您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
進入你指定的項目保存目錄,然后運行下面的命令:
$ django-admin startproject mysite
這將在目錄下生成一個mysite目錄,也就是你的這個Django項目的根目錄。它包含了一系列自動生成的目錄和文件,具備各自專有的用途。
注意:在給項目命名的時候必須避開Django和Python的保留關鍵字,比如“django”,“test”等,否則會引起沖突和莫名的錯誤。對于mysite的放置位置,不建議放在傳統的/var/www目錄下,它會具有一定的數據暴露危險,因此Django建議你將項目文件放在例如/home/mycode類似的位置。
一個新建立的項目結構大概如下:
mysite/ manage.py mysite/ __init__.py settings.py urls.py wsgi.py
各文件和目錄解釋:
外層的mysite/目錄與Django無關,只是你項目的容器,可以任意命名。
manage.py:一個命令行工具,用于與Django進行不同方式的交互腳本,非常重要!
內層的mysite/目錄是真正的項目文件包裹目錄,它的名字是你引用內部文件的包名,例如:mysite.urls。
mysite/__init__.py:一個定義包的空文件。
mysite/settings.py:項目的主配置文件,非常重要!
mysite/urls.py:路由文件,所有的任務都是從這里開始分配,相當于Django驅動站點的內容表格,非常重要!
mysite/wsgi.py:一個基于WSGI的web服務器進入點,提供底層的網絡通信功能,通常不用關心。
進入mystie項目的根目錄,輸入下面的命令:
$ python manage.py runserver
你會看到下面的提示,這表明Django的開發服務器已經啟動,開始提供Web服務了:
Performing system checks... System check identified no issues (0 silenced). You have unapplied migrations; your app may not work properly until they are applied. Run `python manage.py migrate' to apply them. September 10, 2017 - 15:50:53 Django version 1.10, using settings `mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Django提供了一個用于開發的web服務器,使你無需配置一個類似Ngnix的線上服務器,就能讓站點運行起來。這是一個由Python編寫的輕量級服務器,簡易并且不安全,因此不要將它用于生產環境。
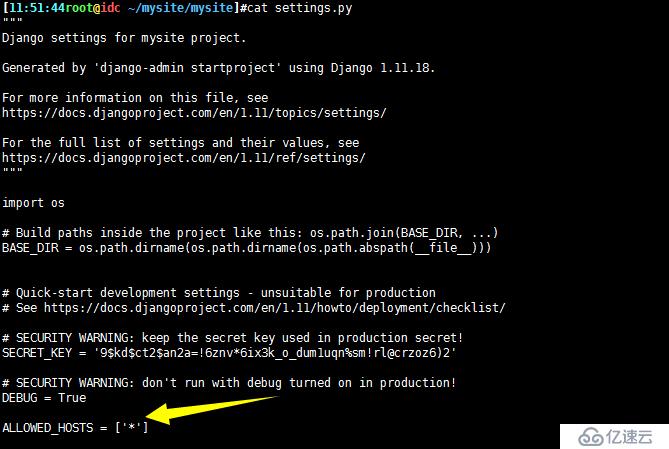
修改配置文件,圖如下:

打開瀏覽器,訪問http://127.0.0.1:8000/,你將看到Django的歡迎界面,一切OK!
Django的開發服務器(以后簡稱服務器)默認運行在內部的8000端口,如果你想指定端口,請在命令中顯示給出:
$ python manage.py runserver 8080
如果想修改服務器的ip地址,請按下面的方式運行命令:
$ python manage.py runserver 0.0.0.0:8000
這時,Django將運行在8000端口,整個局域網內都將可以訪問站點,而不只是是本機。
注意: Django的開發服務器具有自動重載功能,當你的代碼有修改,每隔一段時間服務器將自動更新。但是,有一些例如增加文件的動作,不會觸發服務器重載,這時就需要你自己手動重啟。
app應用與project項目的區別:
一個app實現某個功能,比如博客、公共檔案數據庫或者簡單的投票系統;
一個project是配置文件和多個app的集合,這些app組合成整個站點;
一個project可以包含多個app;
一個app可以屬于多個project!
app的存放位置可以是任何地點,但是通常都將它們放在與manage.py腳本同級的目錄下,這樣方便導入文件。
進入mysite項目根目錄,確保與manage.py文件處于同一級,輸入下述命令:
$ python manage.py startapp polls
系統會自動生成 polls應用的目錄,其結構如下:
polls/ __init__.py admin.py apps.py migrations/ __init__.py models.py tests.py views.py
在Pycharm中,沒有可以創建app的圖形化按鈕,需要在下方的terminal終端中輸入命令:
python manage.py startapp polls
在polls/views.py文件中,編寫代碼:
from django.http import HttpResponse
from django.conf.urls import include
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")為了調用該視圖,我們還需要編寫urlconf,也就是路由路徑。現在,在polls目錄中新建一個文件,名字為urls.py,在其中輸入代碼如下:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.index, name='index'), ]
此時,目錄的文件結構是這樣的:
polls/ __init__.py admin.py apps.py migrations/ __init__.py models.py tests.py urls.py views.py
接下來,在項目的主urls文件中添加urlpattern條目,指向我們剛才建立的polls這個app獨有的urls文件,這里需要導入include模塊。打開mysite/urls.py文件,代碼如下:
from django.conf.urls import include, url
from django.contrib import admin
from django.conf.urls import include
urlpatterns = [
url(r'^polls/', include('polls.urls')),
url(r'^admin/', admin.site.urls),
]include語法相當于多級路由,它把接收到的url地址去除前面的正則表達式,將剩下的字符串傳遞給下一級路由進行判斷。在路由的章節,有更加詳細的用法指導。
include的背后是一種即插即用的思想。項目根路由不關心具體app的路由策略,只管往指定的二級路由轉發,實現了應用解耦。app所屬的二級路由可以根據自己的需要隨意編寫,不會和其它的app路由發生沖突。app目錄可以放置在任何位置,而不用修改路由。這是軟件設計里很常見的一種模式。
建議:除了admin路由外,盡量給每個app設計自己獨立的二級路由。
好了,路由設置成功后,啟動服務器,然后在瀏覽器中訪問地址http://localhost:8000/polls/。一切正常的話,你將看到“Hello, world. You’re at the polls index.”
打開瀏覽器出現:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。