您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS中padding怎樣使用,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
CSS padding屬性用法詳解
padding屬性是css用于在一個聲明中設置所有padding屬性的簡寫屬性。
Padding屬性包含了paddingleft:左補距離(設置距左內邊距);paddingtop:頭頂補距離(設置距頂部內邊距);paddingright:右補距離(設置距右內邊距);paddingbottom:底補距離(設置距低內邊距)。其二維構建圖可見CSS屬性二維圖。

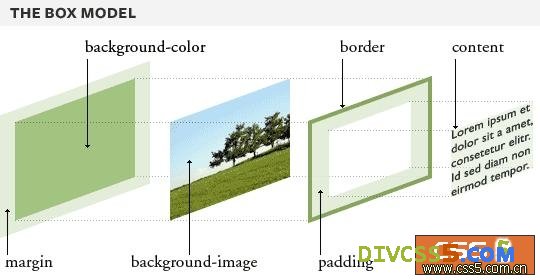
padding的解剖圖
paddingleft用法:padding-left:10px;這個意思距離左邊補距10像素,可跟百分比如(padding-left:10%;距離左邊補10%的距離);
paddingright用法:padding-right:10px;這個意思距離右邊補距10像素,可跟百分比如(padding-right:10%;距離右邊補10%的距離);
paddingtop用法:padding-top:10px;這個意思距離頂邊補距10像素,可跟百分比如(padding-top:10%;距離頂邊補10%的距離);
paddingbottom用法:padding-bottom:10px;這個意思距離低邊補距10像素,可跟百分比如(padding-bottom:10%;距離底邊補10%的距離);
注意padding中間的鏈接“-”號,設置距離值時用“:”并賦予值,并以“;”結束,并且全部用小寫半角字母。
◆如果是左右上下都需要設置padding的值時可以簡寫來實現,以優化css。
如簡寫方式有:
padding:10px;意思就是上下左右補丁距離就是10px(10像素)等于padding-top:10px;padding-bottom:10px;padding-left:10px;padding-right:10px;一樣效果簡寫;
padding:5px10px;意思上下補丁距離為5px,左右的補丁距離為10px,等于padding-top:5px;padding-bottom:5px;padding-left:10px;padding-right:10px;一樣效果簡寫;
padding:5px6px7px;意思上補丁距離5px,下補丁距離為7PX,左右補丁距離為6px,等于padding-top:5px;padding-bottom:7px;padding-left:6px;padding-right:6px;一樣效果簡寫;
padding:5px6px7px8px;意思上補丁為5px,右補丁距離為6px,下補丁距離為7px,左補丁距離8px,等于等于padding-top:5px;padding-right:6px;padding-bottom:7px;padding-right:8px;一樣效果簡寫;
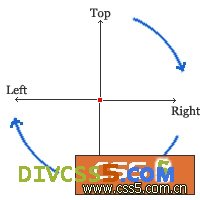
其中padding:5px6px7px8px;的轉法為順時針即圖:
padding的屬性轉法圖解

關于CSS中padding怎樣使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。