溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關原生JS如何實現帶緩動效果的圖片的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
HTML部分:
<div id="J-Slide"> <ul class="JSlide-list"> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_01.jpg" alt=""/></li> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_02.jpg" alt=""/></li> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_03.jpg" alt=""/></li> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_04.jpg" alt=""/></li> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_05.jpg" alt=""/></li> </ul> <ul class="JSlide-num"> <li class="current">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <div class="JSlide-mask"></div> </div>
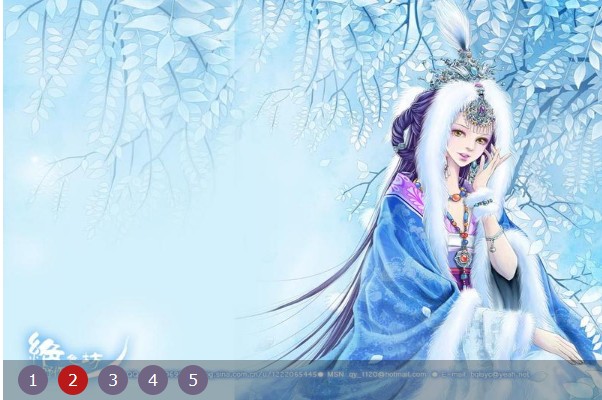
這部分比較簡單,跟Tmall首頁效果一樣,幾張圖片,左下角是圖片索引,并有一個半透明的遮罩層。
CSS部分:
body,ul,li{ margin:0; padding:0; } ul{ list-style:none; } #J-Slide{ width:600px; height:400px; position:relative; margin:50px auto; overflow:hidden; } #J-Slide .JSlide-list{ position:absolute; width:3000px; left:0; top:0; } #J-Slide .JSlide-list li{ float:left; } #J-Slide .JSlide-list li img{ width:600px; height:400px; } #J-Slide .JSlide-num{ position:absolute; left:0; bottom:0; height:30px; padding:5px; width:100%; z-index:10; } #J-Slide .JSlide-num li{ width:30px; height:30px; margin-left:10px; float:left; font-size:16px; color:white; background:#716584; line-height:30px; text-align:center; cursor:pointer; border-radius:15px; } #J-Slide .JSlide-mask{ position:absolute; left:0; background:black; bottom:0; width:100%; height:40px; opacity:0.3; filter:Alpha(opacity = 30); z-index:1; } #J-Slide .JSlide-num .current{ background:#B91919; }CSS部分比較簡單,直接用absolute定位。
JavaScript庫部分:
(function(){ /* *參數說明: *id 必須 *picwidth 可選 *speed 可選 * *作者:artwl *出處:http://artwl.cnblogs.com */ var JCP_Slide=function(id,picwidth,speed){ if(!(this instanceof JCP_Slide)) return new JCP_Slide(id,picwidth,speed); var obj=document.getElementById(id), childs=obj.getElementsByTagName("ul"); this.author="artwl"; this.jslideList=childs[0]; this.jslideNums=childs[1].children; this.speed= speed || 5000; this.picwidth= picwidth || (obj.currentStyle ? parseFloat(obj.currentStyle.width) : parseFloat(document.defaultView.getComputedStyle(obj,null).width)); this.currentIndex=0; this.distance=this.picwidth; this.currentLeftPos=0; this.runHandle=null; this.len=this.jslideNums.length; } JCP_Slide.prototype={ bindMouse:function(){ var self=this; for(var i=0;i<this.len;i++){ this.jslideNums[i].onmouseover=(function(index){ return function(){ self.currentIndex=index; clearInterval(self.runHandle); var prev=-1; for(var k=0;k<self.len;k++){ if(self.jslideNums[k].className === "current") prev = k; self.jslideNums[k].className = k === index ? "current" : "" ; } if(prev != index){ self.distance=(prev - index)*self.picwidth; self.currentLeftPos = -prev * self.picwidth; self.transition(self.jslideList,{field:'left',begin:self.currentLeftPos,change:self.distance,ease:self.easeOutCirc}) } } })(i); this.jslideNums[i].onmouseout=function(){ self.autoRun(); } } }, autoRun:function(){ var self=this; this.runHandle=setInterval(function(){ self.distance=-self.picwidth; for(var k=0;k<self.len;k++){ self.jslideNums[k].className = "" ; } self.currentIndex++; self.currentIndex%=5; self.jslideNums[self.currentIndex].className = "current"; self.currentLeftPos = -(self.currentIndex-1) * self.picwidth; if(self.currentIndex == 0){ self.distance = (self.len-1)*self.picwidth; self.currentLeftPos = -self.distance; } self.transition(self.jslideList,{field:'left',begin:self.currentLeftPos,change:self.distance,ease:self.easeOutCirc}); },self.speed); }, easeOutCirc:function(pos){ return Math.sqrt(1 - Math.pow((pos-1), 2)) }, transition:function(el){ el.style.position = "absolute"; var options = arguments[1] || {}, begin = options.begin,//開始位置 change = options.change,//變化量 duration = options.duration || 500,//緩動效果持續時間 field = options.field,//必須指定,基本上對top,left,width,height這個屬性進行設置 ftp = options.ftp || 50, onStart = options.onStart || function(){}, onEnd = options.onEnd || function(){}, ease = options.ease,//要使用的緩動公式 end = begin + change,//結束位置 startTime = new Date().getTime();//開始執行的時間 onStart(); (function(){ setTimeout(function(){ var newTime = new Date().getTime(),//當前幀開始的時間 timestamp = newTime - startTime,//逝去時間 delta = ease(timestamp / duration); el.style[field] = Math.ceil(begin + delta * change) + "px"; if(duration <= timestamp){ el.style[field] = end + "px"; onEnd(); } else { setTimeout(arguments.callee,1000/ftp); } },1000/ftp); })(); }, play:function(){ this.bindMouse(); this.autoRun(); } }; window.JCP_Slide=JCP_Slide; })();這個JS庫是核心,入口有三個參數,***個是最外層的div的id(必須),第二個參數是圖片寬度(可選),默認為最外層DIV寬度,第三個參數為自動切換的時間間隔(可選),默認為5秒。
bindMouse是綁定鼠標的懸浮和移出事件,autoRun是讓圖片正動切換,play方法調用了這兩個方法。
easeOutCirc是一個先快后慢的緩動公式,transition是緩動函數,這兩個方法的用法請參考司徒正美的博客:
調用示例:
window.onload=function(){ JCP_Slide("J-Slide").play(); };完整代碼為:
View Code <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title> New Document </title> <style type="text/css"> body,ul,li{ margin:0; padding:0; } ul{ list-style:none; } #J-Slide{ width:600px; height:400px; position:relative; margin:50px auto; overflow:hidden; } #J-Slide .JSlide-list{ position:absolute; width:3000px; left:0; top:0; } #J-Slide .JSlide-list li{ float:left; } #J-Slide .JSlide-list li img{ width:600px; height:400px; } #J-Slide .JSlide-num{ position:absolute; left:0; bottom:0; height:30px; padding:5px; width:100%; z-index:10; } #J-Slide .JSlide-num li{ width:30px; height:30px; margin-left:10px; float:left; font-size:16px; color:white; background:#716584; line-height:30px; text-align:center; cursor:pointer; border-radius:15px; } #J-Slide .JSlide-mask{ position:absolute; left:0; background:black; bottom:0; width:100%; height:40px; opacity:0.3; filter:Alpha(opacity = 30); z-index:1; } #J-Slide .JSlide-num .current{ background:#B91919; } </style> <script> (function(){ /* *參數說明: *id 必須 *picwidth 可選 *speed 可選 * *作者:artwl *出處:http://artwl.cnblogs.com */ var JCP_Slide=function(id,picwidth,speed){ if(!(this instanceof JCP_Slide)) return new JCP_Slide(id,picwidth,speed); var obj=document.getElementById(id), childs=obj.getElementsByTagName("ul"); this.author="artwl"; this.jslideList=childs[0]; this.jslideNums=childs[1].children; this.speed= speed || 5000; this.picwidth= picwidth || (obj.currentStyle ? parseFloat(obj.currentStyle.width) : parseFloat(document.defaultView.getComputedStyle(obj,null).width)); this.currentIndex=0; thisthis.distance=this.picwidth; this.currentLeftPos=0; this.runHandle=null; thisthis.len=this.jslideNums.length; } JCP_Slide.prototype={ bindMouse:function(){ var self=this; for(var i=0;i<this.len;i++){ this.jslideNums[i].onmouseover=(function(index){ return function(){ self.currentIndex=index; clearInterval(self.runHandle); var prev=-1; for(var k=0;k<self.len;k++){ if(self.jslideNums[k].className === "current") prev = k; self.jslideNums[k].className = k === index ? "current" : "" ; } if(prev != index){ self.distance=(prev - index)*self.picwidth; self.currentLeftPos = -prev * self.picwidth; self.transition(self.jslideList,{field:'left',begin:self.currentLeftPos,change:self.distance,ease:self.easeOutCirc}) } } })(i); this.jslideNums[i].onmouseout=function(){ self.autoRun(); } } }, autoRun:function(){ var self=this; this.runHandle=setInterval(function(){ self.distance=-self.picwidth; for(var k=0;k<self.len;k++){ self.jslideNums[k].className = "" ; } self.currentIndex++; self.currentIndex%=5; self.jslideNums[self.currentIndex].className = "current"; self.currentLeftPos = -(self.currentIndex-1) * self.picwidth; if(self.currentIndex == 0){ self.distance = (self.len-1)*self.picwidth; self.currentLeftPos = -self.distance; } self.transition(self.jslideList,{field:'left',begin:self.currentLeftPos,change:self.distance,ease:self.easeOutCirc}); },self.speed); }, easeOutCirc:function(pos){ return Math.sqrt(1 - Math.pow((pos-1), 2)) }, transition:function(el){ el.style.position = "absolute"; var options = arguments[1] || {}, begin = options.begin, change = options.change, duration = options.duration || 500, field = options.field, ftp = options.ftp || 50, onStart = options.onStart || function(){}, onEnd = options.onEnd || function(){}, ease = options.ease, end = begin + change, startTime = new Date().getTime(); onStart(); (function(){ setTimeout(function(){ var newnewTime = new Date().getTime(), timestamp = newTime - startTime, delta = ease(timestamp / duration); el.style[field] = Math.ceil(begin + delta * change) + "px"; if(duration <= timestamp){ el.style[field] = end + "px"; onEnd(); } else { setTimeout(arguments.callee,1000/ftp); } },1000/ftp); })(); }, play:function(){ this.bindMouse(); this.autoRun(); } }; window.JCP_Slide=JCP_Slide; })(); window.onload=function(){ JCP_Slide("J-Slide").play(); }; </script> </head> <body> <div id="J-Slide"> <ul class="JSlide-list"> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_01.jpg" alt=""/></li> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_02.jpg" alt=""/></li> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_03.jpg" alt=""/></li> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_04.jpg" alt=""/></li> <li><img src="http://images.cnblogs.com/cnblogs_com/artwl/357654/o_05.jpg" alt=""/></li> </ul> <ul class="JSlide-num"> <li class="current">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <div class="JSlide-mask"></div> </div> </body> </html>運行效果:

感謝各位的閱讀!關于“原生JS如何實現帶緩動效果的圖片”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。