候,依賴的下游部分將會重新執行,同時所有相關的UI將自動更新。不需要在各個observables之間聲明關聯關系,KO框架會在運行時自動執行的。
你可以從 observables 和 observable arrays 獲取更多信息。上面的例子非常簡單,沒有覆蓋很多KO的功能。你可以獲取更多的內嵌的綁定和模板綁定。
KO和jQuery (或Prototype等)是競爭關系還是能一起使用?
所有人都喜歡jQuery! 它是一個在頁面里操作元素和事件的框架,非常出色并且易使用,在DOM操作上肯定使用jQuery,KO解決不同的問題。
如果頁面要求復雜,僅僅使用jQuery需要花費更多的代碼。 例如:一個表格里顯示一個列表,然后統計列表的數量,Add按鈕在數據行TR小于5調的時候啟用,否則就禁用。jQuery 沒有基本的數據模型的概念,所以需要獲取數據的數量(從table/div或者專門定義的CSS class),如果需要在某些SPAN里顯示數據的數量,當添加新數據的時候,你還要記得更新這個SPAN的text。當然,你還要判斷當總數>=5條的時候禁用Add按鈕。 然后,如果還要實現Delete功能的時候,你不得不指出哪一個DOM元素被點擊以后需要改變。
Knockout的實現有何不同?
使用KO非常簡單。將你的數據描繪成一個JavaScript數組對象myItems,然后使用模板(template)轉化這個數組到表格里(或者一組DIV)。不管什么時候數組改變, UI界面也會響應改變(不用指出如何插入新行<tr>或在哪里插入),剩余的工作就是同步了。例如:你可以聲明綁定如下一個SPAN顯示數據數量(可以放在頁面的任何地方,不一定非要在template里):
There are <span data-bind="text: myItems().count"></span> items
就是這些!你不需要寫代碼去更新它,它的更新依賴于數組myItems的改變。同樣, Add按鈕的啟用和禁用依賴于數組myItems的長度,如下:
<button data-bind="enable: myItems().count < 5">Add</button>
之后,如果你要實現Delete功能,不必指出如何操作UI元素,只需要修改數據模型就可以了。
總結:KO沒有和jQuery或類似的DOM 操作API對抗競爭。KO提供了一個關聯數據模型和用戶界面的高級功能。KO本身不依賴jQuery,但是你可以一起同時使用jQuery, 生動平緩的UI改變需要真正使用jQuery。
2.2 下載安裝
Knockout的核心類庫是純JavaScript代碼,不依賴任何第三方的類庫。所以按照如下步驟即可添加KO到你的項目里:
下載Knockout類庫的***版本,在正式開發和產品使用中,請使用默認的壓縮版本(knockout-x.x.js)。
Debug調試目的,可使用非壓縮版本(knockout-x.x.debug.js). 和壓縮版本同樣的功能,但是具有全變量名和注釋的可讀性源代碼,并且沒有隱藏內部的API。
在你的HTML頁面里使用<script>標簽引用Knockout類庫文件。
這就是你需要的一切…
開啟模板綁定
…除非你想使用模板綁定功能(您很有可能使用它,因為非常有用),那你需要再引用兩個JavaScript文件。 KO的默認模板引擎是依賴jQuery 的jquery.tmpl.js。所以你需要下載下面的2個文件并在引用KO之前引用:
jQuery 1.4.2 或更高版本
jquery-tmpl.js — 此版本 可以很容易使用,或者你訪問官方網站 查找***版本。
正確的引用順序:
<script type='text/javascript' src='jquery-1.4.2.min.js'></script> <script type='text/javascript' src='jquery-tmpl.js'></script> <script type='text/javascript' src='knockout-1.2.1.js'></script>
(當然,您要根據你的文件路徑累更新上面的文件路徑和文件名。)
“Knockout應用開發知識點有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。