您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在vue中實現水波漣漪效果的點擊反饋指令,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
水波紋實際上就是通過用戶點擊的位置生成一個小圓圈,并且尺寸逐漸擴大到整個被點擊元素的一個過程,所以這里先制定一個水波基本的樣式,并設置好過度動畫,過度動畫應該是一個先慢后快的一個過程,這里使用貝塞爾曲線定制
.my-ripple {
position: absolute;
top: 0;
left: 0;
z-index: 100;
border-radius: 50%;
background-color: currentColor;
opacity: 0;
transition: transform 0.2s cubic-bezier(0.68, 0.01, 0.62, 0.6), opacity 0.08s linear;
will-change: transform, opacity;
pointer-events: none;
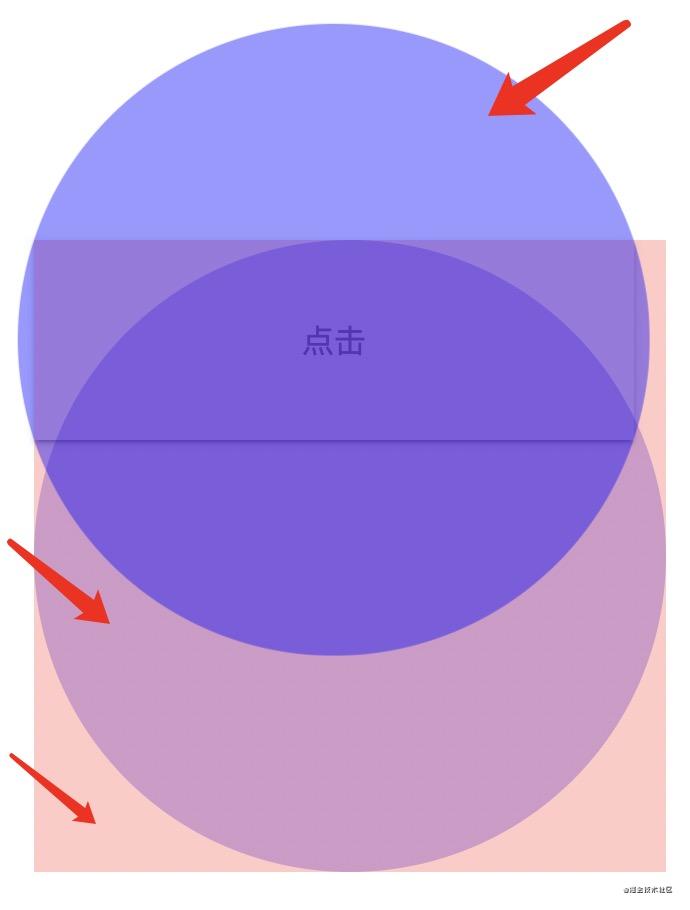
}如果確定了水波的直徑、創建時的(x,y)、過度動畫結束時的(x,y),我們就可以通過transition去渲染水波動畫了,創建時的(x,y)就是用戶點擊的位置,但是水波的直徑和過度動畫結束時的(x,y)怎么計算呢?我們的元素都是矩形,不論用戶從元素的任意坐標進行點擊,以矩形斜邊作為直徑的圓都可以完美的覆蓋整個元素,斜邊的計算我們利用小學數學知識求兩邊平方和進行開方得到,下面是過度動畫結束時的水波推演圖。
第一個箭頭: 期望得到的水波
第二個箭頭: 元素(0,0)點創建的水波
第三個箭頭: 元素(0,0)點創建的水波, 不帶圓角效果

我們可以發現通過元素(0,0)點創建的水波進行一定偏移就可以得到我們想要的水波,由此我們可以推斷出
動畫結束時的水波的尺寸 = 圓的斜邊
創建時的(x,y) = 用戶點擊的位置
過度動畫結束時的(x,y) = 元素(0,0)點創建的水波進行x和y的偏移得到
function computeRippleStyles(element, event) {
const { top, left } = element.getBoundingClientRect()
const { clientWidth, clientHeight } = element
const radius = Math.sqrt(clientWidth ** 2 + clientHeight ** 2) / 2
const size = radius * 2
const localX = event.clientX - left
const localY = event.clientY - top
const centerX = (clientWidth - radius * 2) / 2
const centerY = (clientHeight - radius * 2) / 2
const x = localX - radius
const y = localY - radius
return { x, y, centerX, centerY, size }
}然后我們需要在鼠標按下時創建水波,監聽鼠標按下的事件,這里以pc端為例子,剛創建水波時使用transform縮小到0.3,這是作者嘗試過相對合適的創建大小, 然后修改transform觸發過度水波擴散動畫,這里還加入了透明度的過度,可以使水波漣漪更有質感。
function createRipple(event) {
const container = this
const { x, y, centerX, centerY, size } = computeRippleStyles(container, event)
const ripple = document.createElement('div')
ripple.classList.add('my-ripple')
ripple.style.opacity = `0`
ripple.style.transform = `translate(${x}px, ${y}px) scale3d(.3, .3, .3)`
ripple.style.width = `${size}px`
ripple.style.height = `${size}px`
// 記錄水波的創建時間
ripple.dataset.createdAt = String(performance.now())
const { position } = window.getComputedStyle(container)
container.style.overflow = 'hidden'
position === 'static' && (this.style.position = 'relative')
container.appendChild(ripple)
window.setTimeout(() => {
ripple.style.transform = `translate(${centerX}px, ${centerY}px) scale3d(1, 1, 1)`
ripple.style.opacity = `.25`
})
}
const VRipple = {
mounted(el) {
el.addEventListener('mousedown', createRipple)
}
}
當鼠標抬起時,只需要找到這個生成的水波節點修改透明度,再等到透明度修改動畫結束之后將水波紋節點移除即可
function removeRipple() {
const container = this
const ripples = container.querySelectorAll('.my-ripple')
if (!ripples.length) {
return
}
const lastRipple = ripples[ripples.length - 1]
// 通過水波的創建時間計算出擴散動畫還需要執行多久,確保每一個水波都完整的執行了擴散動畫
const delay = 300 - performance.now() + Number(lastRipple.dataset.createdAt)
setTimeout(() => {
lastRipple.style.opacity = `0`
setTimeout(() => lastRipple.parentNode?.removeChild(lastRipple), 300)
}, delay)
}
const VRipple = {
mounted(el) {
el.addEventListener('mousedown', createRipple)
document.addEventListener('mouseup', removeRipple)
},
unmounted(el) {
el.removeEventListener('mousedown', createRipple)
document.removeEventListener('mouseup', removeRipple)
}
}關于怎么在vue中實現水波漣漪效果的點擊反饋指令就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。