您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何進行Promise對象的基礎入門,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
今天來學習下Promise吧!其實這在筆試上也是一個考點。
基本介紹
Promise對象是CommonJS(熟悉的名字吧- -)工作組提出的規范.Promise原本只是社區提出的構想,一些外部函數庫率先實現了該功能,ES6中將其寫入了語言標準.
目的:為異步操作提供統一接口
Promise是啥,它就是一個javascript中一個對象,起著代理作用,充當異步操作與回調函數之間的中介。
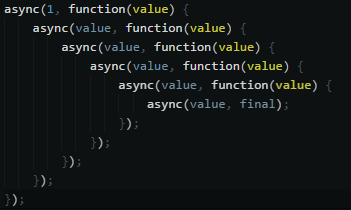
避免類似于

這種嵌套地獄的產生.讓我們的代碼變得更加簡單易讀使用了Promise,大家都說好
(new Promise(f1).then(f2));
總結:Promise使得異步操作的向下發展變成橫向發展,程序流程變得清晰,易于閱讀。
基本思想
異步任務返回一個Promise對象,它有三種狀態
1.pending(未完成)
2.resolved,fulfilled(已完成)
3.rejected(失敗)
它有兩種變化途徑
1.pending --> resolved/fulfilled
2.pending --> rejected
它有兩種結果
1.異步操作成功,返回一個值,狀態變為resolved
2.異步操作失敗,拋出一個錯誤,狀態變為rejected
Promise使用.then()方法添加回調函數,then接收兩個回調函數,***個為成功時的回調函數,另一個為失敗時的回調函數.主要為狀態改變時調用相對的回調函數.
而且then可以鏈式調用。
基本使用
Promise構造函數接受一個函數作為參數,而該函數兩個參數分別是resolve和reject.它們由JS引擎提供,不需要自己部署.
Promise(function(resolve,reject){})resolve函數作用為:將Promise對象從未完成變為成功(Pending->Resolved),異步操作成功時調用,并將異步操作的結果作為參數傳遞出去.
reject函數作用為:將Promise對象從未完成變為失敗(Pending->Rejected),異步操作失敗時調用,并將異步操作報出的錯誤作為參數傳遞出去.
Promise.then()方法可以用于指定Resolved狀態和Reject狀態的回調函數.
promise.then(function(value){//成功+_+!},function(value){//失敗Q_Q});我們只想對異常進行處理時可以采用promise.then(undefined, onRejected)這種方式,或者promise.catch(onRejected)
!注意!此處有坑,接下來在深入節會進行講解
Promise.all()方法接收一個promise對象的數組為參數,當這個數組中所有的Promise對象全部變成resolve/reject狀態的時候,才會調用.then方法,其中傳入的promise是同時開始,并行執行的。
promise.all([promise1,promise2,.....]);
Promise.race()方法和Promise.all()方法一樣接收一個promise對象的數組作為參數,但是數組中有一個promise對象進入fulfilled或rejected狀態,就會開始后續處理.
promise.race([promise1,promise2,.....]);
相關的語法糖
Promise.resolve(42); //等價于 new Promise(function(resolve){ resolve(42); }); Promise.reject(new Error("出錯了")); //等價于 new Promise(function(resolve,reject){ reject(new Error("出錯了")); });深入
關于Thenable對象
這是非常類似于Promise的東西,擁有.then方法.
其中比較經典的例子就是jQuery.ajax()返回的值就是thenable的.
var promise = Promise.resolve($.ajax('/json/comment.json'));這樣就可以將thenable對象轉化為promise對象
傳送門:Promise.resolve()
關于promise設計:總是異步操作
看代碼就能明白這個地方的問題了.
var promise = new Promise(function (resolve){ console.log("inner promise"); // 1 resolve(42); }); promise.then(function(value){ console.log(value); // 3 }); console.log("outer promise"); // 2 //結果是 /* inner promise // 1 outer promise // 2 42 // 3 */可以看出,即使我們調用promise.then時promise對象已經確定狀態,Promise也會以異步的方式調用回調函數,這就是Promise設計上的規定方針.
關于調用then/catch
每次調用then/catch,都會返回一個promise對象,這一點上我們通過使用===就可以判斷出來每次promise對象其實都是不一樣的
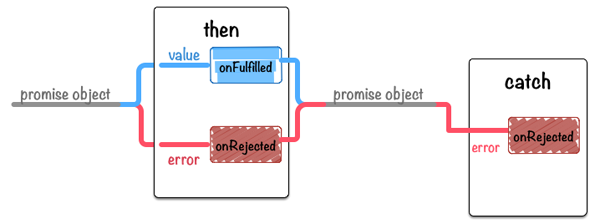
then和catch的錯誤處理區別
這點和上一點聯合起來很容易理解
直接上圖吧,來自于JavaScript Promise迷你書(中文版)

在結合我們的代碼吧
// <1> onRejected不會被調用 function badMain(onRejected) { return Promise.resolve(42).then(throwError, onRejected); } // <2> 有異常發生時onRejected會被調用 function goodMain(onRejected) { return Promise.resolve(42).then(throwError).catch(onRejected); }onFullfilled中發生的錯誤,如在<1>里面throwError中的錯誤,是不會導致onRejected的執行(捕獲異常)的,我們只能通過后面的catch方法才能捕獲.
基本應用
不兼容方面
不兼容就是用polyfill吧
關于IE8以及以下版本中,catch會由于在ES3中為保留字,導致identifier not found錯誤,對此我們可以通過["catch"]或者then(undefined,function(){})來進行catch,而某些類庫中,采用了caught作為函數名來規避該問題.值得注意的是,有很多壓縮工具中自帶了.catch轉["catch"]
應用示例:
加載圖片
var preloadImage = function(path){ return new Promise(function(resolve,reject){ var image = new Image(); image.onload = resolve; image.onerror = reject; image.src = path; }) } preloadImage("https://dn-anything-about-doc.qbox.me/teacher/QianDuan.png").then(function(){ alert("圖片加載成功"); },function(){ alert("圖片加載失敗"); })Ajax操作
function search(term) { var url = 'http://example.com/search?q=' + term; var xhr = new XMLHttpRequest(); var result; var p = new Promise(function(resolve, reject) { xhr.open('GET', url, true); xhr.onload = function(e) { if (this.status === 200) { result = JSON.parse(this.responseText); resolve(result); } }; xhr.onerror = function(e) { reject(e); }; xhr.send(); }); return p; } search("Hello World").then(console.log, console.error);回到最初吧,其實Promise對象優點還是在于規范的鏈式調用,可以清晰看出程序流程.并且對于錯誤還能定義統一的處理方法。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。