您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何入門正則表達式Regex,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。

今天要分享的內容是正則表達式Regex。
某天中午正要拿起手機打把王者榮耀,突然微信來了條消息!
某位網友來電,問我能不能幫忙看個字符串匹配的問題。
我硬著頭皮答應了,可是,我看到題目的時候。

題目大概需要匹配檢索的是:
=A12/B14/D14..../H18
=C12 * D12 * H16...*F19
嗯,我翻開了我多年沒有碰的正則手冊。
首先,先簡單介紹一下:
正則表達式(也稱為regex或regexp)只是一種模式,可用于匹配字符的不同且通常是特定的組合。
我們可以使用這些模式來檢查和處理字符串,如何檢索呢,我們得知道如何構造,創建正則表達式可能看起來像這樣:
let dog; rat = /dog/; rat = new RegExp("dog");有了表達式,那么我們如何匹配呢,當然正則表達式有自己的可用方法,也可以在某些字符串方法中使用它們。
例如,.test是可用于正則表達式的方法。它返回是否在字符串中找到正則表達式的布爾值:
let rat = /dog/; rat.test('I saw a dog!'); // returns true /rat/.test('I saw a dog!'); // returns true上面兩種調用.test的方式是等效的:也就是說,可以使用分配給regexp的變量或直接使用regexp來調用它。對于正則表達式的任何使用都是如此。重要的是要注意,正則表達式匹配必須精確,包括任何換行符,大寫字母和空白。例如:
/dog/.test('I saw some dogs!'); // returns true /dog/.test('Meet at the bad og 9'); // returns false /dog/.test('Rats and doihs are not friends'); // returns false看到這里,肯定不理解,為什么要使用它吧,不急,往下看。
特殊字符是用于修改或指定正則表達式的字符組合的字符。最有用的特殊字符之一是方括號。方括號允許您表示目標字符串中的字符可以是任意數量的字符!讓我們看看它們的作用:
const bt = /b[aeiou]t/; bt.test('bat'); // returns true bt.test('bet'); // returns true bt.test('bit'); // returns true bt.test('bot'); // returns true bt.test('but'); // returns true bt.test('bpt'); // returns false想想看,括號里的一切都對應于你要搜索的字符串中的一個字符。在這個有用的能力之上,我們可以使用"-"字符來指定一個特定的字符范圍!
const nums = /[0-5]/; nums.test('0'); // returns true nums.test('3'); // returns true nums.test('7'); // returns false再者,比如,要指定所有的字母,你會做這樣的事情:
const letters = /[A-Za-z]/; letters.test('M'); // returns true letters.test('y'); // returns true letters.test('5'); // returns false另一個需要記住的特殊字符是 "+"字符。這表明一個特定的元素可以重復任何次數。讓我們看看它的作用。
const bomb = /boo+m/; bomb.test('boom!'); // returns true bomb.test('Boom!'); // returns false bomb.test('boooooooooooom!'); // returns true如果你想忽略大小寫怎么辦,可以在后面加個i。
const bomb = /boo+m/i; bomb.test('boom!'); // returns true bomb.test('Boom!'); // returns true bomb.test('boooooooooooom!'); // returns true bomb.test('BOOOOOOOOOOOOM!'); // returns true比如我們常見的"?"字符也是一個有用的特殊字符。這個字符表示前面的字符可以包括也可以不包括。
const color = /colou?r/; color.test('color'); // returns true color.test('colour'); // returns true你可能還需要關注的特殊字符是". "字符。這是個通配符。一個". "可以代表任何其他字符,不包括換行。
const anything = /./; anything.test('a'); // returns true anything.test('1'); // returns true anything.test('['); // returns true嗯,先提這么幾個基礎的,我們再來看看其他的語法。
\w "字符指的是任何字母數字字符。它的反義詞,"\W",指任何非字母數字字符。
const alphaNumber = /\w/; alphaNumber.test('a'); // returns true alphaNumber.test('1'); // returns true alphaNumber.test('&'); // returns false const notAlphaNumber = /\W/; notAlphaNumber.test('a'); // returns false notAlphaNumber.test('1'); // returns false notAlphaNumber.test('&'); // returns true再介紹一個,"\s "字符指的是任何空白字符,而"\S "字符指的是任何非空白字符。
const whitespace = /\s/; whitespace.test('a'); // returns false whitespace.test('1'); // returns false whitespace.test('&'); // returns false whitespace.test(' '); // returns true whitespace.test('\n'); // returns true const notWhitespace = /\S/; notWhitespace.test('a'); // returns true notWhitespace.test('1'); // returns true notWhitespace.test('&'); // returns true notWhitespace.test(' '); // returns false notWhitespace.test('\n'); // returns false嗯,不能全部介紹完滴,還得自己查,那么有沒有總結性的圖呢,這個時候,當然有。

手冊
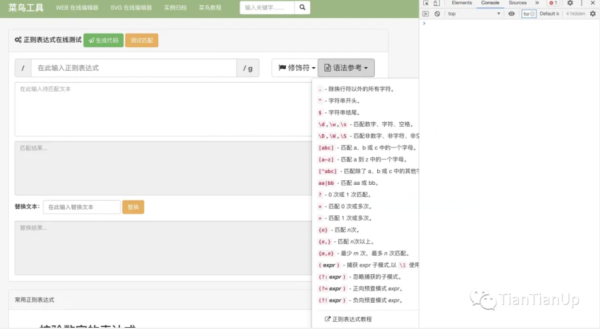
這是一個第三方網站,推薦結合這個,右邊的語法參考,基本上是上面的內容。
https://c.runoob.com/front-end/854
左邊調試,中間是語法參考,右側是控制臺,豈不美哉。
匹配的格式是=A12/B12/C12.../K23中間是乘法也行。
想了很久,首先,我們是不是可以拆成三部分呢,一頭一尾和中間部分。
開頭,我們是不是可以這么匹配:
reg = /^=[A-Z]+\d+/i;
首先的是=開頭,然后是字母,接著是數字,考慮到可能是一個或者是多個,得用“+”特殊字符。
然后我們看看預期:
reg.test('=b12') // true reg.test('=C12') // true reg.test('=CC3') // true reg.test('=CDdd35') // true reg.test('=CDdd 35') // false嗯,我們在來看看,尾巴部分怎么寫:
// 尾巴部分,應該都是 /CC12, /B234,這樣子滴 reg = /(\/|\*)[A-Z]+\d+$/i
首先,考慮到可能是乘法和除法,于是有這樣子的**(/|*)**,需要注意的是,需要轉義一下,然后以$結尾。
reg.test('/cc') // false reg.test('/cc12') // true剩下的就是中間的部分了,也就是剩下多個形如: /B231這樣子的結構,于是:
reg = /((\/|\*)[A-Z]+\d+$)*/i
最后組合一下,就是這樣子的:
const multiplicationAndDivisionReg = /^=[A-Z]+\d+((\/|\*)[A-Z]+\d*$)*(\/|\*)[A-Z]+\d+$/i;
簡單入門后,留一個思考題,之前面試看過一個有趣的題目,數字千分位。
'100000000.00'
// 輸出 '100,000,000.00'
趕緊來實戰一下吧。
關于如何入門正則表達式Regex就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。