您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“使用TypeScript的理由有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“使用TypeScript的理由有哪些”吧!
TypeScript 降低代碼出錯的風險
開發人員寫 BUG 是很自然的事情。幾乎有一半的時間,我們都是在查找程序出錯的原因。在 JavaScript 中,原因可能只是簡單如類型錯誤。例如,將數值賦值給字符串變量,這個操作在 JavaScript 中沒問題,但在 TypeScript 中會編譯失敗。JavaScript 開發人員已經被這種問題困擾很久了,甚至引入嚴格模式(Strict mode)來減少這種錯誤。
const getLength = (someString: string) => someString != undefined ? someString.length : 0; let testTS = "what"; testTS = 3000; // Type '"what"' is not assignable to type 'string' getLength(testTS);
使用 TypeScript,上面的代碼是無法編譯的,不會出現在最終的代碼庫中。而使用 JavaScript 則不然。即便 TypeScript 無法避免運行時類型錯誤,但依然可以有效地降低這種風險。
快速失敗原則
在代碼可正常運行之前,TypeScript 引入了一個新的強制性步驟:將代碼轉換為 JavaScript。在編寫新代碼時,這個步驟每天也可能會失敗很多次。而非靜態類型的語言會將失敗和錯誤檢測延遲到運行時。可空類型對于任何現代語言都非常重要,它有助于擴展代碼。
Adrian Colyer 在 2017 年寫了一篇非常有趣的文章:量化 JavaScript 中可檢測的錯誤。在文章的結尾,你可以找到一個有趣的實驗結果,Eric 調查了 JavaScript 工程中公開的 400 個 BUG,通過使用 TypeScript 或者 Flow,可以有效捕獲其中的 59 個,而不會出現在生產環境中。注意,在本文中,我們考慮的只是減少錯誤代碼。
讓代碼有更豐富的信息/文檔
如今,在前端開發中,編寫可重用代碼和可重用組件已經跟玩似的。重新造輪子很容易出錯,而且成本太高。因此,最好使用現有的庫或代碼。TypeScript 在代碼中添加了很多信息,并強制執行此用法。輸出的 TypeScript 代碼包含更多相關的信息,如類型簽名等。而 JavaScript 代碼的說明信息就很少了,閱讀起來比較費勁。你要么需要以 JSDoc 的形式提供信息,要么以某種外部文檔的形式提供信息。當大量重用代碼時,則會降低開發效率。
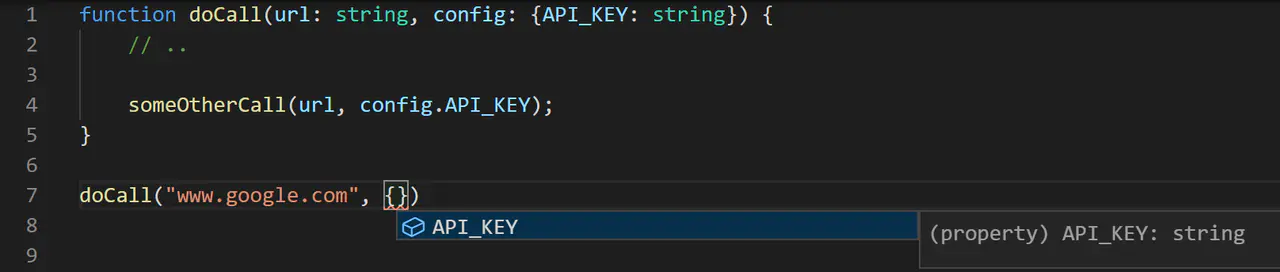
當然,閱讀和編寫文檔仍然很重要,但是類型提示讓代碼更具可讀性。對于尚未完全了解您的代碼庫的人來說尤其如此。智能感知功能更適用于 Typescript,因為能獲取到類型簽名信息。

在短期內,使用 TypeScript 有時確實意味著需要打更多的字。另外,由于 TypeScript 將轉換為 JavaScript 并與 JavaScript 代碼庫混合使用,因此確實有時需要和它進行斗爭,并在某些地方將其關閉。但是從長遠來看,TypeScript 可以擴展,而 JavaScript 卻很難擴展。現在使用 TypeScript 能在將來幫到您的開發人員。
TypeScript 比 JavaScript 具有更多功能
TypeScript 的功能比 JavaScript 更多。顯然,靜態類型檢查是最主要的一個,但還有其它的。大多數 TypeScript 的特性(之前 JavaScript 未實現的)現在在 JavaScript 都已經實現了。但是 TypeScript 仍具有優勢,因為它的演進速度比 JavaScript 快。如接口、名稱空間、泛型、抽象類、數據修改器、可選、函數重載、裝飾器、utils 類型和 readonly 關鍵字等。本文并不打算涵蓋所有這些功能,只簡單舉個只讀的 TypeScript util
interface Article { title: String; content: String; } /** * Pure function, that translates the article and returns it */ const translate = (article: Readonly<Article>) => { const article2 = {...article}; article2.title = translateText(article.title); // Cannot assign to 'content' because it is a read-only property artilce.content = translateText(article.content); // Ooops, developer meant articles.content = ... return article2 }更好的重構和工具
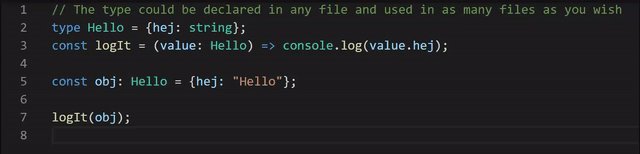
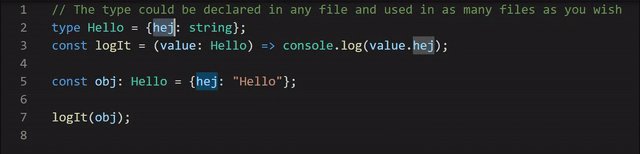
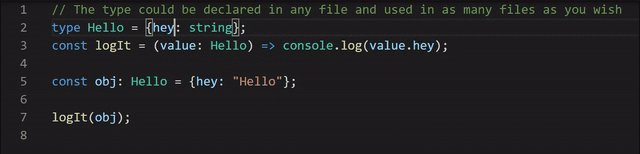
重構 TypeScript 代碼比使用非類型化語言要容易得多。我目睹了許多 JavaScript 開發人員使用全局搜索和替代來重命名變量,而最終導致單元測試失敗的情況。使用 TypeScript,您可以在代碼中獲得其他語義。使用接口或類時,編譯器知道對象將包含哪些字段。現在,重命名接口、類或枚舉的字段比以往更加容易。只需使用 VSCode 或 IntelliJ 的重構功能,即可見證奇跡的出現。

背景強大
一項廣泛使用的技術有幾乎無限的資源可以來學習它。TypeScript 就是這樣,因為它擁有龐大的社區。
而如果您正在考慮使用 Angular,則別無選擇,只能選擇 TypeScript。 從 Angular 2 開始,Google 完全采用 TypeScript 作為其主要語言。如果你不使用 Angular,而是將 React 與 TypeScript 一起使用,則將極大地降低將來開發 Angular 項目的復雜性。
解決 JavaScript 中靜態類型問題的替代方案
長期以來,JavaScript 的一個問題就是沒有靜態類型。在過去,這個問題困擾著開發者,但是項目還是要進行。而在 JavaScript 的發展過程中,也一直在嘗試添加靜態類型。
例如,React 為其組件發布了 PropTypes,以減少開發階段的類型錯誤 -- 而 TypeScript 完全涵蓋了這一功能。 Facebook 還有其自己的靜態類型檢查庫(Flow),該庫基本上與 TypeScript 的原理是一樣的。2014 年,Google 也提出了一種基于 JavaScript 的腳本語言,該語言擴展了 TypeScript,稱為 AtScript。
TypeScript 的其它優勢
TypeScript 由 Microsoft 編寫和維護。這是科技巨頭花時間認真維護的一個項目,使該語言更具有安全感。
TypeScript 不僅在 MIT 許可下是完全開源的,而且該項目還提供了透明的路線圖和提交特性請求的功能。
TypeScript 編譯器完全使用 TypeScript 編寫,因此一旦您對該語言有信心,您甚至可以為代碼庫做出貢獻并擴展其功能!
到此,相信大家對“使用TypeScript的理由有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。