溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
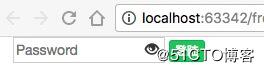
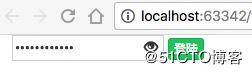
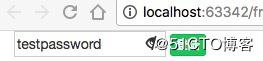
通過jquery修改input的type屬性,為password時是隱藏,text則是顯示。另外把眼睛的樣式打開。
很多時候看著很強大的功能其實很簡單
<div class="login-form">
<form class="form">
<div>
<i class="show_pass glyphicon glyphicon-eye-open"></i>
<input type="password" class="password" placeholder="Password" value="2">
<input type="submit" class="submit btn btn-success btn-xs" value="登陸">
</div>
</form>
</div><script>
$('.show_pass').click(function () {
let pass_type = $('input.password').attr('type');
if (pass_type === 'password' ){
$('input.password').attr('type', 'text');
$('.show_pass').removeClass('glyphicon-eye-open').addClass('glyphicon-eye-close');
} else {
$('input.password').attr('type', 'password');
$('.show_pass').removeClass('glyphicon-eye-close').addClass('glyphicon-eye-open');
}
})
</script>


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。