您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
在開發中,經常會遇到接口重復請求導致的各種問題。
對于重復的get請求,會導致頁面更新多次,發生頁面抖動的現象,影響用戶體驗。
對于重復的post請求,會導致在服務端生成兩次記錄(例如生成兩條訂單記錄)。
如果當前頁面請求還未響應完成,就切換到了下一個路由,那么這些請求直到響應返回才會中止。
無論從用戶體驗或者從業務嚴謹方面來說,取消無用的請求確實是需要避免的。
當然我們可以通過頁面loading來避免用戶進行下一次的操作,但本文只討論單純的如何取消這些無用的請求。
axios 的 cancelToken
axios是一個主流的http請求庫,它提供了兩種取消請求的方式。
通過axios.CancelToken.source生成取消令牌token和取消方法cancel
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function(thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// handle error
}
});
axios.post('/user/12345', {
name: 'new name'
}, {
cancelToken: source.token
})
// cancel the request (the message parameter is optional)
source.cancel('Operation canceled by the user.');
通過axios.CancelToken構造函數生成取消函數
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// An executor function receives a cancel function as a parameter
cancel = c;
})
});
// cancel the request
cancel();
需要注意的是在catch中捕獲異常時,應該使用axios.isCancel()判斷當前請求是否是主動取消的,以此來區分普通的異常邏輯。
封裝取消請求邏輯
上面有兩種取消請求,用哪種都是可以的,這里使用第二種。
取消請求主要有兩個場景:
我們封裝幾個方法:
// 聲明一個 Map 用于存儲每個請求的標識 和 取消函數
const pending = new Map()
/**
* 添加請求
* @param {Object} config
*/
const addPending = (config) => {
const url = [
config.method,
config.url,
qs.stringify(config.params),
qs.stringify(config.data)
].join('&')
config.cancelToken = config.cancelToken || new axios.CancelToken(cancel => {
if (!pending.has(url)) { // 如果 pending 中不存在當前請求,則添加進去
pending.set(url, cancel)
}
})
}
/**
* 移除請求
* @param {Object} config
*/
const removePending = (config) => {
const url = [
config.method,
config.url,
qs.stringify(config.params),
qs.stringify(config.data)
].join('&')
if (pending.has(url)) { // 如果在 pending 中存在當前請求標識,需要取消當前請求,并且移除
const cancel = pending.get(url)
cancel(url)
pending.delete(url)
}
}
/**
* 清空 pending 中的請求(在路由跳轉時調用)
*/
export const clearPending = () => {
for (const [url, cancel] of pending) {
cancel(url)
}
pending.clear()
}
Map是ES6中一種新型的數據結構,本身提供了諸多方法,方便操作,適合當前場景。如果不熟悉的可以查看ECMAScript 6 入門。
在給config.cancelToken賦值的時候,需要判斷當前請求是否已經在業務代碼中使用了cancelToken
qs是一個專門用來轉換對象和字符串參數的庫,最初是由 TJ 創建并維護的,也是axios推薦使用的參數序列化庫。這里我們的目的只是單純的將參數對象轉換為字符串方便拼接。
Map結構默認部署了Symbol.iterator屬性,可以使用for...of循環直接獲取鍵名和鍵值,當然你也可以使用for...in循環。
在 axios 攔截器中使用
主要的方法已經寫好了,只需要添加到axios攔截器中就可以了。
axios.interceptors.request.use(config => {
removePending(options) // 在請求開始前,對之前的請求做檢查取消操作
addPending(options) // 將當前請求添加到 pending 中
// other code before request
return config
}, error => {
return Promise.reject(error)
})
axios.interceptors.response.use(response => {
removePending(response) // 在請求結束后,移除本次請求
return response
}, error => {
if (axios.isCancel(error)) {
console.log('repeated request: ' + error.message)
} else {
// handle error code
}
return Promise.reject(error)
})
將clearPending()方法添加到vue路由鉤子函數中
router.beforeEach((to, from, next) => {
clearPending()
// ...
next()
})
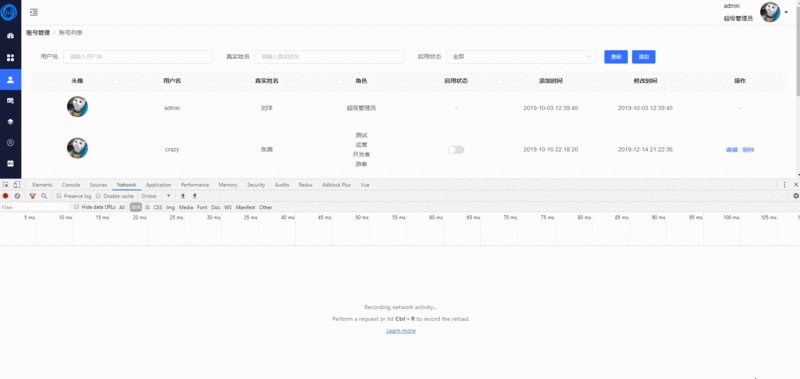
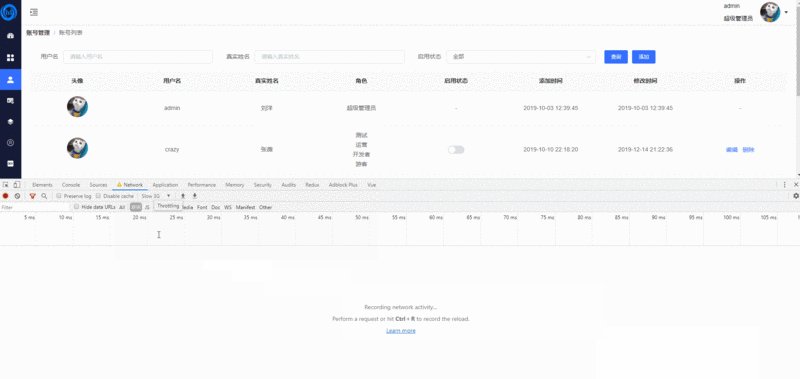
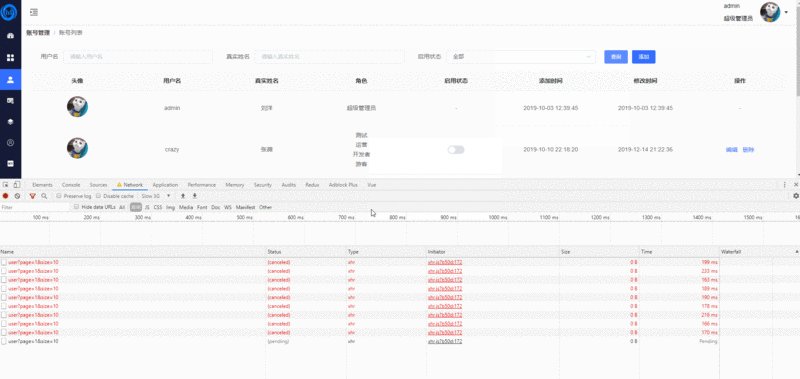
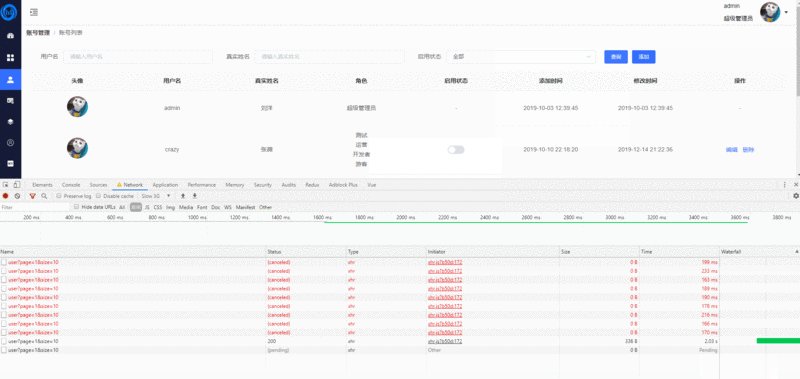
測試效果
最后我們可以在瀏覽器中測試下,可以將chrome中控制面板的Network的網絡狀態切換為Slow 3G來模擬網速慢的情況。
我們把查詢按鈕的loading或者disabled屬性干掉來方便測試

在上面控制面板中可以看到,紅色的status為canceled的就是被取消的請求。
上面代碼在e-admin-vue(一個使用 vue + element-ui + vue-cli3 構建的 rbac 權限模型)或者e-admin-react(一個使用 react + antd + create-react-app 構建的 rbac 權限模型)中都有體現,歡迎 star。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。