您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么實現gulp demo”,在日常操作中,相信很多人在怎么實現gulp demo問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么實現gulp demo”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.準備:
安裝全局node、npm,這個教程很多不作詳細介紹;
新建getstart文件夾,文件夾中創建package.json,記得加上{},保存

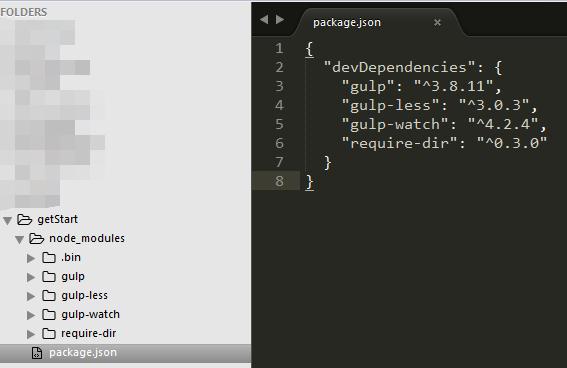
2.命令提示符下,到getstart文件夾里,依次安裝node模塊:
npm install --save-dev gulp
npm install --save-dev gulp-less
npm install --save-dev gulp-watch
npm install --save-dev require-dir

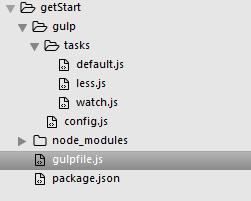
3. 根目錄新建gulpfile.js 、 gulp文件夾;
gulp文件夾里再新建一個tasks文件夾和config.js文件;
tasks文件夾里創建default.js, less.js, watch.js。
tasks文件里存放對應的任務、config.js配置任務的相關配置

(1)gulpfile.js (gulp入口文件),最基本的寫法是把所有任務配置在此文件里,我們這里做一層分離,用require-dir引入gulp/tasks里的任務
var requireDir = require('require-dir'); requireDir('./gulp/tasks', { recurse: true});(2)config配置:
/* gulp命令會由gulpfile.js運行,所以src和build文件夾路徑如下(根目錄下) */ var src = './src'; var dest = './build'; module.exports = { less: { all: src + "/less/**/*.less", //所有less(3)編寫default,默認任務,這里默認任務添加了less和watch任務:
var gulp = require('gulp'); gulp.task('default', ['less','watch']);(4)編寫less任務,這里引入了config.js配置文件,pipe()方法會依次執行,如下首先獲取less源文件、然后編譯、***輸出。
var gulp = require('gulp'); var less = require('gulp-less'); var config = require('../config').less; gulp.task('less', function(){ return gulp.src(config.src) //less源文件 .pipe(less(config.settings)) //執行編譯 .pipe(gulp.dest(config.dest)) //輸出目錄 });(5)編寫watch任務,
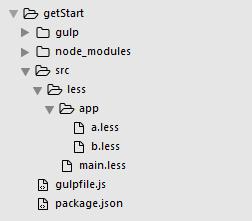
var gulp = require('gulp'); var watch = require('gulp-watch'); var config = require('../config'); gulp.task('watch', function(){ watch(config.less.all, function(){ //監聽所有less gulp.start('less'); //出現修改、立馬執行less任務 }) })4.根目錄創建src->less文件夾,新建需要的less文件 如下:

根據config配置,會編譯less文件夾里的less,如下的main.less:
@import "app/a.less"; @import "app/b.less";
根據config配置,會編譯監聽less里的所有文件,一旦有變化,便會執行編譯。
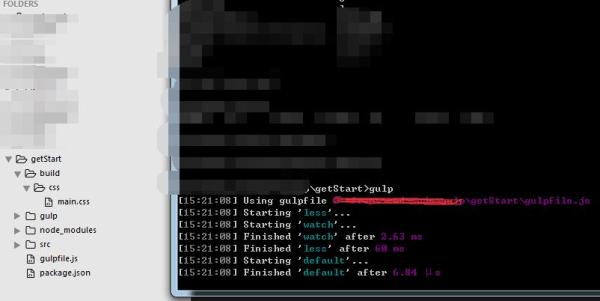
最終輸出到build->css里

試試修改a.less,便會自動編譯了。
到此,關于“怎么實現gulp demo”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。