您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css中的nth怎么用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css中的nth怎么用”吧!
nth用法:1、“:nth-child(n)”匹配第n個子元素;2、“:nth-last-child(n)”倒數匹配第n個子元素;3、“:nth-of-type(n)”匹配同類第n個子元素;4、“:nth-last-of-type(n)”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
1、:nth-child(n)
:nth-child(n) 選擇器匹配父元素中的第 n 個子元素,元素類型沒有限制。
n 可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>這是一個標題</h2>
<p>這是第一個段落。</p>
<p>這是第二個段落。</p>
<p>這是第三個段落。</p>
<p>這是第四個段落。</p>
<p><b>注意:</b> Internet Explorer 8 以及更早版本的瀏覽器不支持 :nth-child()選擇器.</p>
</body>
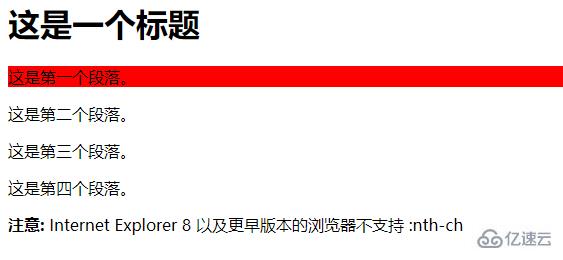
</html>輸出結果:

2、:nth-last-child(n)
:nth-last-child(n) 選擇器匹配屬于其元素的第 N 個子元素的每個元素,不論元素的類型,從最后一個子元素開始計數。
n可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 以及更早版本的瀏覽器不支持:nth-last-child()選擇器.</p>
</body>
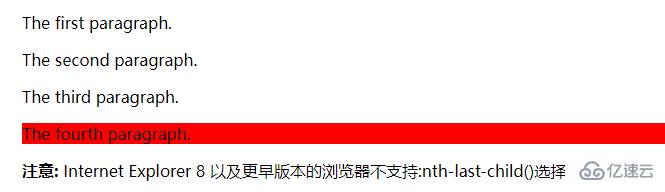
</html>輸出結果:

3、:nth-of-type(n)
:nth-of-type(n)選擇器匹配同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
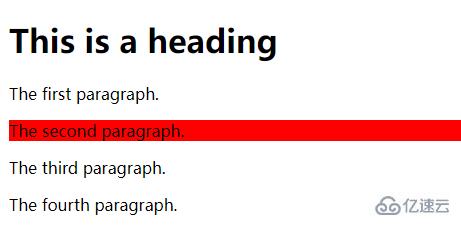
</html>輸出結果:

4、:nth-last-of-type(n)
:nth-last-of-type(n)選擇器匹配同類型中的倒數第n個同級兄弟元素。
n 可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>注意:</b> Internet Explorer 8以及更早版本的瀏覽器不支持:nth-last-of-type() 選擇器.</p>
</body>
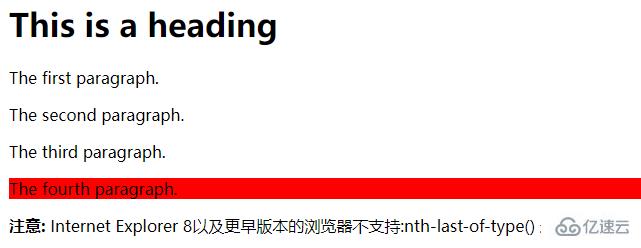
</html>輸出結果:

到此,相信大家對“css中的nth怎么用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。