您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript為什么這么難”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript為什么這么難”吧!
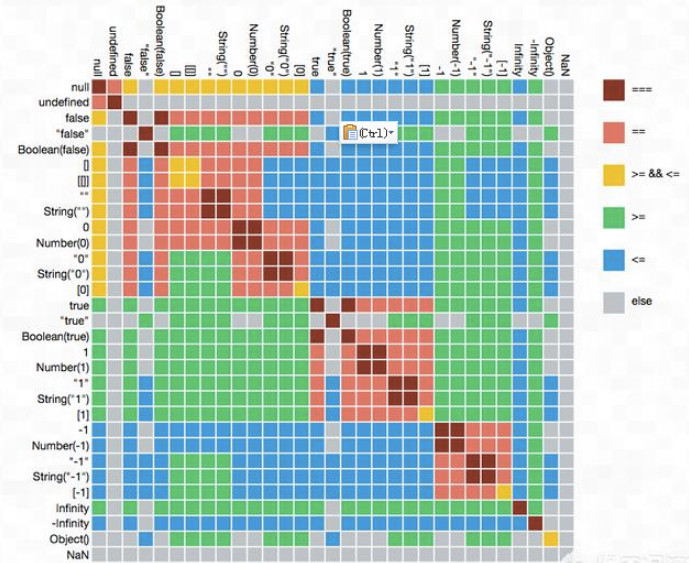
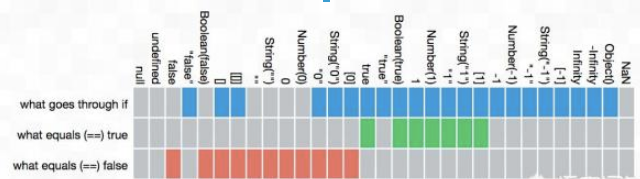
javascript的真值表,可以體驗一下。


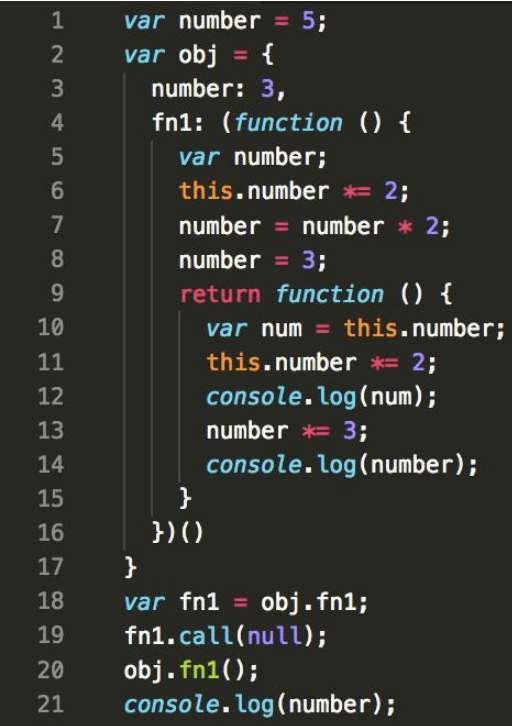
javascript中的this不是靜態綁定的,而是動態綁定的。而且可以人為改變指向。
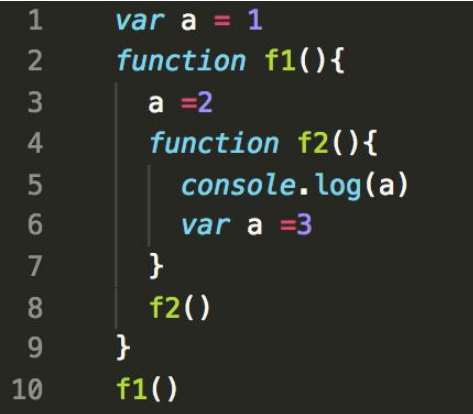
看看下面這個例子

控制臺將輸出什么?
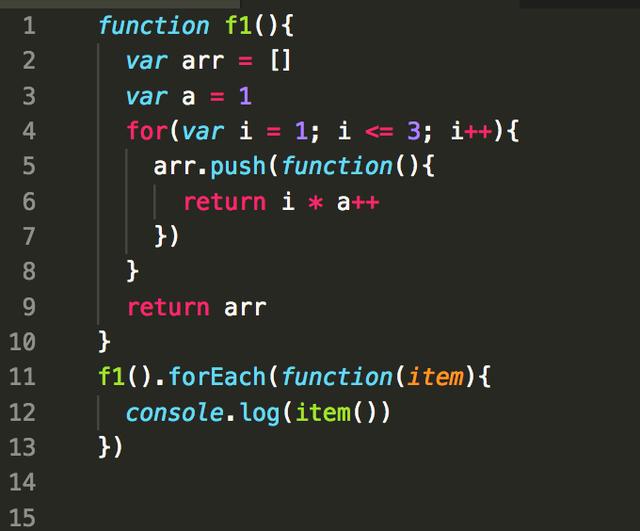
javascript中的作用域是可以通過向上查找的,通過閉包可以讓函數引用底層的作用域變量,可以在高層訪問底層的作用域。好象沒什么難得。
看看例子

這個例子輸出什么?
作用域鏈沒什么好說的,直接上代碼

為什么輸出的undefined,不懂的自己去找原因。
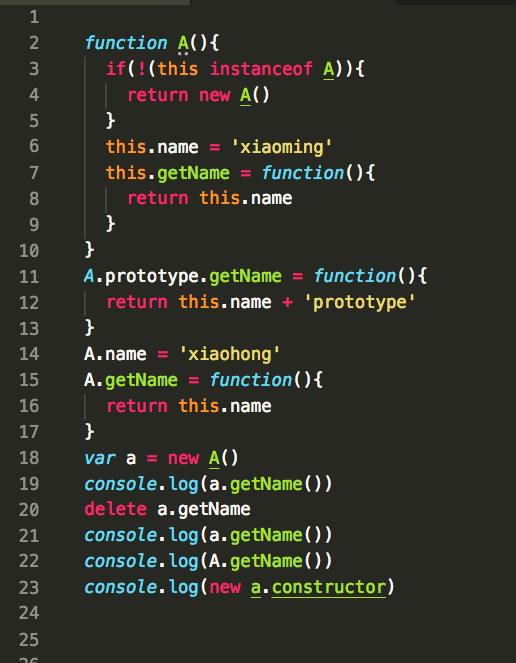
javascript使用一種非主流的對象機制,基于原型鏈的對象繼承機制。這需要我們拋棄很多語言的Class的思想。認真研究下這個原型鏈。

理解在對象構造器中this.getName,A.prototype.getName,和A.getName的區別。
javascript中代碼不像很多其他語言一樣,代碼是順序執行的。不管是瀏覽器中還是Nodejs中都存在一個EventLoop。讓代碼編碼變得不可控。Nodejs中難度更是成倍增加。
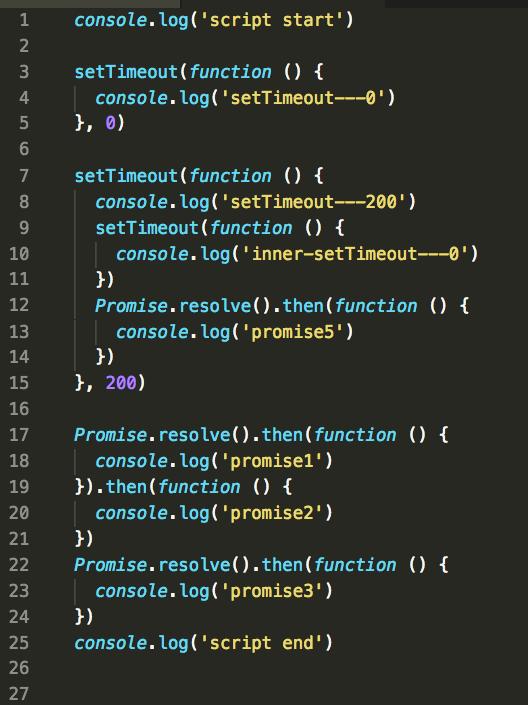
例子:

思考一下,運行結果是什么?
到此,相信大家對“JavaScript為什么這么難”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。