您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中padding有什么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
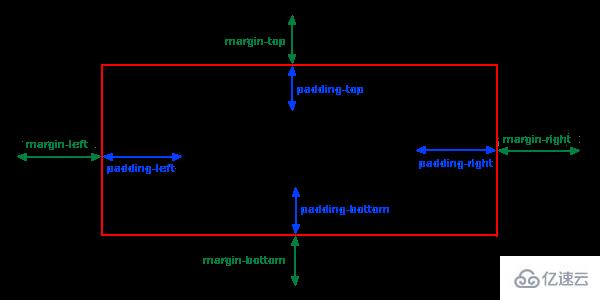
在css中,padding的意思為“填充”或“內邊距”,用于定義元素邊框與元素內容之間的空間,即元素的內邊距。padding是一個簡寫屬性,它可以設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。

CSS padding(填充)
CSS padding(填充)是一個簡寫屬性,定義元素邊框與元素內容之間的空間,即元素的內邊距。

當元素的 padding(填充)內邊距被清除時,所釋放的區域將會受到元素背景顏色的填充。
單獨使用 padding 屬性可以改變上下左右的填充。
說明:
這個簡寫屬性設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度。行內非替換元素上設置的內邊距不會影響行高計算;因此,如果一個元素既有內邊距又有背景,從視覺上看可能會延伸到其他行,有可能還會與其他內容重疊。元素的背景會延伸穿過內邊距。不允許指定負邊距值。
Padding屬性,可以有一到四個值。
padding:25px 50px 75px 100px;
上填充為25px
右填充為50px
下填充為75px
左填充為100px
padding:25px 50px 75px;
上填充為25px
左右填充為50px
下填充為75px
padding:25px 50px;
上下填充為25px
左右填充為50px
padding:25px;
所有的填充都是25px
示例:
<html>
<head>
<style type="text/css">
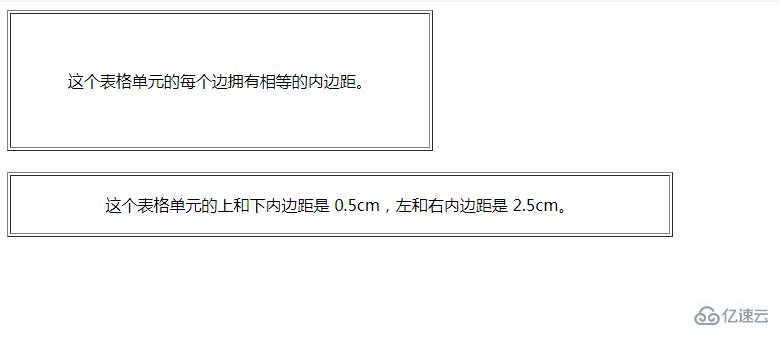
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
這個表格單元的每個邊擁有相等的內邊距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
這個表格單元的上和下內邊距是 0.5cm,左和右內邊距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中padding有什么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。