您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript中怎么解析excel文件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
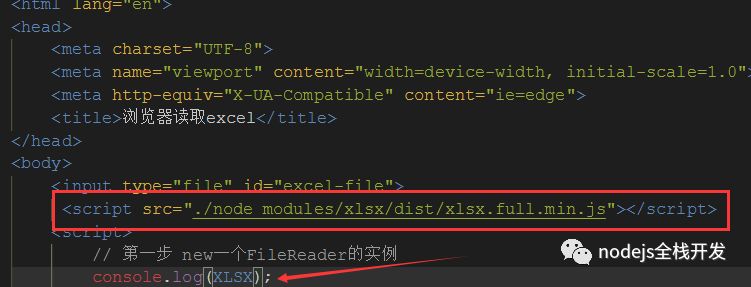
頁面中引入這個js文件之后會有一個全局變量XLSX
 ,
,
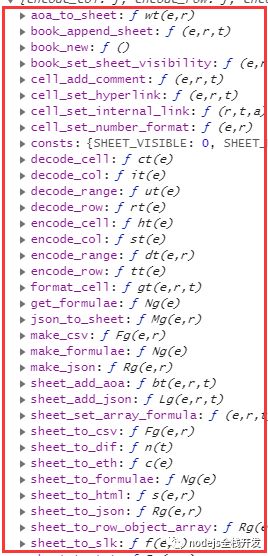
這個全局變量有許多屬性方法如圖:

咱們只介紹最常用的三個,上圖已經用紅線畫出來了,read,utils,writeFile三個方法。
上面說到的讀取excle文件的內容,用到的就是這個read方法,這個方法需要傳遞一個參數,這個參數是一個二進制數據類型的excle數據。
那么這里就出現了一個問題,我們如何能拿到excle文件的二進制數據呢?
這里又牽扯出了一個問題,瀏覽器如何讀取excel文件的二進制數據,這里需要用到HTML5規范的一個新特性FileReader。api文檔地址:https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader,
下面是其簡介:
FileReader 對象允許Web應用程序異步讀取存儲在用戶計算機上的文件(或原始數據緩沖區)的內容,使用 File 或 Blob 對象指定要讀取的文件或數據。
其中File對象可以是來自用戶在一個<input>元素上選擇文件后返回的FileList對象,也可以來自拖放操作生成的 DataTransfer對象,還可以是來自在一個HTMLCanvasElement上執行mozGetAsFile()方法后返回結果。
上面的文字翻譯成人話就是,FileReader 允許我們讀取用戶計算機上的內容,通過File對象或blob對象,也就是FileReader 通過讀取File對象或者Blob對象得到計算機上文件的內容。
那么如何獲取File對象呢?可以通過一個上傳文件的input元素或者拖拽對象。
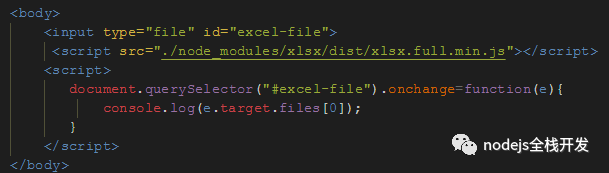
這里為了簡便我們就通過一個上傳文件的input元素來獲取File對象。代碼演示如下,只有一個input元素,并監聽這個元素的change事件,嘗試傳遞一個excel文件:

打印結果為:

通過input的change事件對象的target.files得到一個數組,數組的第一項是一個File數據類型的數據,(這里需要注意的是為什么files是個數組呢?因為input可以同時上傳多個文件,我們這里只上傳一個文件所以選擇第0個元素)。
既然得到File類型的數據了,那么就需要使用FileReader來讀取這個File來獲取二進制內容了。
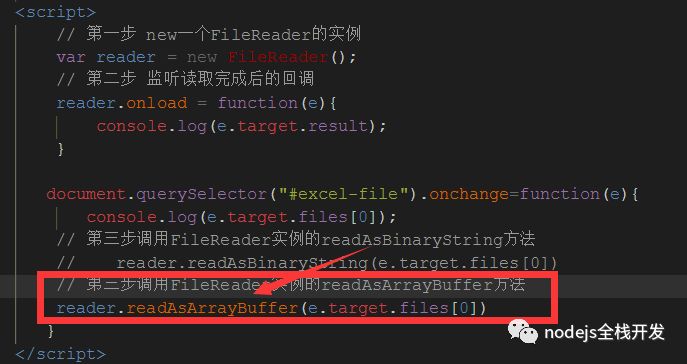
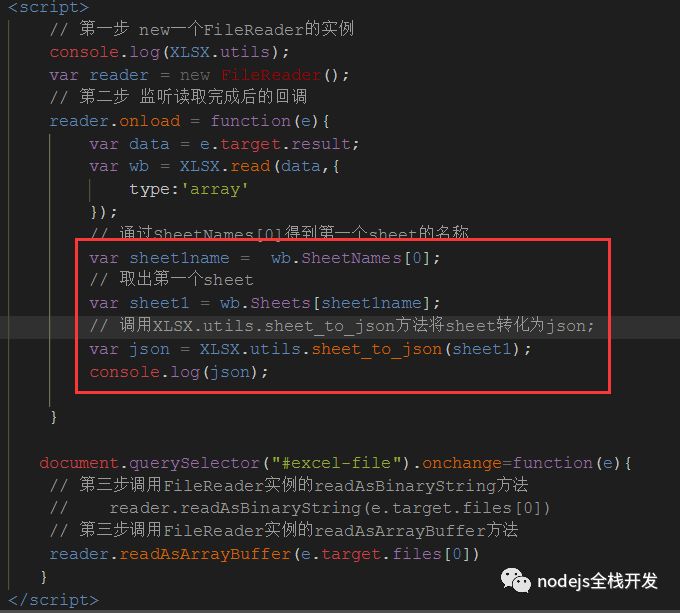
如何讀取呢?看代碼:

按照FileReader的文檔的使用方法,分為三步,第一步new一個FileReader對象,第二步監聽FileReader實例的onload函數,函數的事件對象中存儲著讀取的結果,第三步通過調用FIleReader的readAsBinaryString方法將File文件讀取為二進制文件,結果如下:

以上便是二進制數據在瀏覽器中顯示的結果,這里需要注意第三步中的readAsBinaryString可以替換為另外一個方法,代碼如下:

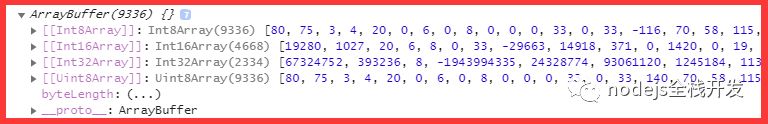
將readAsBinaryString替換為readAsArrayBuffer方法,打印結果如下:

這兩種方法都可以,只不過需要注意readAsBinaryString的到的是BinaryString類型的數據,可以理解為二進制的字符串。
readAsArrayBuffer得到的是ArrayBuffer類型的數據,可以理解為特殊的二進制數據。具體二者區別這里不做討論。
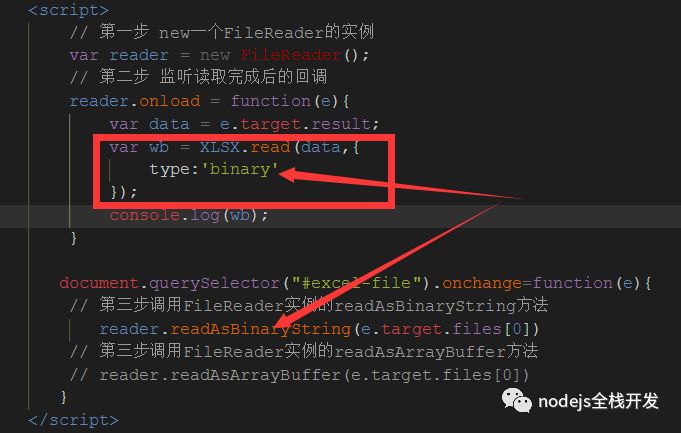
得到二進制數據了,這是就需要用XLSX這個npm包的read方法來讀取二進制數據了。代碼如下:

這里需要注意,當調用XLSX讀取excel的二進制數據類型的時候必須指明數據類型,上圖中的二進制數據是通過readAsBinaryString方法讀取的,所以type應該傳入binary,如果是readAsArrayBuffer那么對應的type應該改為'array'。代碼如下:

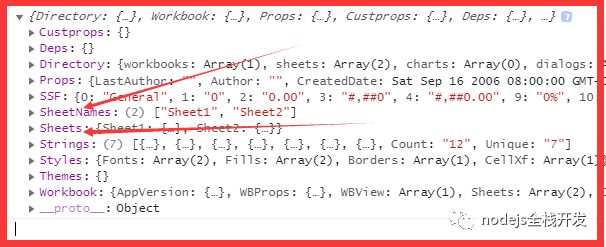
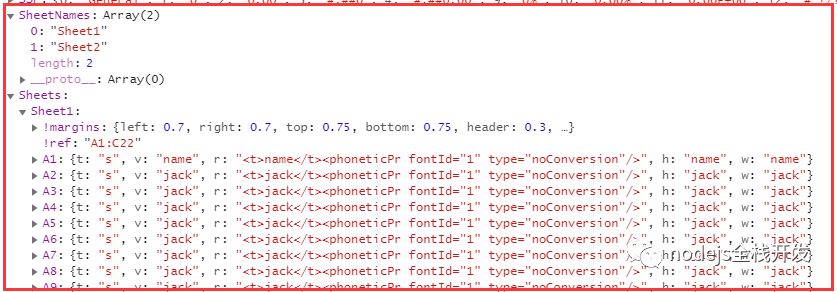
上面的打印結果是一樣的,打印結果如圖:

這里面就包括了excel的所有數據了,只不過暫時還不能使用,這里有兩個屬性比較重要,SheetNames和Sheets,一個保存著所有文檔的名稱,一個保存著文檔的數據。
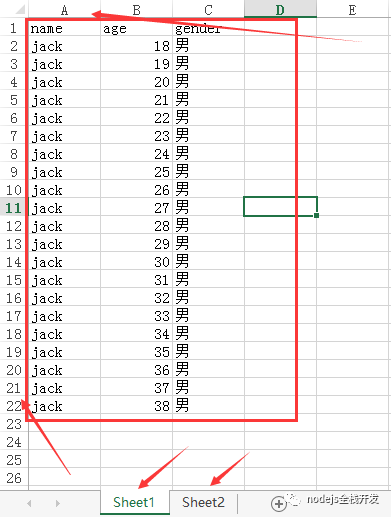
下面來看一張excel如圖:

我們可以看到,excel的行用ABCD來表示,列用數字來表示,并且一個excel可以有多張表,每張表的都有獨立的名稱,如上圖sheet1和sheet2.
我們在我們的頁面中重新上傳測試的excel再來觀察打印結果:

我們看到SheetNames能得到excel中所有表的名稱,但是sheets的數據好像不太對頭,這個不能用啊,怎么辦?
XLSX的另外一個屬性utils上有很多的方法,打印如圖:

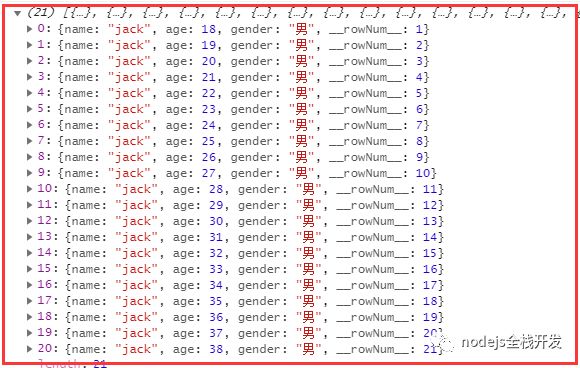
好多,好強大,仔細觀察,發現有一個sheet_to_json的方法,那就試試,代碼如下:

打印結果如下:

成功拿到了json,得到json后就簡單了,是渲染,是傳遞到后端,隨你如何操作。還有其他的一些方法你也可以嘗試一下,這里不做演示了。
以上便是瀏覽器借助js讀取excel文件,代碼量不多但稍微有點繁瑣,涉及到了FileReader這個html5的新特性。
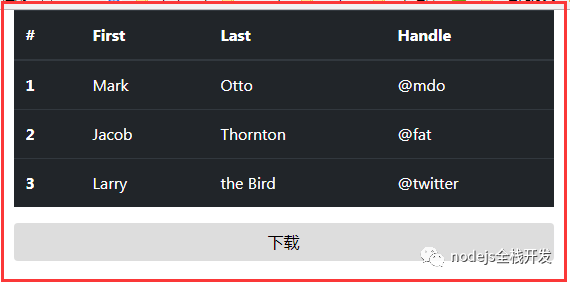
接下來,來演示一下,寫的操作:關于寫的操作,我們同樣從一個需求入手,比如頁面中有一張table表格,表格旁有一個下載按鈕,用戶點擊下載按鈕,將table表格以excel的形式下載到用戶電腦。如圖:

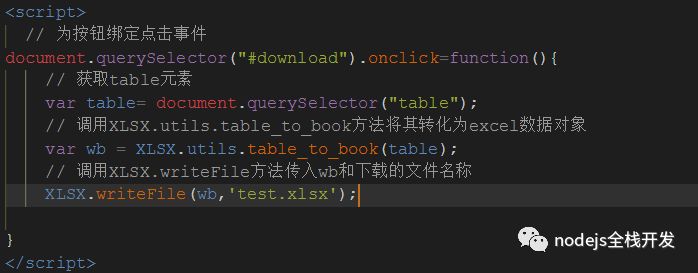
代碼如下:

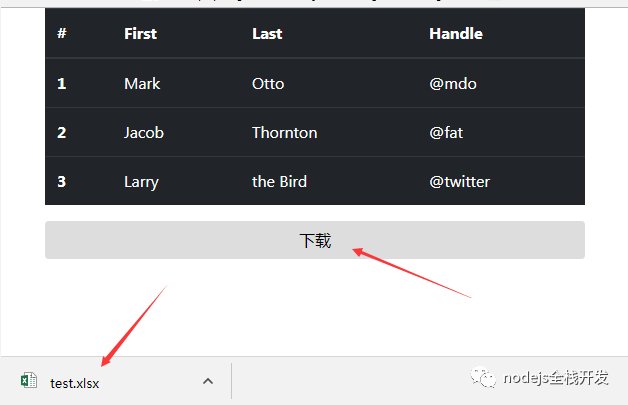
演示結果如下:

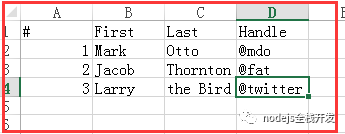
打開excel文檔如圖:

上述就是小編為大家分享的JavaScript中怎么解析excel文件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。