您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript中怎么使用文件選取器訪問文件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript中怎么使用文件選取器訪問文件”吧!
使用文件選取器通過讓用戶選取文件和文件夾來訪問文件和文件夾。你可以使用 fileOpenPicker 類獲取對文件的訪問,使用 folderPicker 獲取對文件夾的訪問。
了解 JavaScript 中 Windows 應用商店應用的異步編程
在快速入門:在 JavaScript 中使用承諾中了解如何編寫異步應用。
文件選取器 UI
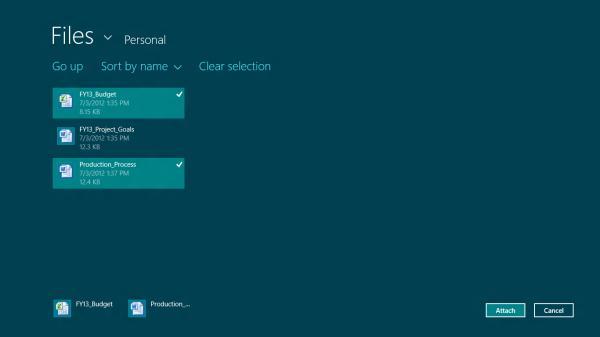
文件選取器在屏幕頂部和底部都有顯示信息的區域,用于定向用戶并在用戶訪問或保持文件時提供一致的體驗。
顯示的信息包括:
當前位置(位于左上角)
用戶選擇的項目籃(沿著底部)
用戶可以瀏覽的位置的下拉列表(可以從左上角的下拉符號中選擇)
例如,此屏幕截圖顯示一個已調用的文件選取器,使用該選取器用戶可以選擇某些文件。在此屏幕截圖中,用戶已選擇兩個文件。

用戶可以通過選擇文件選取器左上角的下拉符號來查看可用位置的下拉列表,如右側屏幕截圖中顯示的列表。這些位置包含文件系統位置,比如“音樂庫”或“下 載”文件夾。它們還包含其他應用(如果這些應用(如 Microsoft SkyDrive)參加文件選取器合約),你可以在屏幕截圖中的列表底部看到這些應用。

完成代碼來選取一個文件
文件選取器示例展示了如何使用 fileOpenPicker 來讓用戶選取單個文件。
// Verify that we are currently not snapped, or that we can unsnap to open the picker var currentState = Windows.UI.ViewManagement.ApplicationView.value; if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped && !Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) { // Fail silently if we can't unsnap return; } // Create the picker object and set options var openPicker = new Windows.Storage.Pickers.FileOpenPicker(); openPicker.viewMode = Windows.Storage.Pickers.PickerViewMode.thumbnail; openPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.picturesLibrary; // Users expect to have a filtered view of their folders depending on the scenario. // For example, when choosing a documents folder, restrict the filetypes to documents for your application. openPicker.fileTypeFilter.replaceAll([".png", ".jpg", ".jpeg"]); // Open the picker for the user to pick a file openPicker.pickSingleFileAsync().then(function (file) { if (file) { // Application now has read/write access to the picked file WinJS.log && WinJS.log("Picked photo: " + file.name, "sample", "status"); } else { // The picker was dismissed with no selected file WinJS.log && WinJS.log("Operation cancelled.", "sample", "status"); } });有關用于選取多個文件的完整代碼,請參閱文件選取器示例。
Warning 如果嘗試在你的應用處于貼靠狀態時顯示文件選取器,文件選取器將不顯示并將引發異常。在調用文件選取器前確保應用未進行貼靠或將其取消貼靠,可避免出現這種情況。 下面的代碼示例和文件選取器示例介紹如何進行上述操作。
選取一個文件的演練
調用文件選取器需要三個基本任務:確保文件選取器可以進行調用,創建并自定義文件選取器對象,以及顯示文件選取器以使用戶可以選取一個或多個項目。
1.確保你可以調用文件選取器
每次你需要調用文件選取器時,你必須首先確保你的應用可以顯示文件選取器。這可以通過以下兩種方式來實現:確認你的應用未進行貼靠,或者如果你的應用已進行貼靠,則取消貼靠以便顯示文件選取器。
文件選取器示例展示了在示例創建和顯示文件選取器之前如何檢查應用的 ApplicationView.value 以及如何嘗試取消貼靠。
// Verify that we are currently not snapped, or that we can unsnap to open the picker var currentState = Windows.UI.ViewManagement.ApplicationView.value; if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped && !Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) { // Fail silently if we can't unsnap return; }Warning 如果嘗試在你的應用處于貼靠狀態時顯示文件選取器,調用將失敗,且你將遇到異常。
2.創建和自定義 fileOpenPicker
如果用戶拾取一個或多個文件,請使用 fileOpenPicker。你可以通過在創建的對象上設置屬性來自定義此類。
文件選取器示例展示了如何創建并自定義一個 fileOpenPicker。
// Create the picker object and set options var openPicker = new Windows.Storage.Pickers.FileOpenPicker(); openPicker.viewMode = Windows.Storage.Pickers.PickerViewMode.thumbnail; openPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.picturesLibrary; // Users expect to have a filtered view of their folders depending on the scenario. // For example, when choosing a documents folder, restrict the filetypes to documents for your application. openPicker.fileTypeFilter.replaceAll([".png", ".jpg", ".jpeg"]);
你應該在文件選取器對象上設置與你的用戶和你的應用相關的屬性。有關幫助你確定如何自定義文件選取器的指南,請參閱文件選取器指南和清單。有關我們為何設置某些屬性以在文件選取器示例中自定義文件選取器的說明,請繼續閱讀。
文件選取器示例 fileOpenPicker 自定義,已說明
文件選取器示例在某個方便的位置創建一種豐富的圖片視覺顯示,用戶可以通過設置以下三個 fileOpenPicker 屬性從該位置選取: viewMode、suggestedStartLocation 和 fileTypeFilter 屬性。
將 openPicker.viewMode 設置為 thumbnail PickerViewMode 枚舉值會通過使用圖片縮略圖創建一種豐富的視覺顯示來表示文件選取器中的文件。
openPicker.viewMode = Windows.Storage.Pickers.PickerViewMode.thumbnail;
如果你使用文件選取器來顯示諸如圖片或視頻等可視文件,則應該考慮將 viewMode 設置為 PickerViewMode.thumbnail。否則,請使用 PickerViewMode.list。
在某些情況下,用戶可能需要選取圖片或視頻,或任何其他種類文件。例如,用戶可能會選取某個文件以附加到某個電子郵件或通過 IM 發送。 在這種情況下,你應該通過將兩個 UI 控件添加到你的應用來同時支持全部兩種視圖模式。一個控件應該通過使用 thumbnail 視圖模式調用文件選取器,這樣用戶可以選取圖片和視頻。另一個控件應該通過使用 list 視圖模式調用文件選取器,這樣用戶可以選取其他種類的文件。例如,郵件應用會有兩個按鈕:“附加圖片或視頻”和“附加文檔”。
使用 PickerLocationId.picturesLibrary 將 openPicker.suggestedStartLocation 設置為圖片庫可讓用戶在他們有可能找到圖片的某個位置開始。
openPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.picturesLibrary;
你應該將 suggestedStartLocation 設置為適合將選取的文件類型的文件系統位置。如果用戶要選取音樂、圖片或視頻,請分別將開始位置設置為音樂庫、圖片庫或視頻庫。對于所有其他類型的文件,請將開始位置設置為文檔庫。這只是一個開始位置。用戶可以在使用文件選取器時導航到其他位置。
此外,并不會始終將 suggestedStartLocation 用作文件選取器的開始位置。為了給用戶提供一致的感覺,文件選取器會記住用戶查看過的上一個位置且通常將在該位置開始。
使用 openPicker.fileTypeFilter.replaceAll 來指定用戶可以在文件選取器中看到的文件類型,這可讓我們保持用戶專注于選取相關和可用的文件。
openPicker.fileTypeFilter.replaceAll([".png", ".jpg", ".jpeg"]);
你應該考慮指定要在文件選取器中顯示的文件類型,以幫助保持被顯示的文件相關。例如,如果你的應用是一個視頻播放器,那么你可以使用 fileTypeFilter 屬性來確保在文件選取器中顯示的文件使用你的播放器支持的視頻格式,基于視頻文件名擴展名。
如果你需要將文件類型添加到 fileTypeFilter,而不是替換條目,那么你可以使用 append 方法,而不是 replaceAll。
3.顯示 fileOpenPicker
你現在可以顯示文件選取器,這樣用戶可以選取單個文件或多個文件:
顯示,以便用戶可以選取單個文件
在你創建并自定義文件選取器之后,讓用戶通過調用 fileOpenPicker.pickSingleFileAsync 來選取一個文件。用戶選取文件時,fileOpenPicker.pickSingleFileAsync 返回一個表示已選取文件的 storageFile 對象。
文件選取器示例展示了如何顯示文件選取器以便讓用戶選擇一個文件,以及如何捕獲已選取的文件以進行處理。
/ Open the picker for the user to pick a file openPicker.pickSingleFileAsync().then(function (file) { if (file) { // Application now has read/write access to the picked file WinJS.log && WinJS.log("Picked photo: " + file.name, "sample", "status"); } else { // The picker was dismissed with no selected file WinJS.log && WinJS.log("Operation cancelled.", "sample", "status"); } });當openPicker.pickSingleFileAsync 調用完成時,會將已選取的文件(由 storageFile 對象表示)傳遞給函數文本,以作為 file 參數進行處理。如果已取消該操作且未選取任何對象,那么此參數將為 null。
顯示,以便用戶可以選取多個文件
在你創建并自定義某個文件選取器之后,讓用戶通過調用 fileOpenPicker.pickMultipleFilesAsync 來選取多個文件。
用戶選取多個文件時,fileOpenPicker.pickMultipleFilesAsync 將返回表示已選取的多個文件的 storageFile 對象列表。
文件選取器示例展示了如何顯示文件選取器以便讓用戶選擇多個文件,以及如何捕獲已選取文件的列表進行處理。
openPicker.pickMultipleFilesAsync().then(function (files) { if (files.size > 0) { // Application now has read/write access to the picked file(s) var outputString = "Picked files:\n"; for (var i = 0; i < files.size; i++) { outputString = outputString + files[i].name + "\n"; } WinJS.log && WinJS.log(outputString, "sample", "status"); } else { // The picker was dismissed with no selected file WinJS.log && WinJS.log("Operation cancelled.", "sample", "status"); } });當 openPicker.pickMultipleFilesAsync 調用完成時,會將已選取文件的列表傳遞給函數文本,以作為 files 參數進行處理。列表中的已選取文件由 storageFile 對象表示。如果已取消該操作且未選取任何對象,那么此參數的大小將大于 0
完成代碼來選取一個文件夾
文件選取器示例展示了如何使用 folderPicker 來讓用戶選取單個文件夾。
// Verify that we are currently not snapped, or that we can unsnap to open the picker var currentState = Windows.UI.ViewManagement.ApplicationView.value; if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped && !Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) { // Fail silently if we can't unsnap return; } // Create the picker object and set options var folderPicker = new Windows.Storage.Pickers.FolderPicker; folderPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.desktop; // Users expect to have a filtered view of their folders depending on the scenario. // For example, when choosing a documents folder, restrict the filetypes to documents for your application. folderPicker.fileTypeFilter.replaceAll([".docx", ".xlsx", ".pptx"]); folderPicker.pickSingleFolderAsync().then(function (folder) { if (folder) { // Application now has read/write access to all contents in the picked folder (including sub-folder contents) // Cache folder so the contents can be accessed at a later time Windows.Storage.AccessCache.StorageApplicationPermissions.futureAccessList.addOrReplace("PickedFolderToken", folder); WinJS.log && WinJS.log("Picked folder: " + folder.name, "sample", "status"); } else { // The picker was dismissed with no selected file WinJS.log && WinJS.log("Operation cancelled.", "sample", "status"); } });Warning 如果嘗試在你的應用處于貼靠狀態時顯示文件選取器,文件選取器將不顯示并將引發異常。在調用文件選取器前確保應用未進行貼靠或將其取消貼靠,可避免出現這種情況。 下面的代碼示例和文件選取器示例介紹如何進行上述操作。
選取一個文件夾的過程
調用文件選取器需要三個基本任務:確保文件選取器可以進行調用,創建并自定義文件選取器對象,以及顯示文件選取器以使用戶可以選取一個或多個項目。
1.確保你可以調用文件選取器
每次你需要調用文件選取器時,你必須首先確保你的應用可以顯示文件選取器。這可以通過以下兩種方式來實現:確認你的應用未進行貼靠,或者如果你的應用已進行貼靠,請確認可以取消貼靠它以便顯示文件選取器。
文件選取器示例展示了在示例創建和顯示文件選取器之前如何檢查應用的 ApplicationView.value 以及如何嘗試取消貼靠。
// Verify that we are currently not snapped, or that we can unsnap to open the picker var currentState = Windows.UI.ViewManagement.ApplicationView.value; if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped && !Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) { // Fail silently if we can't unsnap return; }Warning 如果嘗試在你的應用處于貼靠狀態時顯示文件選取器,調用將失敗,且你將遇到異常。
2.創建和自定義 folderPicker
如果用戶拾取一個文件夾,請使用 folderPicker。你可以通過在創建的對象上設置屬性來自定義此類。
文件選取器示例展示了如何創建并自定義一個 folderPicker。
// Create the picker object and set options var folderPicker = new Windows.Storage.Pickers.FolderPicker; folderPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.desktop; // Users expect to have a filtered view of their folders depending on the scenario. // For example, when choosing a documents folder, restrict the filetypes to documents for your application. folderPicker.fileTypeFilter.replaceAll([".docx", ".xlsx", ".pptx"]);
你應該在文件選取器對象上設置與你的用戶和你的應用相關的屬性。有關幫助你確定如何自定義文件選取器的指南,請參閱文件選取器指南和清單。有關我們為何設置某些屬性以在文件選取器示例中自定義文件選取器的說明,請繼續閱讀。
文件選取器示例 FolderPicker 自定義,已說明
文件選取器示例通過使用以下三個 folderPicker 屬性來自定義文件選取器,以選取文件夾:viewMode、suggestedStartLocation 和 fileTypeFilter 屬性。
為 folderPicker.viewMode 使用默認 PickerViewMode.list 可讓我們在文件選取器中創建一個類似列表的顯示。此列表適合選擇不是很直觀的文件,比如以下文檔。
如果你使用文件選取器來顯示諸如圖片或視頻等可視文件,則應該考慮將 viewMode 設置為 PickerViewMode.thumbnail。否則,請使用 PickerViewMode.list。
如果你要顯示諸如圖片或視頻等可視文件,你應該將 folderPicker.viewMode 設置為 thumbnail,比如:
folderPicker.viewMode = Windows.Storage.Pickers.PickerViewMode.thumbnail;
使用 PickerLocationId.desktop 將 folderPicker.suggestedStartLocation 設置為用戶的桌面可讓用戶在某個熟悉的、高度使用的位置開始。
folderPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.desktop;
你應該將 suggestedStartLocation 設置為適合用戶希望選取的文件夾類型的文件系統位置。例如,如果用戶要選取包含音樂文件的文件夾,你應該在音樂庫中開始它們。這只是一個開始位置;用戶可以在使用文件選取器時導航到其他位置。
此外,并不會始終將 suggestedStartLocation 用作文件選取器的開始位置。為了給用戶提供一致的感覺,文件選取器會記住用戶查看過的上一個位置且通常將在該位置開始。
使用 folderPicker.fileTypeFilter.replaceAll 來指定用戶可以在文件選取器中看到的文件類型,這可讓我們保持用戶專注于選取相關文件夾。
folderPicker.fileTypeFilter.replaceAll([".docx", ".xlsx", ".pptx"]);
用戶僅可以通過 folderPicker 選擇文件夾,他將無法選擇單個文件。但是,在 folderPicker 中顯示相關文件可幫助用戶確定他們需要選擇哪個文件夾。例如,當使用 folderPicker 選擇要從其導入圖片的某個位置時,顯示圖像文件可幫助用戶確定當選擇該位置時將導入哪些項目。
3.顯示 folderPicker,以便用戶可以選取單個文件夾
在你創建并自定義 folderPicker 之后,讓用戶通過調用 folderPicker.pickSingleFolderAsync 來選取一個文件夾。用戶選取文件夾時,folderPicker.pickSingleFolderAsync 返回一個表示已選取文件的 storageFolder。 你應該使用 done 捕獲和處理此文件夾,以便這些例外會正確傳播。
文件選取器示例展示了如何顯示文件選取器以便讓用戶選擇一個文件夾,以及如何捕獲已選取的文件夾以進行處理。
folderPicker.pickSingleFolderAsync().then(function (folder) { if (folder) { // Application now has read/write access to all contents in the picked folder (including sub-folder contents) // Cache folder so the contents can be accessed at a later time Windows.Storage.AccessCache.StorageApplicationPermissions.futureAccessList.addOrReplace("PickedFolderToken", folder); WinJS.log && WinJS.log("Picked folder: " + folder.name, "sample", "status"); } else { // The picker was dismissed with no selected file WinJS.log && WinJS.log("Operation cancelled.", "sample", "status"); } });當 folderPicker.pickSingleFolderAsync 調用完成時,會將已選取文件夾傳遞給函數文本,以作為 folder 參數進行處理。 已選取文件夾是由 storageFolder 對象表示的。如果已取消該操作且未選取任何對象,那么此參數將為 null。
感謝各位的閱讀,以上就是“JavaScript中怎么使用文件選取器訪問文件”的內容了,經過本文的學習后,相信大家對JavaScript中怎么使用文件選取器訪問文件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。