您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么應用html5實現網絡拓撲圖上文本”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么應用html5實現網絡拓撲圖上文本”吧!

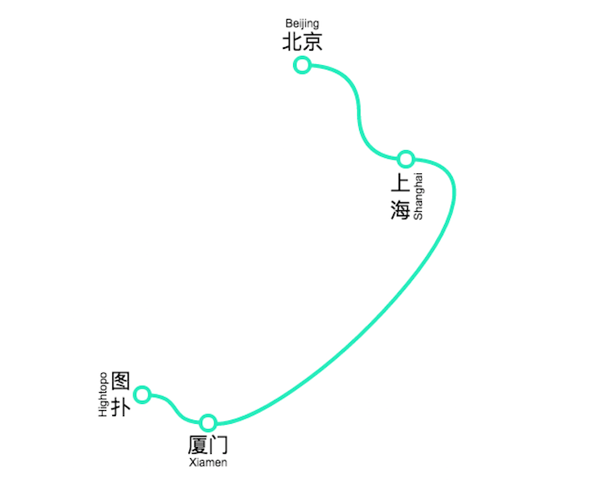
從上圖可以看出,文本有各種各樣的需求,有可能還有其他更復雜的需求,在這邊我就抽取幾種需求來具體描述下,那我們一步一步來調效果,先從廈門這個站點開始吧。
node.s({ 'label': '廈門', 'label2': 'Xiamen' });網絡拓撲圖的創建及節點的創建我這邊就不再多描述了,我們直奔主題,先設置 Node 上面的兩個文本看看效果。

如上圖,可以發現連個文本是在 Node 上不同的位置,顯然這樣子不是我們想要的效果,那文本的位置又該怎么去定義呢?這時就需要移步到我們的《位置手冊》(http://www.hightopo.com/guide...)來了解相關的設置及含義。在我們的風格手冊中的 ht.Style 章節有描述 label 和 label2 的位置默認值,label.position 的默認值是 31,label2.position 的默認值是 34,在位置手冊中找到兩個 label 需要擺放的位置,然后設置到 Node 上就可以了。那么根據前面總體效果圖中的廈門站點,可以發現兩個 label 的位置都是在中下方,所以兩個 lable 的 position 都應該設置為 31,當設置兩個文本的 position 都為 31 的話,會發現連個文本是重疊的,這肯定不是我們想要的效果。仔細閱讀風格手冊,會發現連個 label 都有 offset.x 和 offset.y 連個屬性,這兩個屬性很好理解,就是用來設置文本的偏移值的。
node.s({ 'label': '廈門', 'label2': 'Xiamen', 'label2.position': 31, 'label2.offset.y': 15 });我們對 label2 設置了 position 屬性為 31,和 label 的 position 屬性默認值一樣,并且設置了 label2 的 offset.y 屬性,讓 label2 向下便宜 15 個像素。

上圖的文本位置看起來舒服多了,但是感覺還是不對,沒有主次之分,是不是應該將 label 的文本大小設置大一點,別讓拼音搶了風頭,兩個文本都有 font 屬性可以設置,而且默認值都是 12px arial, sans-serif。
node.s({ 'label': '廈門', 'label.font': '22px arial, sans-serif', 'label2': 'Xiamen', 'label2.position': 31, 'label2.offset.y': 23 });我們將 label 的 font 屬性適當地講字體調大了,自然 label2 的偏移值也需要做些調整,不然兩個文本就又疊在一起了。

上圖的效果看著順眼多了。

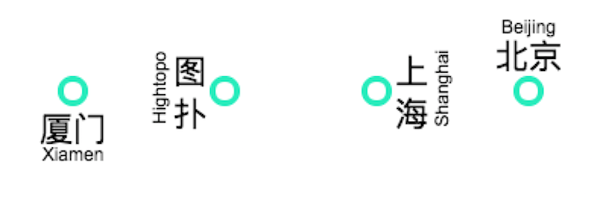
看上圖,我們又多搞了幾個 label 樣式,和前面的 label 參數差不多,就中間的兩個文本樣式多了個 rotation,還有一個文本換行。
var list = [], node; for (var i = 0; i < 4; i++) { node = new ht.Node(); node.setImage('station'); node.p(100 + i * 100, 100); dm.add(node); list.push(node); } node = list[0]; node.s({ 'label': '廈門', 'label.font': '22px arial, sans-serif', 'label2': 'Xiamen', 'label2.position': 31, 'label2.offset.y': 23 }); node = list[1]; node.s({ 'label': '圖\n撲', 'label.position': 14, 'label.font': '22px arial, sans-serif', 'label2': 'Hightopo', 'label2.position': 14, 'label2.offset.x': -7, 'label2.rotation': -Math.PI / 2 }); node = list[2]; node.s({ 'label': '上\n海', 'label.position': 20, 'label.font': '22px arial, sans-serif', 'label2': 'Shanghai', 'label2.position': 20, 'label2.offset.x': 6, 'label2.rotation': -Math.PI / 2 }); node = list[3]; node.s({ 'label': '北京', 'label.position': 3, 'label.font': '22px arial, sans-serif', 'label2': 'Beijing', 'label2.position': 3, 'label2.offset.y': -23 });從上面的代碼可以看到,在“圖撲”和“上海”兩個節點的 label 都加了“n”回車轉義字符,在 HT 的內部實現中,有對“n”回車轉義字符做解析處理,讓文本在表現上可以換行顯示。
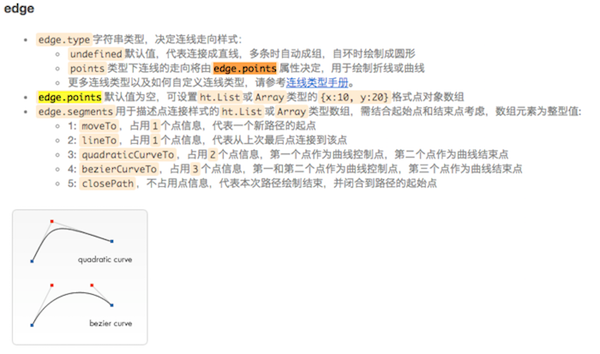
***就是站點之間的連線處理了,連線可以通過設置 Edge 的樣式 edge.points 和 edge.segments 兩個屬性來實現,在我們的《入門手冊》(http://www.hightopo.com/guide...)中有說明其具體用法,可以一步閱讀,這不是今天的重點,在這邊就不詳細說明了。

var bj_sh = new ht.Edge(bj, sh); bj_sh.s(cloneObj(edgeStyle, { 'edge.points': [ { x: 280, y: 50 }, { x: 280, y: 100 }, { x: 280, y: 150 } ], 'edge.segments': [1, 3, 3] })); dm.add(bj_sh); var sh_xm = new ht.Edge(sh, xm); sh_xm.s(cloneObj(edgeStyle, { 'edge.points': [ { x: 500, y: 150 }, { x: 200, y: 450 } ], 'edge.segments': [1, 4] })); dm.add(sh_xm); var xm_tp = new ht.Edge(xm, tp); xm_tp.s(cloneObj(edgeStyle, { 'edge.points': [ { x: 70, y: 430 }, { x: 100, y: 400 } ], 'edge.segments': [1, 4] })); dm.add(xm_tp);如上代碼,通過 Edge 將節點連接起來,并設置其 edge.points 和 edge.segments 兩個樣式,從而達到文章開頭的示意圖那樣的效果,當然站點也是需要設置到相應的位置。在這邊需要注意的是,edge.points 屬性是沒有包含起點和終點的,所以,你可以看到上圖中的代碼,按照 edge.segments 屬性計算出來的點個數和 edge.points 的數組個數是不一樣的,而且總是相差 2。
到此,相信大家對“怎么應用html5實現網絡拓撲圖上文本”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。