您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹MyEclipse開發JSF中如何創建JSP頁面元素,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
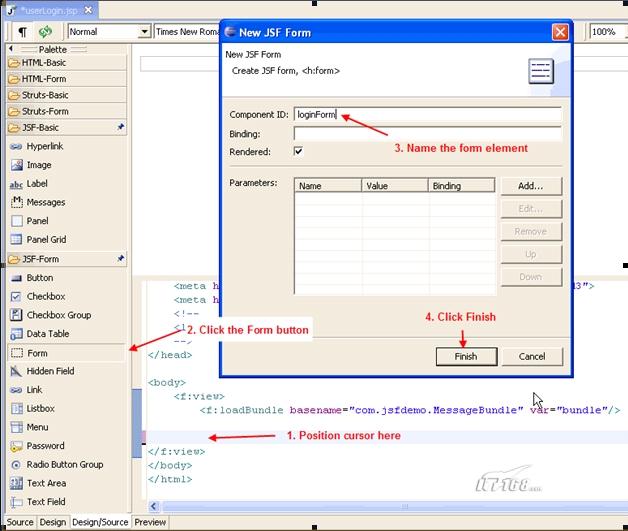
MyEclipse開發JSF中創建JSP頁面元素是如何的呢?現在我們開始從創建HTML Form元素開始,用來包括登錄控件:

MyEclipse開發JSF之創建JSP頁面元素圖1
Figure 5.5a: Create the new form
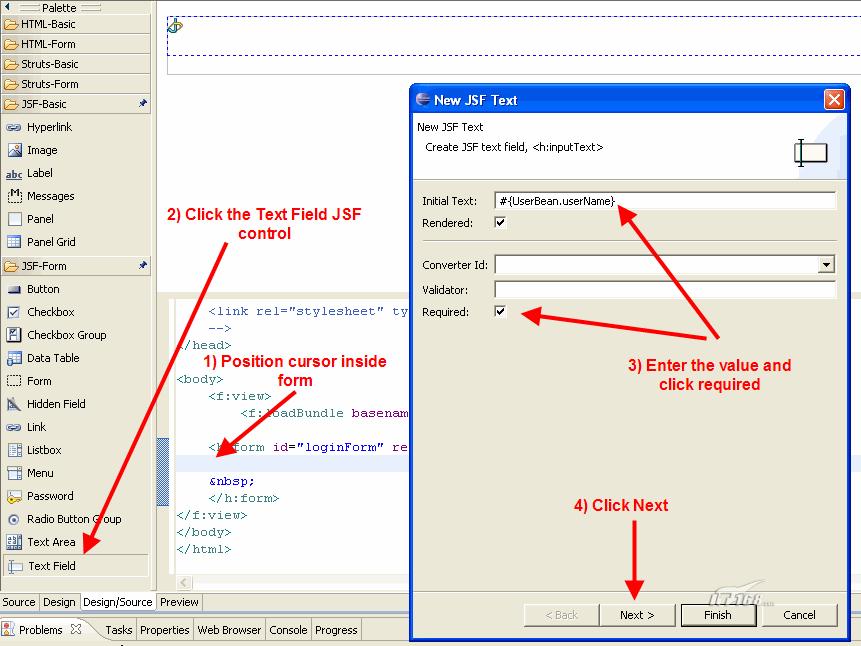
現在來創建username 的組件h:inputText,如圖:

MyEclipse開發JSF之創建JSP頁面元素圖2
Figure 5.6: Adding new inputText component

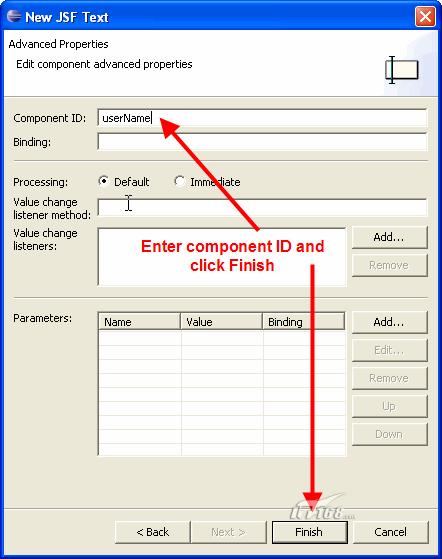
MyEclipse開發JSF之創建JSP頁面元素圖3
Figure 5.7: Adding new inputText component continued
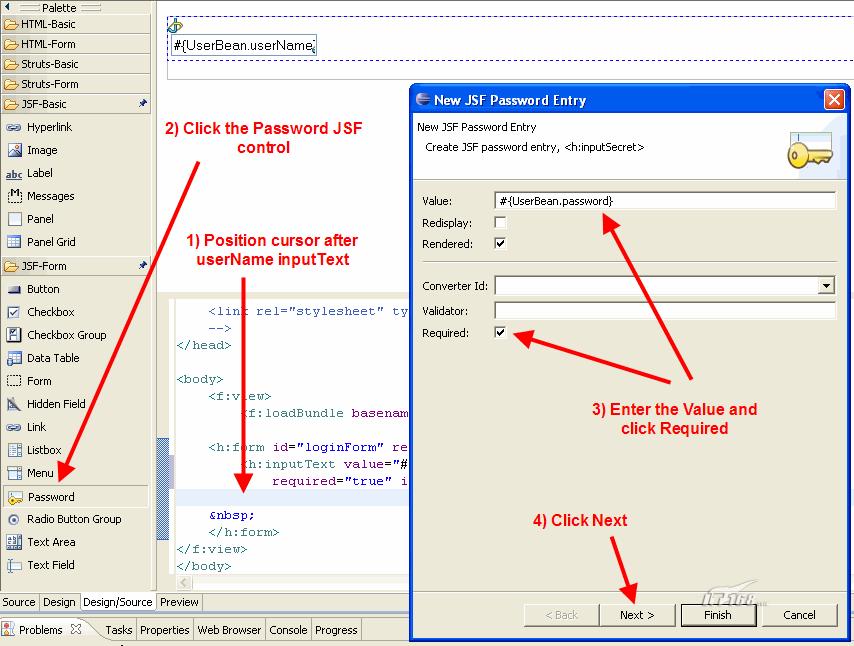
接下來添加h:inputSecret(不是lable)

MyEclipse開發JSF之創建JSP頁面元素圖4
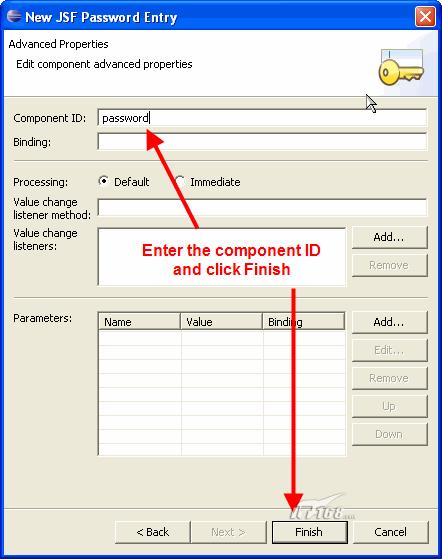
Figure 5.8 Adding new inputSecret component

MyEclipse開發JSF之創建JSP頁面元素圖5
Figure 5.9 Adding new inputSecret component continued
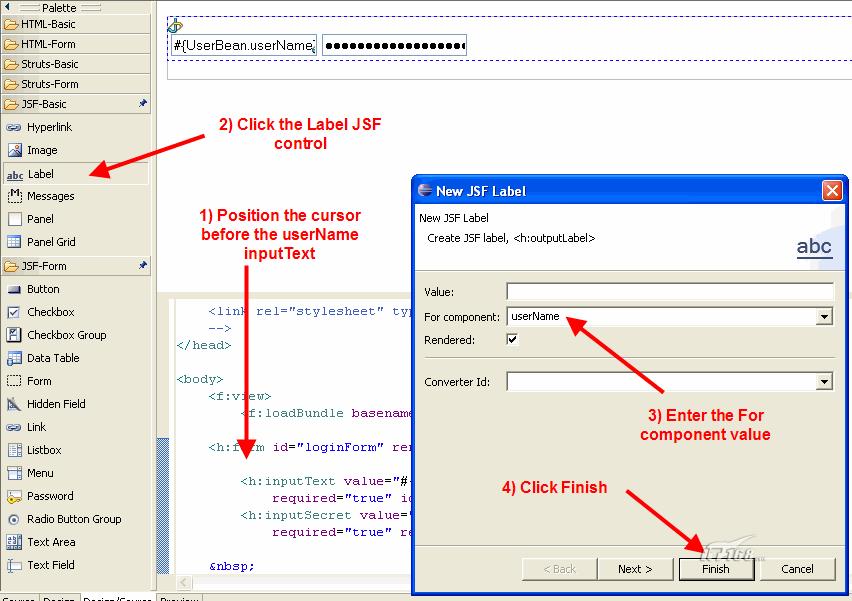
現在添加username和password的輸出標簽.

MyEclipse開發JSF之創建JSP頁面元素圖6
Figure 5.10: Adding outputLabel component to our userName component
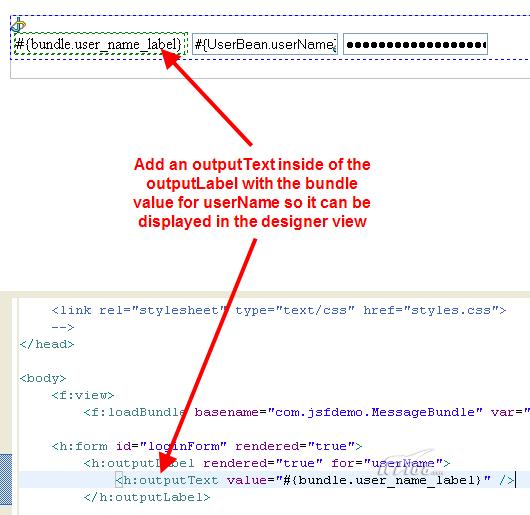
以同樣的方式來增加h:inputSecret標簽,這些做完以后,手動改變h:outputLabel 和 h:outputText的位置,如下所示:

MyEclipse開發JSF之創建JSP頁面元素圖7
Figure 5.11: Adding outputText components to our labels
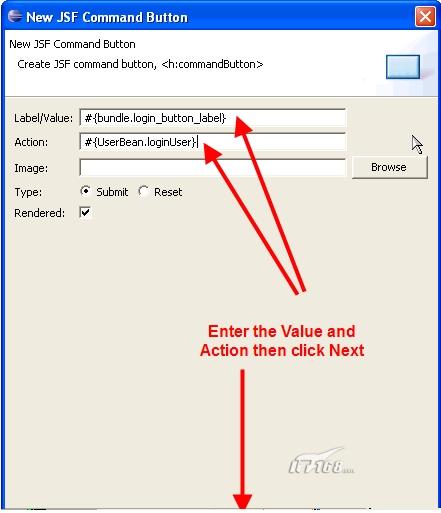
***添加login按鈕,添加的方式和前面差不多.

MyEclipse開發JSF之創建JSP頁面元素圖8
Figure 5.12: Adding a new commandButton component

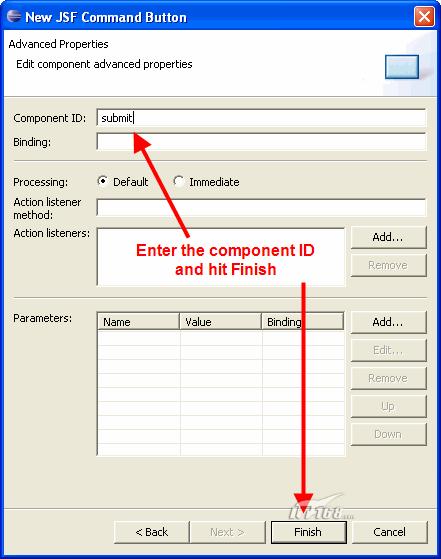
MyEclipse開發JSF之創建JSP頁面元素圖9
Figure 5.13: Adding a new commandButton component continued
現在的頁面如下所示:

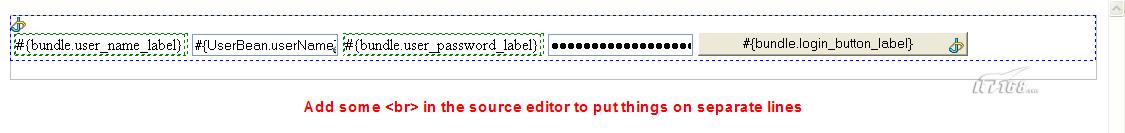
MyEclipse開發JSF之創建JSP頁面元素圖10
Figure 5.14: Our almost-complete userLogin.jsp page
以上是“MyEclipse開發JSF中如何創建JSP頁面元素”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。