您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Axios中怎么取消重復請求,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Axios 是一個基于 Promise 的 HTTP 客戶端,同時支持瀏覽器和 Node.js 環境。它是一個優秀的 HTTP 客戶端,被廣泛地應用在大量的 Web 項目中。對于瀏覽器環境來說,Axios 底層是利用 XMLHttpRequest 對象來發起 HTTP 請求。如果要取消請求的話,我們可以通過調用 XMLHttpRequest 對象上的 abort 方法來取消請求:
let xhr = new XMLHttpRequest(); xhr.open("GET", "https://developer.mozilla.org/", true); xhr.send(); setTimeout(() => xhr.abort(), 300);而對于 Axios 來說,我們可以通過 Axios 內部提供的 CancelToken 來取消請求:
const CancelToken = axios.CancelToken; const source = CancelToken.source(); axios.post('/user/12345', { name: 'semlinker' }, { cancelToken: source.token }) source.cancel('Operation canceled by the user.'); // 取消請求,參數是可選的此外,你也可以通過調用 CancelToken 的構造函數來創建 CancelToken,具體如下所示:
const CancelToken = axios.CancelToken; let cancel; axios.get('/user/12345', { cancelToken: new CancelToken(function executor(c) { cancel = c; }) }); cancel(); // 取消請求現在我們已經知道在 Axios 中如何使用 CancelToken 來取消請求了,那么 CancelToken內部是如何工作的呢?這里我們先記住這個問題,后面阿寶哥將為你們揭開 CancelToken背后的秘密。接下來,我們來分析一下如何判斷重復請求。
方式、請求 URL 地址和請求參數都一樣時,我們就可以認為請求是一樣的。因此在每次發起請求時,我們就可以根據當前請求的請求方式、請求 URL 地址和請求參數來生成一個唯一的 key,同時為每個請求創建一個專屬的 CancelToken,然后把 key 和 cancel 函數以鍵值對的形式保存到 Map 對象中,使用 Map 的好處是可以快速的判斷是否有重復的請求:
import qs from 'qs' const pendingRequest = new Map(); // GET -> params;POST -> data const requestKey = [method, url, qs.stringify(params), qs.stringify(data)].join('&'); const cancelToken = new CancelToken(function executor(cancel) { if(!pendingRequest.has(requestKey)){ pendingRequest.set(requestKey, cancel); } })當出現重復請求的時候,我們就可以使用 cancel 函數來取消前面已經發出的請求,在取消請求之后,我們還需要把取消的請求從 pendingRequest 中移除。現在我們已經知道如何取消請求和如何判斷重復請求,下面我們來介紹如何取消重復請求。
因為我們需要對所有的請求都進行處理,所以我們可以考慮使用 Axios 的攔截器機制來實現取消重復請求的功能。Axios 為開發者提供了請求攔截器和響應攔截器,它們的作用如下:
請求攔截器:該類攔截器的作用是在請求發送前統一執行某些操作,比如在請求頭中添加 token 字段。
響應攔截器:該類攔截器的作用是在接收到服務器響應后統一執行某些操作,比如發現響應狀態碼為 401 時,自動跳轉到登錄頁。
在配置請求攔截器和響應攔截器前,阿寶哥先來定義 3 個輔助函數:
generateReqKey:用于根據當前請求的信息,生成請求 Key;
function generateReqKey(config) { const { method, url, params, data } = config; return [method, url, Qs.stringify(params), Qs.stringify(data)].join("&"); }addPendingRequest:用于把當前請求信息添加到pendingRequest對象中;
const pendingRequest = new Map(); function addPendingRequest(config) { const requestKey = generateReqKey(config); config.cancelToken = config.cancelToken || new axios.CancelToken((cancel) => { if (!pendingRequest.has(requestKey)) { pendingRequest.set(requestKey, cancel); } }); }removePendingRequest:檢查是否存在重復請求,若存在則取消已發的請求。
function removePendingRequest(config) { const requestKey = generateReqKey(config); if (pendingRequest.has(requestKey)) { const cancelToken = pendingRequest.get(requestKey); cancelToken(requestKey); pendingRequest.delete(requestKey); } }創建好 generateReqKey、addPendingRequest 和 removePendingRequest 函數之后,我們就可以設置請求攔截器和響應攔截器了。
axios.interceptors.request.use( function (config) { removePendingRequest(config); // 檢查是否存在重復請求,若存在則取消已發的請求 addPendingRequest(config); // 把當前請求信息添加到pendingRequest對象中 return config; }, (error) => { return Promise.reject(error); } );axios.interceptors.response.use( (response) => { removePendingRequest(response.config); // 從pendingRequest對象中移除請求 return response; }, (error) => { removePendingRequest(error.config || {}); // 從pendingRequest對象中移除請求 if (axios.isCancel(error)) { console.log("已取消的重復請求:" + error.message); } else { // 添加異常處理 } return Promise.reject(error); } );由于完整的示例代碼內容比較多,阿寶哥就不放具體的代碼了。感興趣的小伙伴,可以訪問以下地址瀏覽示例代碼。
完整的示例代碼:https://gist.github.com/semlinker/e426780664f0186db434882f1e27ac3a
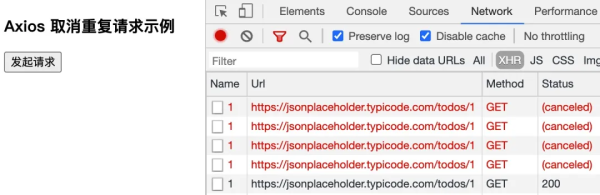
這里我們來看一下 Axios 取消重復請求示例的運行結果:

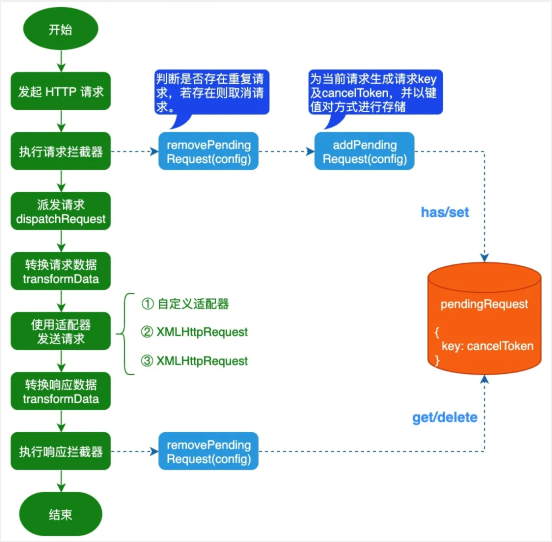
從上圖可知,當出現重復請求時,之前已發送且未完成的請求會被取消掉。下面我們用一張流程圖來總結一下取消重復請求的處理流程:

最后,我們來回答前面留下的問題,即 CancelToken 內部是如何工作的?
在前面的示例中,我們是通過調用 CancelToken 構造函數來創建 CancelToken 對象:
new axios.CancelToken((cancel) => { if (!pendingRequest.has(requestKey)) { pendingRequest.set(requestKey, cancel); } })所以接下來,我們來分析 CancelToken 構造函數,該函數被定義在 lib/cancel/CancelToken.js 文件中:
// lib/cancel/CancelToken.js function CancelToken(executor) { if (typeof executor !== 'function') { throw new TypeError('executor must be a function.'); } var resolvePromise; this.promise = new Promise(function promiseExecutor(resolve) { resolvePromise = resolve; }); var token = this; executor(function cancel(message) { // 設置cancel對象 if (token.reason) { return; // Cancellation has already been requested } token.reason = new Cancel(message); resolvePromise(token.reason); }); }由以上代碼可知,cancel 對象是一個函數,當我們調用該函數后,會創建 Cancel 對象并調用 resolvePromise 方法。該方法執行后,CancelToken 對象上 promise 屬性所指向的 promise 對象的狀態將變為 resolved。那么這樣做的目的是什么呢?這里我們從 lib/adapters/xhr.js 文件中找到了答案:
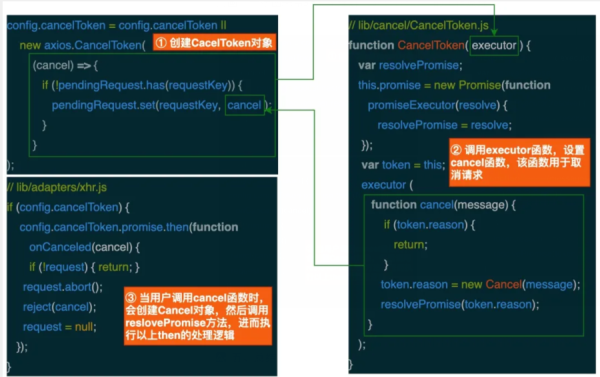
// lib/adapters/xhr.js if (config.cancelToken) { config.cancelToken.promise.then(function onCanceled(cancel) { if (!request) { return; } request.abort(); // 取消請求 reject(cancel); request = null; }); }看完上述的內容,可能有的小伙伴還不是很能理解 CancelToken 的工作原理,所以阿寶哥又畫了一張圖來幫助大家理解 CancelToken 的工作原理:

關于Axios中怎么取消重復請求就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。