溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“jQuery如何設置下拉框顯示與隱藏效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
jQuery的 hide() 和 show() 方法分別用來隱藏和顯示 HTML 元素,而 toggle() 方法則可以切換 hide() 和 show() 方法,也就是顯示被隱藏的元素,并隱藏已顯示的元素。
$("select").hide(); // 隱藏下拉框
$("select").show(); // 顯示下拉框
$("select").toggle(); // 如果下拉框是顯示的則隱藏之,反之亦然示例代碼如下
1. 創建Html元素
<div class="box"> <span>點擊按鈕可以顯示或隱藏下拉框:</span> <div class="content"> <select name="test"> <option value="0">請選擇一個項目</option> <option value="1">我不選</option> <option value="2">選就選吧</option> </select> </div> <input type="button" value="顯示"> </div>
2. 設置css樣式
div.box{width:300px;padding:20px;margin:20px;border:4px dashed #ccc;}
div.box span{color:#999;font-style:italic;}
div.content{width:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;}
select{width:150px;height:30px;border:1px solid #6699FF;}
input[type='button']{height:30px;margin:10px;padding:5px 10px;}3. 編寫jquery代碼
$(function(){
$("select").hide(); // 默認隱藏下拉框
$(":button").click(function() {
$("select").toggle(); // 已經顯示則隱藏,隱藏了則顯示
$(this).val($(this).val()=="顯示"?"隱藏":"顯示");
})
})4. 觀察效果
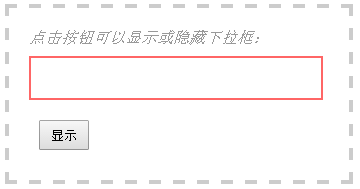
初始狀態,select默認是被隱藏的

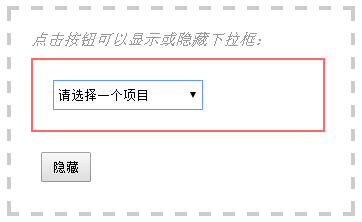
點擊顯示按鈕則出現select,同時按鈕的說明文字變為“隱藏”

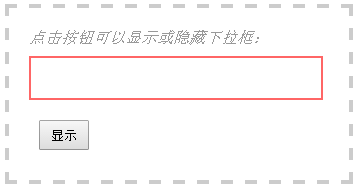
點擊“隱藏”,select消失,回到初始狀態

“jQuery如何設置下拉框顯示與隱藏效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。