您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“React研發人員的超強工具有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“React研發人員的超強工具有哪些”吧!
1. Webpack Bundle Analyzer
https://github.com/webpack-contrib/webpack-bundle-analyzer
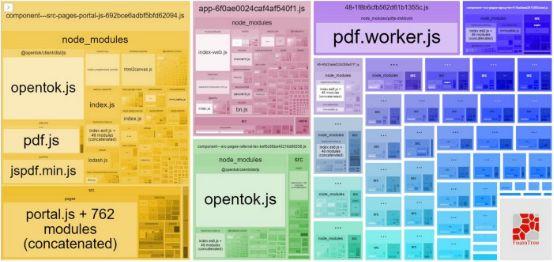
有沒有想過是什么程序包或應用程序的零件占用了所有空間?Webpack Bundle Analyzer 可以幫你找到答案。這款程序包可幫助用戶識別那些占用了大部分空間的輸出文件。
它會創建一個實況服務器,以交互式樹圖這一可視化方式顯示軟件集的內容。軟件包中有了它,就可以看見顯示文件的位置、其壓縮文件的大小、解析文件大小以及其源文件/衍生文件。
好處是什么?基于所見優化 React 程序!
這是該應用程序的截圖:

顯而易見, pdf 程序包在應用程序中占用了大部分空間。但它也占用了屏幕上的大部分空間。這真的很有用。
然而,這個截屏是最小化的,還可以瀏覽一些有用的選項查看更多細節,比如 generateStatsFile: true,并且也可以選擇生成靜態的 HTML 文件,將其保存到研發環境外以備用。
2. React-Proto
https://github.com/React-Proto/react-proto
React-Proto 是一款提供給研發人員和設計人員的原型化工具。這是一款桌面軟件,所以在使用前必須進行下載和安裝。
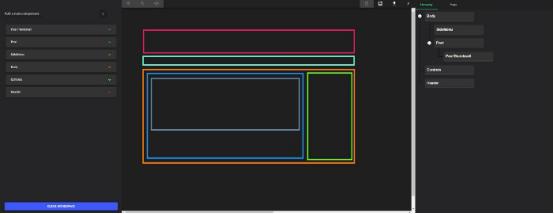
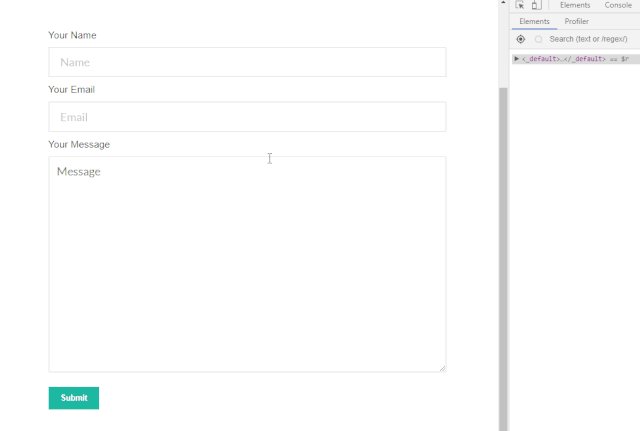
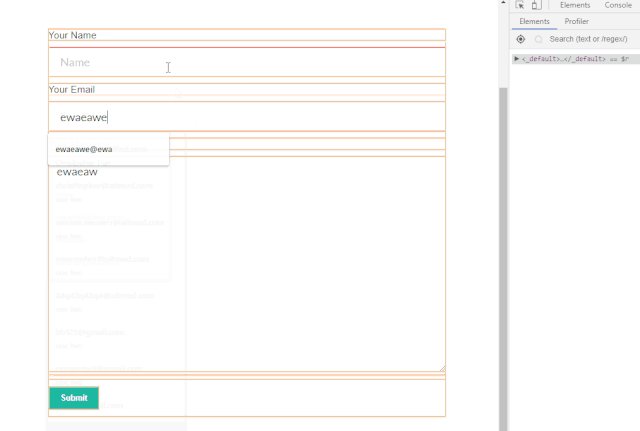
這是該軟件使用實例:

這款應用程序允許用戶申報小道具及其類型,在樹形圖中查看組件,輸入背景圖像,定義其有無狀態,明確其父組件是什么,進行縮放,將原型輸出到一個新的或已存在的項目中。
這款程序看上去更像是為 Mac 用戶量身定制,然而,對 Windows 用戶來說,它還是很好用。
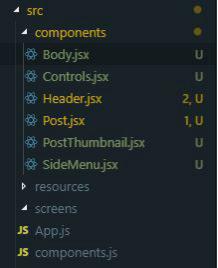
已經完成用戶接口繪制時,就可以選擇輸出到一個現存的項目還是一個新項目中。如果選擇輸出到現存的項目并選擇了根目錄,就會像這樣輸出到 ./src/components:

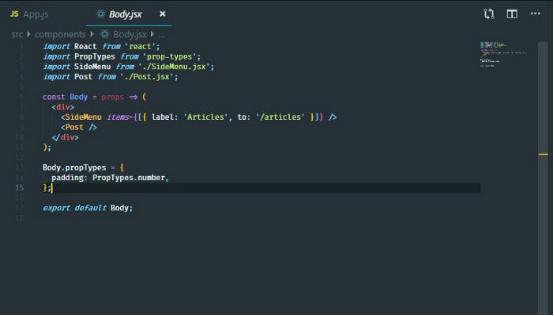
此處為實例中存在的組件之一的樣例:

React-Proto 在 GitHub 獲得了2,000多星的好評。
然而,就筆者個人而言,這款應用程序仍需更新改進,尤其是 React Hooks 的發行。
而且它無法縮小,除非存在可見的背景圖像。換言之,如果輸入一個背景圖像,縮小,然后刪除背景圖像,那將無法再次放大圖像,因為按鈕會變成灰色。
重新放大的唯一途徑就是重新輸入背景圖像,并在重新放大后再將其移除。這一瑕疵改變了筆者對這款應用的看法,但它仍位列前22款工具之中,因為如此開源的確獨此一家。
開源是該應用程序的優勢,因為它為在未來形成趨向開源的代碼庫列表中提供了各類可能性。(其優勢很重要,但似乎缺少人力資源支持。)
3. Why Did You Render
https://github.com/welldone-software/why-did-you-render
這款Why Did You Render 修補程序通過告知研發人員一些可避免的刷新來修復 React。
這太有用了,不僅指導了項目的修復工作,還幫助研發人員了解 React 的運作過程。對 React的運作有了更好的理解后,React 研發人員將大獲成功。
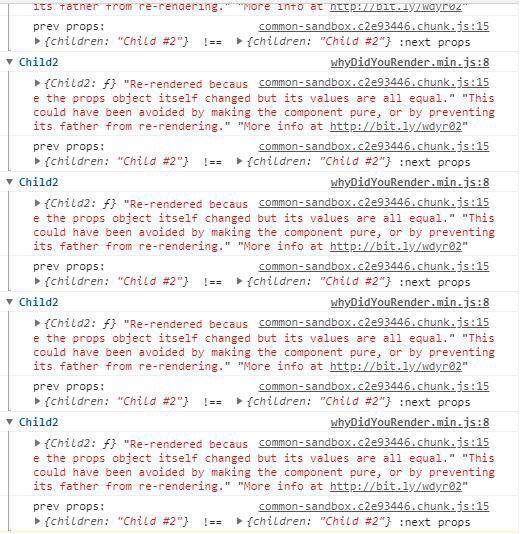
通過顯示值為 true的額外靜態性能 whyDidYouRender 給任意一個自定義組件附加一個收聽器:
import React from 'react' import Button from '@material-ui/core/Button' const Child = (props) => <div {...props} /> const Child2 = ({ children, ...props }) => ( <div {...props}> {children} <Child /> </div> ) Child2.whyDidYouRender = true const App = () => { const [state, setState] = React.useState({}) return ( <div> <Child>{JSON.stringify(state, null, 2)}</Child> <div> <Button type="button" onClick={() => setState({ hello: 'hi' })}> Submit </Button> </div> <Child2>Child #2</Child2> </div> ) } export default App只有做完了這些,控制臺才能在受到非常煩人的警告時獲得通知:

別將這些信息視作錯誤。把它看作是好事。利用這些煩人的信息,就能夠修復那些浪費的補丁,最后這些煩人的消息都將離你而去!
4. Create React App
https://github.com/facebook/create-react-app
眾人皆知,Create React App 是動手研發一個 React 項目最快的方式(在工具箱之外包含了現代化性能)。
還有比 npx create-react-app
Medium上所有的教程都用create-react-app建立 React 接口,就是因為快捷。
一些人可能不知道如何使用CRA創建一個TypeScript 項目。只需要在結尾加上 –typescript就可以了:
npx create-react-app
它將省去給CRA項目手動添加TypeScript的麻煩。
5. React Lifecycle Visualizer
https://github.com/Oblosys/react-lifecycle-visualizer
React Lifecycle Visualizer 是一款 npm 程序包,用于追蹤觀察任意 React 組件的生命周期方法。
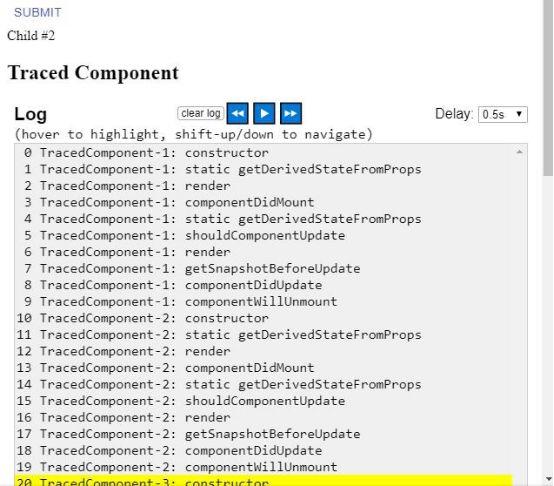
和 Why Did You Render 類似,可以隨意選擇任何組件以顯示其生命周期的觀察器:
import React from 'react' import { Log, VisualizerProvider, traceLifecycle, } from 'react-lifecycle-visualizer' class TracedComponent extends React.Component { state = { loaded: false, } componentDidMount() { this.props.onMount() } render() { return <h3>Traced Component</h3> } } const EnhancedTracedComponent = traceLifecycle(TracedComponent) const App = () => ( <VisualizerProvider> <EnhancedTracedComponent /> <Log /> </VisualizerProvider> )這會使觀察器如下顯示:

然而,其中一個缺點是,目前它只對類組件有用,因此暫不支持 Hooks。(問題是,它們可以被視作生命周期嗎?)
6. Guppy
https://github.com/joshwcomeau/guppy
Guppy 是一款友好而免費的應用管理程序和任務管理工具,它為桌面運行的 React 而設計。
這款應用似乎優先考慮了在 React 中研發程序的新手。當然,它對高級研發人員來說,或許也是有用的。
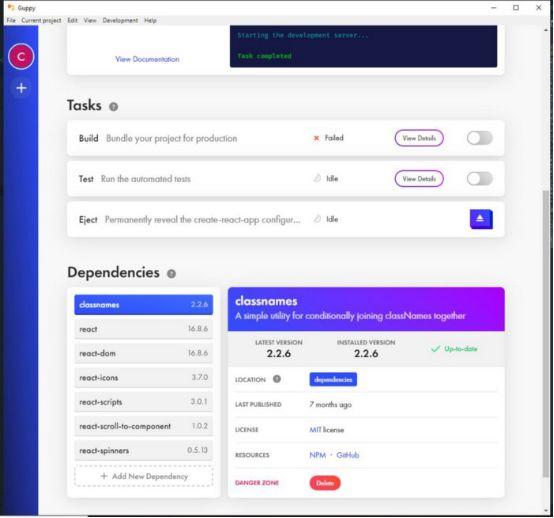
它提供了一個友好的圖像化用戶接口,專門針對 React 研發人員常面臨的許多典型任務,比如新項目的創建,任務的執行和依賴性管理。
2018年8月,添加了windows系統的支持,所以可以肯定的是,它是跨平臺的。
這是Guppy的界面樣貌:

7. react-testing-library
https://github.com/testing-library/react-testing-library
筆者一直很喜歡react-testing-library,因為在編寫單元測試的時候,它總讓人覺得對味。該程序包提供 React DOM 測試實用程序,促進良好的測試實踐。
這一解決方案的目標是解決測試實施細節的問題,可它卻測試了 React 組件的輸入/輸出,就像用戶能看見一樣。
測試實施細節不是確保應用程序如期運行的有效途徑。
當然了,更讓人有信心的是如何獲取組件需要的數據,使用何種排序方式等。然而,如果需要改變實施方法以針對不同的數據庫,單元測試將會失敗,因為它們是耦合邏輯的實施細節。
這就是 react-testing-library 解決的問題,因為在理想情況下,研發人員想要的就是讓用戶接口運行并正確顯示直到結束。
只要輸出仍在預期之中,如何給這些組件獲取數據真的不重要。
這有一段有關如何使用庫放置測試的樣本代碼:
// Hoist helper functions (but not vars) to reuse between test cases const renderComponent = ({ count }) => render( <StateMock state={{ count }}> <StatefulCounter /> </StateMock>, ) it('renders initial count', async () => { // Render new instance in every test to prevent leaking state const { getByText } = renderComponent({ count: 5 }) await waitForElement(() => getByText(/clicked 5 times/i)) }) it('increments count', async () => { // Render new instance in every test to prevent leaking state const { getByText } = renderComponent({ count: 5 }) fireEvent.click(getByText('+1')) await waitForElement(() => getByText(/clicked 6 times/i)) })8. React Developer Tools
https://github.com/facebook/react-devtools
React Developer Tools 是允許React組件等級在谷歌和火狐瀏覽器開發工具中進行檢測的延伸工具。
這是該列表中最廣為人知的延伸工具,并且它將繼續成為React研發人員調試應用程序最有用的工具之一。
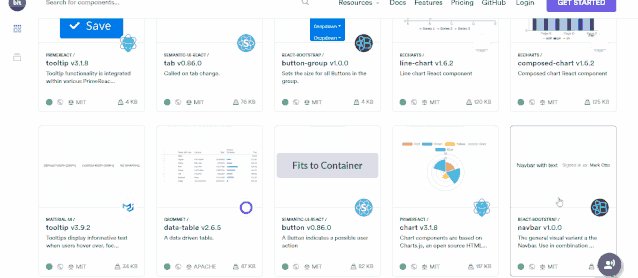
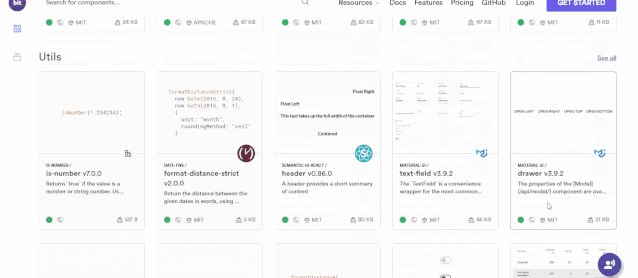
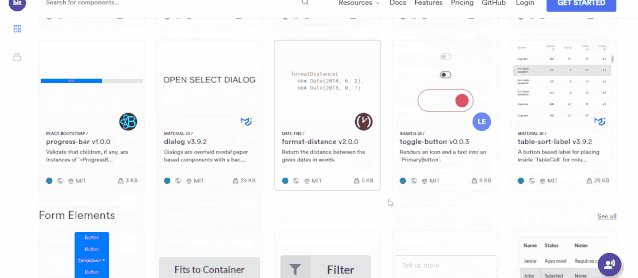
9. Bit
https://bit.dev/
使用例如Material-UI 或 Semantic UI React組件庫的良好替代品之一,就是Bit。
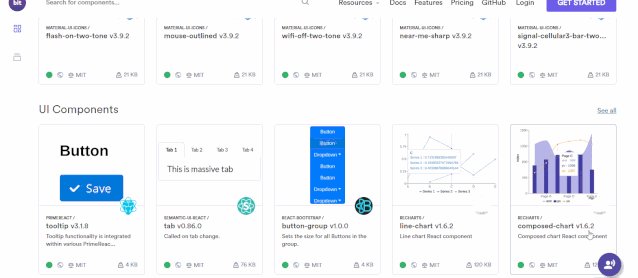
Bit讓用戶可以探索數以千計的開源組件,并用它們來建立自己的項目。

有太多不同的 React 組件可以讓大家使用,包括制表符、按鍵、圖表、表格、導航條、下拉菜單、加載列表、日期選擇工具、瀏覽痕跡、圖標、布局等等。
這些都是像讀者和筆者一樣的React 研發人員上傳的。
但是,也有一些可獲取的實用程序,比如將日期之間的距離格式化。
10. Storybook
https://storybook.js.org/
如果你還不知道 Storybook,但又想要以更簡單的方式建立 UI 組件的話,筆者強烈建議開始使用它。
這一工具啟動了動態開發服務器,以開箱即用的熱重載為支持,可以實時地、單獨研發 React 組件。
它的另一個好處就是可以使用現存的開源附加組件,從而將研發體驗帶到一個全新水平。
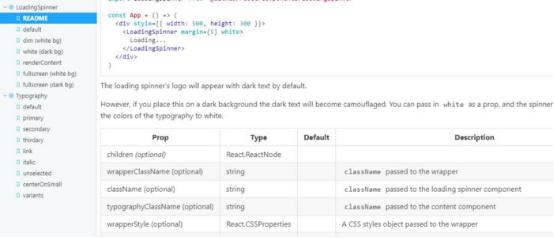
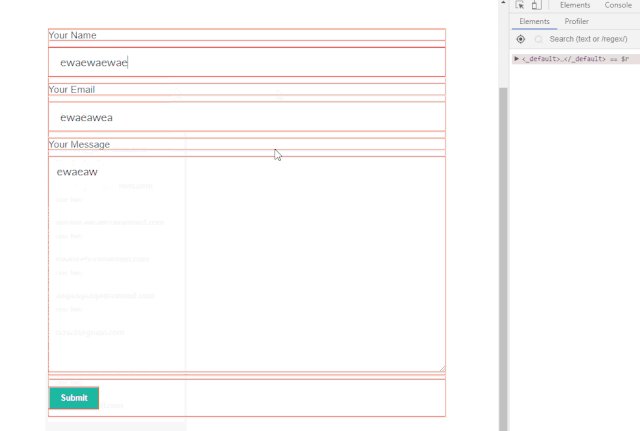
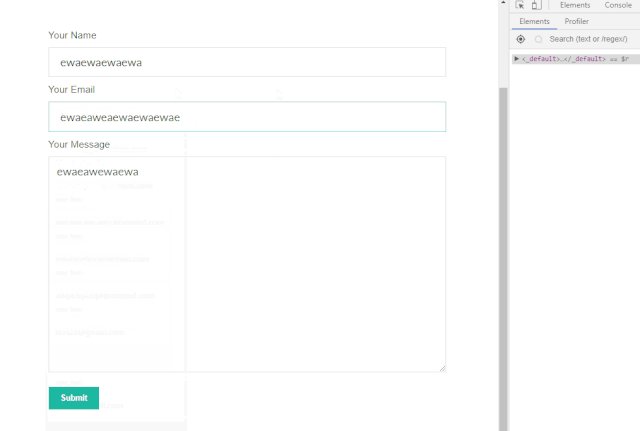
例如,在為產品使用研發 React 組件時,有了 Storybook README 程序包,就可以創建自述文件 (README) 了。
作為文檔頁進行服務足夠了:

11. React Sight
https://www.reactsight.com/
有沒有想過,在流程圖中應用程序會怎樣呈現?那么,React Sight會通過呈現整個程序的動態組件等級樹,將React 程序可視化。
它也支持 react-router, Redux, 以及 React Fiber。
有了這個工具,就可以將鼠標懸停在節點上,這些節點是與之直接相關的組件的鏈接。
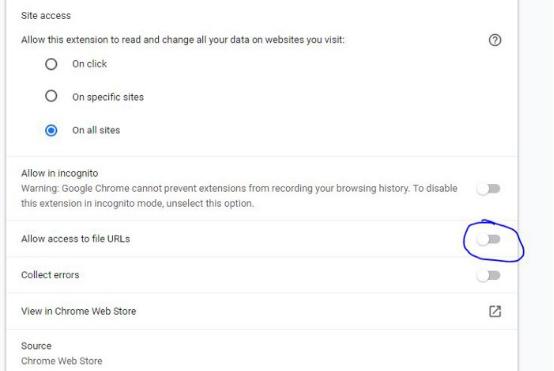
如果結果顯示有問題,可能會想在地址欄中鍵入 chrome:extensions,找到React Sight box,點擊 Allow access to file URLs 開關,如下所示:

12. React Cosmos
https://github.com/react-cosmos/react-cosmos
React Cosmos 是一款為創建可重復使用的 React 組件而設計的開發工具。
它為組件掃描項目,使研發人員能夠:
1.在任意小道具、環境和狀態的結合下修復組件。
2.模擬每一個外部依賴(例如,應用程序界面響應,localStorage等)
3.查看在與運行實例交互時應用程序狀態的實時演變。
13. CodeSandbox
這無疑是能讓 React 研發人員放手大干,不到一眨眼功夫就完成工作的優秀工具之一。
這個工具叫做 CodeSandbox,是一款在線編輯器,能夠讓研發人員從原型到部署創建網絡應用程序——一切都來自網頁!
CodeSandbox 本來只支持早期階段的 React,但現在擴展到為像 Vue 和 Angular 這樣的庫提供額外的初學者模版。
它還支持通過創建相同的靜態網站生成器,例如 Gatsby 或 Next.js,啟動下一個 React 網頁項目。
當提到 Codesandbox時,有太多好的方面可以說。就一點來說,它非常活躍。
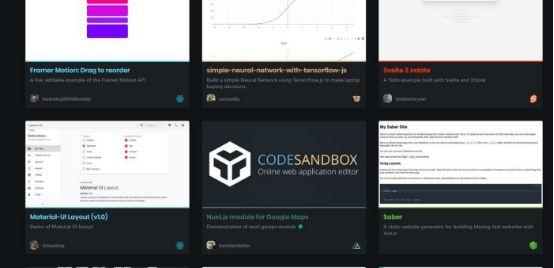
如果需要探索一些人們建立起來以便捷操作的項目,很簡單,點擊“explore”并獲取一堆有助于革新下一個項目的代碼樣本:

一旦開始編寫項目,就要開始明白會使用到的就是強大的 VS Code 編輯器。
筆者想要寫下如今研發人員在 CodeSandbox 能用到的所有性能,但似乎這項任務已經完成。
14. React Bits
https://vasanthk.gitbooks.io/react-bits/
React Bits 是對React的模式、技術、竅門和技巧的收集,一切都被編寫到線上類文檔模式中,從中能夠快速獲得不同的設計模式和技術、反模式、式樣、用戶體驗 (UX) 變化以及其他與 React 相關的有用材料,這一切都在同一個標簽下。
它們有一個GitHub repo程序(https://github.com/vasanthk/react-bits),已有9,923星好評。
有一些實例,包括比如道具代理這樣的概念,處理不同情況下各種用戶體驗的章節,甚至揭露了一些每個React研發人員都應該意識到的陷阱。
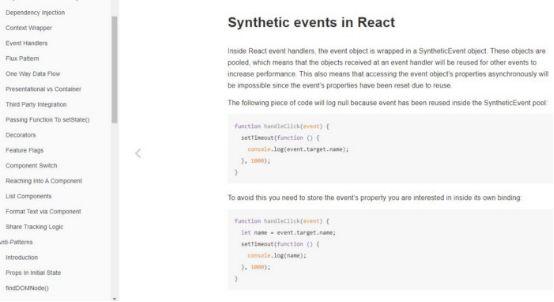
以下是在其頁面中的呈現。正如左側菜單欄所示,有非常多的信息:

15. folderize
https://marketplace.visualstudio.com/items?itemName=ee92.folderize
folderize 是VS Code的延伸工具,剛剛發布不到一周。它使得用戶可以將組件“文件”轉到組件“文件夾”架構中去。React組件將仍然是個組件,只是轉化到了一個文件目錄中去。
例如,比方說研發人員正在創建一個把文件當作小道具,用來和元數據一樣顯示有用信息的 React 組件。
元數據組件的邏輯占用了大量行,因此研發人員決定將其分解到一個獨立的文件中。然而一旦如此操作,就會有兩個相互關聯的文件。
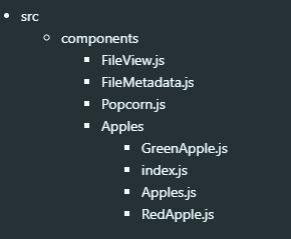
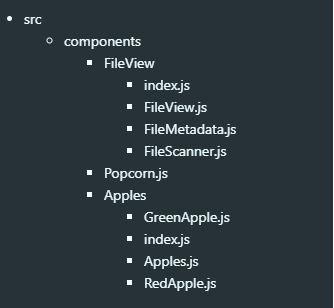
因此。如果有了像這樣的文件目錄:

研發人員可能想要將FileView.js 和 FileMetadata.js 提出來放入文件目錄架構中,就像 Apples ——尤其是考慮添加更多和FileScanner.js 類似文件相關的組件時。
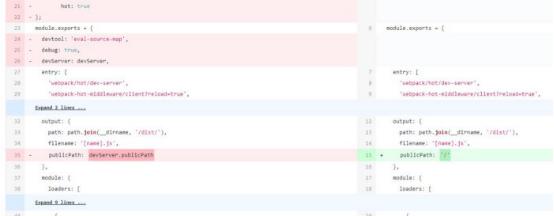
這就是folderize為研發人員做的事,那么呈現出來的架構就和這個類似:

16. React Starter Projects
https://www.javascriptstuff.com/react-starter-projects/
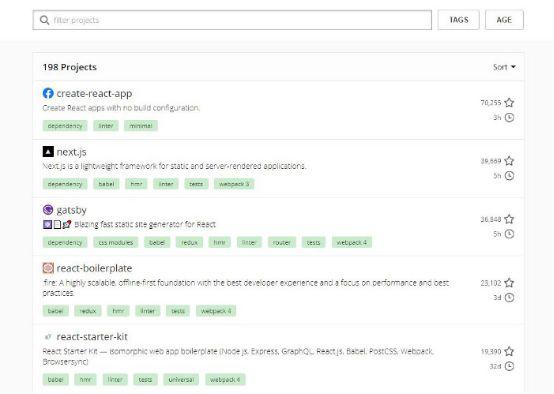
此處,有個 React starter projects 不錯的列表,其中,你能夠在一個頁面上看到所有東西。因此,如果你是那種在同一時間內能從一大列選擇中找到有用內容的人,那么這款工具很適合你。
一旦研發人員看到一個喜歡的、好上手的項目,就可以直接復制倉庫,根據自己將要面世的應用程序自行進行修改。
然而,不是所有的項目通過復制倉庫就可以使用的,因為有一些需要安裝,會成為項目的依賴項。
這使更新變得更容易,也能夠保持項目的清潔。
這是其頁面的樣子:

17. Highlight Updates
https://reactjs.org/docs/optimizing-performance.html
這大概是任何一個研發人員在其研發工具箱中用過的最重要的一個工具了。Highlight Updates 是React DevTools的一個延伸性能,能夠看見頁面中哪些組件被不必要地刷新了:

它有助于發現研發頁面時的瓶頸,甚至能讓這一過程更簡便,因為它們會把嚴重的刷新問題標成橙色或紅色。
除非只想建一個普普通通的應用程序,不然為什么不把這么優秀的工具收入囊中呢?
18. React Diff Viewer
https://praneshravi.in/react-diff-viewer/
React Diff Viewer是一款由Diff和React制作的簡單而漂亮的文本差異指令觀察器。它支持分屏視圖、內聯視圖、單詞差異指令、線條加粗等性能。
如果研發人員試圖將此性能嵌入記事本中(比如 Boostnote)并且自定義它使其更適合自己的應用程序(主題色、結合故事書展示的文檔等),這一工具就很有用。

19. JS.coach
https://js.coach/?collection=React
筆者在尋找React相關材料時用的最多的網站就是JS.coach。現在筆者還無法確定這一寶藏網站不被眾人提及的原因,但筆者已在這一網頁上找到了所有需要的東西。
它簡單快捷,不斷更新,并且從沒在提供項目所需資料方面失敗過。
最棒的是,這個網站剛剛添加了 React VR 標簽!
20. Awesome React
https://github.com/enaqx/awesome-react
GitHub Awesome React開源倉庫是一個有關React知識的超棒列表。
筆者可能都要忘記其他網站了,而且只從這一網站上學習React,你定會找到大量有助于建立強大 React 應用程序的有用資源的!
21. Proton Native
https://github.com/kusti8/proton-native
Proton Native 提供了一個React 環境,以建立跨平臺的本地桌面應用程序。
它是Electron的替代品,有一些簡潔的特性,包括了:
和 React Native 一樣的語法。
和現存的 React 程序庫協同工作,比如 Redux。
跨平臺。
本地組件。沒有更多Electron。
和所有普通的 Node.js 程序包兼容。
22. Devhints React.js Cheatsheet
https://devhints.io/react
這是一個為React打造的超棒速查表。
感謝各位的閱讀,以上就是“React研發人員的超強工具有哪些”的內容了,經過本文的學習后,相信大家對React研發人員的超強工具有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。