您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS獲取圖片主題色的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
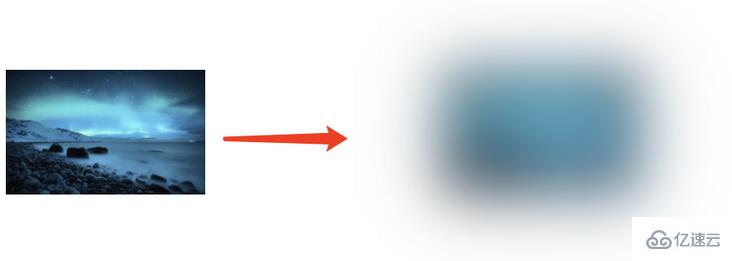
起因是微信技術群里有個同學發問,有什么方法能夠獲取圖片的主色呢?有一張圖片,獲取他的主色調:

利用獲取到的這個顏色值,來實現類似這樣的功能 -- 容器中有一張圖片,希望背景色可以適配圖片的主色,像是這樣:

大家出謀劃策,有說利用 Canvas 進行計算的,有推薦專門的開源庫的,都挺好。
那么,利用 CSS,能不能實現這個功能呢?
聽起來好像有點癡人說夢,CSS 還能實現這個效果?emm,利用 CSS 確實可以通過一種討巧的方式,近似的獲取到圖片的主色調,在對主色的要求不是特別精確的情況下,不失為一種辦法,下面一起來一探究竟。
這里,我們利用模糊濾鏡以及放大效果,可以近似的拿到圖片的主題色。
假定我們有這樣一張圖片:

<div></div>
利用模糊濾鏡作用給圖片:
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-2.jpg?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}看看效果,我們通過比較大的一個模糊濾鏡,將圖片 blur(50px),模糊之后的圖片有點那感覺了,不過存在一些模糊邊緣,嘗試利用 overflow 進行裁剪。

接下來,我們需要去掉模糊的邊邊,以及通過 transform: scale() 放大效果,將顏色再聚焦下,稍微改造下代碼:
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-2.jpg?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代碼:
filter: blur(50px);
transform: scale(3);
}結果如下:

這樣,我們就利用 CSS,拿到了圖片的主色調,并且效果還是不錯的!
完整的代碼你可以戳這里:CodePen Demo -- Get the main color of the image by filter and scale
當然,該方案也是存在一定的小問題的:
只能是大致拿到圖片的主色調,無法非常精確,并且 filter: blur(50px) 這個 50px 需要進行一定的調試
模糊濾鏡本身是比較消耗性能的,如果一個頁面存在多個這種方法獲取到的背景,可能對性能會造成一定的影響,實際使用的時候需要進行一定的取舍
感謝各位的閱讀!關于“CSS獲取圖片主題色的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。