您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中取消鏈接下劃線的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css取消鏈接下劃線的方法是,給鏈接文本添加text-decoration屬性,并且設置屬性值為none就可以了,例如【h4 {text-decoration:none;}】。
本文操作環境:windows10系統、css 3、thinkpad t480電腦。
css中提供了一個專門用來設置文本修飾的屬性text-decoration,利用該屬性我們可以自定義添加到文本的修飾,下劃線、上劃線、刪除線等。
一些常用屬性值:
none 默認。定義標準的文本。
underline 定義文本下的一條線。
overline 定義文本上的一條線。
line-through 定義穿過文本下的一條線。
blink 定義閃爍的文本。
舉個例子:
比如我們要設置h2,h3,h4和h5元素文本裝飾
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h2 {text-decoration:overline;}
h3 {text-decoration:line-through;}
h4 {text-decoration:underline;}
</style>
</head>
<body>
<h2>This is heading 1</h2>
<h3>This is heading 2</h3>
<h4>This is heading 3</h4>
</body>
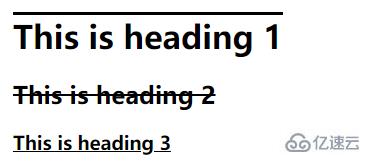
</html>看下運行效果:

css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
感謝各位的閱讀!關于“css中取消鏈接下劃線的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。