您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中的form怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在css中,form標簽用于為用戶輸入創建HTML表單,語法格式為“<form method="傳送方式"action="服務器文件">表單內容</form>”。form標簽用于向服務器傳輸數據,包含input和label等元素。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
定義
<form> 標簽用于為用戶輸入創建 HTML 表單。
表單能夠包含 input 元素,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含 menus、textarea、fieldset、legend 和 label 元素。
表單用于向服務器傳輸數據。
語法
<form method="傳送方式"action="服務器文件">表單內容</form>
提示和注釋
注釋:form 元素是塊級元素,其前后會產生折行。
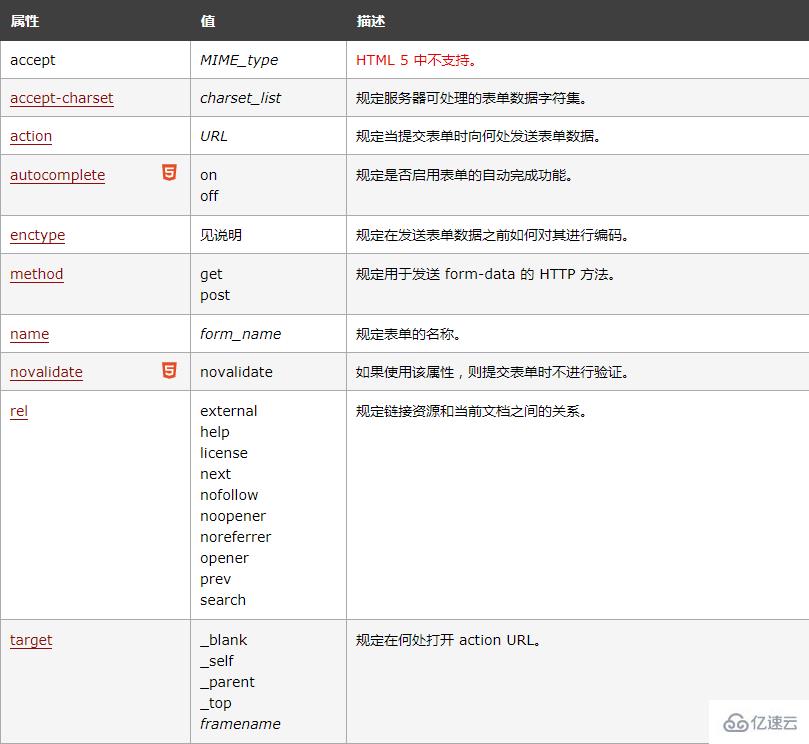
屬性

說明
enctype 屬性可能的值:
application/x-www-form-urlencod
edmultipart/form-data
text/plain
講解
1、<form>是成對出現的,以<form>開始,以</form>結束,表單都必須放在其之間。
2、method傳送方式,get/post是后端程序員考慮的問題
3、action瀏覽者輸入的數據被傳送到的地方,比如一個php頁面,(save.php)
例子
<!DOCTYPE html> <html> <body> <form action="/demo/demo_form.asp"> 姓:<br> <input type="text" name="姓" value="張"> <br> 名:<br> <input type="text" name="名" value="嘉元"> <br><br> <input type="submit" value="Submit"> </form> <p>如果您點擊提交,表單數據會被發送到名為 demo_form.asp 的頁面。</p> </body> </html>

css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
關于“css中的form怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。