溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Nodejs怎么實現簡單的GET請求,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
GET請求的識別非常的簡單,就是URL的識別,使用的是url.parse(req.url,true).query
先來看一下目錄

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<span>姓名:</span><input type="text" name="name" value="">
</div>
<div>
<span>年齡:</span><input type="text" name="age" value="">
</div>
<div>
<span>性別:</span> <span>男</span><input type="radio" name="sex" value="男">
<span>女</span><input type="radio" name="sex" value="女">
</div>
<div>
<button id="btn">發送GET請求</button>
</div>
<script type="text/javascript" src="./jquery.js"></script>
<script>
$('#btn').click(() => {
//讀取表單
var name = $('input[name=name]').val();
var age = $('input[name=age]').val();
var sex = $('input[name=sex]:checked').val();
//發送請求
$.get('/addStudent',{
name,
age,
sex
},(data) => {
if(data == 'ok'){
alert('恭喜,添加成功!');
}else{
alert('對不起,服務器錯誤');
}
})
})
</script>
</body>
</html>安裝了這兩個依賴(先執行這兩條命令)
npm install finalhandler --save
npm install serve-static --save
然后自動生成下面的這個package.json文件
{
"dependencies": {
"finalhandler": "^1.1.1",
"serve-static": "^1.13.2"
}
}//這個案例展示get請求參數如何獲得
var finalhandler = require('finalhandler')
var serveStatic = require('serve-static')//之前安裝的兩個依賴
var http = require('http')
var url = require('url')
var fs = require('fs')//node內置模塊
// Serve up public/ftp folder
//配置靜態資源服務器,將public文件夾靜態化出來
var serve = serveStatic('public', {'index': ['index.html', 'index.htm']})
// Create server
var server = http.createServer(function onRequest (req, res) {
//路由
var pathname = url.parse(req.url).pathname;
if(pathname == '/addStudent'){
//拿到GET請求參數,就是拿到地址欄中的東西。
var queryJSON = url.parse(req.url,true).query;
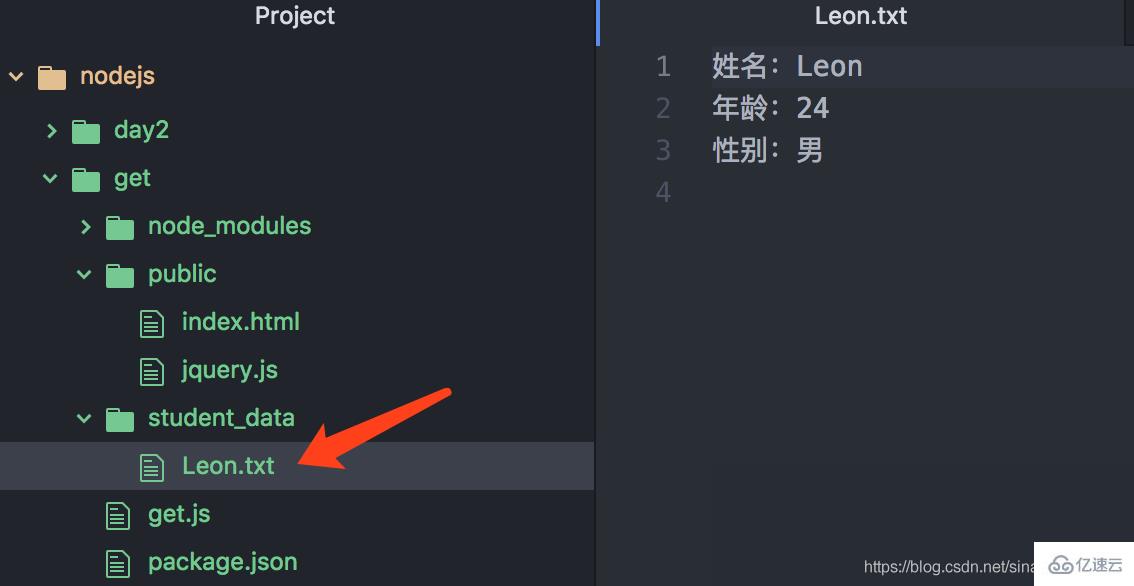
var data = `姓名:${queryJSON.name}\r\n年齡:${queryJSON.age}\r\n性別:${queryJSON.sex}\r\n`;
fs.writeFile(`./student_data/${queryJSON.name}.txt`,data,(err) => {//判斷如果是addStudent這個接口,會獲得數據后自動生成一個txt文件
//console.log(err);
//返回狀態碼
if(err){
res.end('cuowu');
}else{
res.end('ok');
}
})
return;
}
serve(req, res, finalhandler(req, res))
})
// Listen
server.listen(3000)node get.js
這個小項目就會跑在你的3000端口


感謝你能夠認真閱讀完這篇文章,希望小編分享的“Nodejs怎么實現簡單的GET請求”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。