您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“TypeScript基本的語法有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“TypeScript基本的語法有哪些”吧!
前端那么多酷炫的東西,真是太好玩了。但是,JavaScript是個攔路虎,尤其是熟悉了Java之類的強類型檢查語言之后,每次看到js都感覺不爽。作為一個后端,寫JavaScript真的是有一種寫吐了的感覺。萬幸現在有了更好的選擇。
為什么要學習TypeScript呢?因為它的語法和Java真的很像。有了這個東西,就可以擺脫惱人的JavaScript,擁抱前端的技術棧。
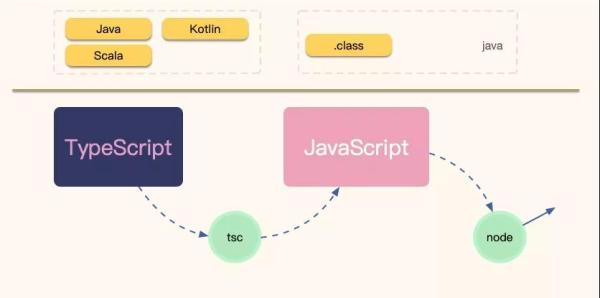
TypeScript是JavaScript的超集。意思就是在ts中可以直接書寫js。在我的第一感覺里,js就像是編譯后的可執行文件,而ts就像是Java語言,或者Scala語言等。不過,這也只是類比而已,ts中的很多語法,其實大多數是編譯期用的,在真正的js文件里,抹除了很多的信息。

如上圖,ts文件通過tsc編譯器,生成普通的js文件。接下來,就可以使用node命令執行這個普通的js文件。
下面是一段簡單的ts代碼。是不是和Java很像?
class Animal { public name; protected a; private b: string; constructor(name) { this.name = name; } sayhi() { return `my name is ${this.name}`; } } class Cat extends Animal { constructor(name) { super(name) } sayhi() { return "meow " + super.sayhi() } static iaAnimal(a) { return a instanceof Animal; } } function gen<T extends Animal>(name: T): void { console.log(name.name) }下面簡單介紹一下一些基本的語法,當然了,有些語法是ES6的,但我也把它揉在一塊了。
類型相關
由于js是一門弱類型的語言,有很多的運行時轉換,就不能使用類似于Java一樣的強類型轉換方式,所以typescript可以在編譯階段通過語言特性增強一些類型檢查的功能。而在運行時,大多數根本就沒有這樣的判斷,所以ts更像是一個過程工具。
對于一門語言來說,肯定離不開基本數據類型和自定義類型。ts提供了一系列的關鍵字作為特殊類型代號,其他的都好說,唯一讓我有點興趣的是聯合類型,這非常有趣的一個特性。
typeof 關鍵字用于判斷是否是某種類型
string 表明是字符串類型,它不同于Java,首字母是小寫
boolean 和 Boolean類型是不同的
number 直接表示數字類型,沒有那么多麻煩的精度問題(0b、0O、0x指明進度問題)
any 是萬能類型,相當于Java中的Object,全部是any相當于是普通js。所以,如果你恨ts,就可以一路any到天明
never 表示那些永不存在的值類型
object 表示非原始類型,和Java中的不太一樣
string | number 類似這樣的是聯合類型,這也是非常神奇的一點。這里只允許這兩種類型的轉換,并且能調用的方法,要取兩者交集
`` 之間的字符串可以使用類似shell的語法,做模版 ${}
readonly 這竟然是個關鍵字,表明只讀屬性
[propName: string]: any; 這一行代碼值得研究,但不推薦這么做
number[] 數組和Java類似,不過這是聲明后置的語法,值使用[]聲明,而不是{}
function 函數和javascript的沒什么區別,有兩種聲明方式。lambda對js來說肯定是強項
=>的語法也比較惡心人,和ES6聯合起來可以寫一大篇文章
...rest 注意這個東西!類似Java中變參的意思
as 是一個關鍵字,我們可以理解為Java的cast,但它也僅僅是語法檢查而已,運行時并無法控制。(window as any)很酷,但容易出錯
聲明相關
let 用來聲明普通變量,作用域小,{}之內
var 作用域大,函數級別或全局
const 只讀變量,是靜態的;readonly卻是動態的,只不過聲明后不能改而已
declare var 聲明全局變量( .d.ts后綴的文件,這是一種約定)
declare function 聲明全局方法
declare class 全局類
declare enum 全局枚舉類型
declare namespace 全局命名空間
export 這個主要是用于npm的,后續可以使用import導入
那什么是declare呢?私以為這個類似于python中的__init__.py文件,用于暴露一些接口和函數,另外為代碼自動補全提供了基本數據。
兩個默認的約定。配置了tsconfig.json以后,可以直接執行tsc命令進行編譯。///三斜杠指令,很丑。
關于Class
從Java過來的同學,會發現這些概念和Java是類似的,不過ts的語法更加簡單。
get set 竟然是關鍵字,后面可直接跟上函數。可以改變屬性的賦值和讀取行為!
static、instanceof、public、protected、private這些也都是有的,真的感覺和寫Java沒什么兩樣
constructor 默認是構造方法,不像是Java要和class的名詞一樣
abstract 也有,表明子類必須實現,沒什么兩樣
關于類和接口的區別,我覺得熟悉java的,對ts來說就是透明的
范型在Java里,語法也是非常的變態,因為你很多時候不知道要把<>放在什么地方。在ts中,一樣的難受。具體怎么熟悉,只有在實踐中磨練了
關于type、interface、class
interface 定義了接口,這里的接口有意思,可以聲明實體,但是必須全部賦值才行。可以通過在成員變量前面加?的方式來表明非必須,但很丑; ?也可以定義函數的可選參數,6的很
type 和interface一樣,在編譯時,會被抹除。兩者語法有細微差別,同時type可以定義更多類型,比如基本類型、聯合類型、元組等
class 可以在里面實現方法,有點Java的味道了,所以不會被編譯器抹除。javascript使用構造函數模擬class。
開發工具
tsc是typescript的編譯器。如果編譯出錯,可以指定底層的語法特性。
tsc --target es6
建議配置在tsconfig.json文件里,會被自動識別。
{ "compilerOptions": { "module": "commonjs", "outDir": "lib", "declaration": true, "target":"es6" } }vscode,通過.d.ts文件,可以做到自動補全和語法檢查。但針對于復雜的個性化配置,還是無法做到類似idea那樣智能的提示和配置。
到此,相信大家對“TypeScript基本的語法有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。