溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
項目快結束了,終于有空可以總結下在開發中遇到的一些問題。
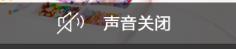
需要在文字的左側顯示圖片 效果圖如下:

用了兩種方式實現:
一、自定義
1、新建一個xml布局 item_toast:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RelativeLayout android:layout_width="wrap_content" android:layout_height="50dp" android:orientation="horizontal" android:paddingRight="10dp" android:paddingLeft="10dp" android:background="@drawable/toast_bg" android:gravity="center" > <ImageView android:id="@+id/img_hint" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true"/> <TextView android:id="@+id/tv_hint" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toRightOf="@+id/img_hint" android:layout_marginLeft="5dp" android:text="TextView" android:textSize="17sp" android:textColor="@color/white" /> </RelativeLayout> </RelativeLayout>
其中 android:background="@drawable/toast_bg" 為Toast帶圓角的背景
2、在代碼中實現。
//帶圖片的Toast
public static void ToastWithPicture(Activity context, String str,int drawable) {
if(toast != null){
toast.cancel();
}
View view = context.getLayoutInflater().inflate(R.layout.item_toast, null);
TextView tv_hint = (TextView) view.findViewById(R.id.tv_hint);
ImageView img_hint = (ImageView) view.findViewById(R.id.img_hint);
tv_hint.setText(str);
img_hint.setImageResource(drawable);
toast = new Toast(context);
toast.setGravity(Gravity.TOP, toast.getXOffset() / 2, 120);
toast.setDuration(0);
toast.setView(view);
toast.show();
}由于項目中需要用到Toast的地方非常多,所以我把它封裝成一個方法,放在Utility類中。需要時直接調用就可以啦。
Utility.ToastWithPicture(this, getResources() .getString(R.string.hint_talk_unlock),R.drawable.img_unlock);
二、不需要新建xml文件
//帶圖片的Toast
public static void ToastWithPicture(Activity context, String str,int drawable) {
if(toast != null){
toast.cancel();
}
ImageView p_w_picpathView = new ImageView(context);
p_w_picpathView.setImageResource(drawable);
toast = Toast.makeText(context, str, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.TOP, toast.getXOffset() / 2, 120);
LinearLayout view = (LinearLayout) toast.getView();
view.setOrientation(LinearLayout.HORIZONTAL);
view.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL);
//設置字體大小
TextView msgText = (TextView) view.getChildAt(0);
msgText.setTextSize(17);
view.addView(p_w_picpathView, 0);
toast.show();
}但是這種方法好像沒辦法讓文字和圖片居中對齊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。