您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在微信小程序中使用ECharts實現動態刷新?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
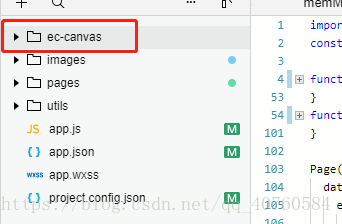
1.首先到ECharts官網下載它的例子,然后把ec-canvas文件拷貝下來放到你自己的項目中:

2.然后在你需要用的頁面引入,在xxx.json中加入,這里要注意路徑,我的頁面統一是放在pages文件夾中的:
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}3.Ok,開始干正事了,我這里就舉一個頁面兩個圖表的例子,先把簡單的布局和樣式弄好
xxx.wxml:
需要提供兩個canvas盒子:
<view class="content">
<ec-canvas id="mychart-one" canvas-id="mychart-multi-one" ec="{{ ecOne}}"></ec-canvas>
<ec-canvas id="mychart-two" canvas-id="mychart-multi-two" ec="{{ ecTwo }}"></ec-canvas>
</view>xxx.wxss:
.content {
width: 100%;
background-color: #F2F2F2;
overflow-y: auto;
}
#mychart-one {
position: absolute;
top: 0;
height: 50%;
left: 0;
right: 0;
}
#mychart-two {
position: absolute;
top: 50%;
height: 50%;
left: 0;
right: 0;
}這里值得注意的是,如果你想放三個圖表,四個圖表或者多個,一定要設canvas盒子的高度,要不然你會發現后面兩個表咋不見了!!官方的多個圖表沒有設高度,所以我照官方的放了幾個圖,發現都沒有,心累,找了半天,才發現是樣式問題,索性每個盒子都設了50%的高度。
4.好了,準備條件都做足,接下來就是重頭戲了,(其實我覺得我寫的好繁瑣,全是重復的代碼,不過暫時也沒時間整合了,有興趣的朋友可以自己寫方法整合一下啦)
xx.js
首先肯定就是要在頁面最開始引入那個官方的組件了
import * as echarts from '../../ec-canvas/echarts';
先將表格要展示的樣式配置之類的設好
function setOption(chart, xdata, ydata) {
const option = {
title: {
text: '測試',
padding: [10, 0, 0, 20],
textStyle: {
fontSize: 14,
color: '#696969'
},
top: '10rpx'
},
backgroundColor: "#fff",
color: ["#006EFF", "#67E0E3", "#9FE6B8"],
animation: false,
grid: {
show: false
},
xAxis: {
type: 'category',
data: xdata, //x軸上的數據是動態的,所以我作為參數傳進來
axisLabel: {
interval: 5, //x軸間隔多少顯示刻度
formatter: function (value) { //顯示時間
var date = new Date(value * 1000);
var h = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours()) + ':';
var m = (date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes());
return h + m
},
fontSize: 8
}
},
yAxis: {
x: 'center',
scale: true,
type: 'value',
axisLabel: {
formatter: function (value) {
var val = value / 1000000000 + 'G';
return val
}
}
},
series: [{
type: 'line',
data: ydata, //y軸上的數據也是動態的,也作為參數傳進來
symbol: 'none',
lineStyle: {
width: 1
}
}]
};
chart.setOption(option)
}寫page的一些方法
Page({
data: {
ecOne: {
lazyLoad: true
},
ecTwo: {
lazyLoad: true
},
timer:'' //因為我要實時刷新,所以設置了個定時器
},
onLoad: function (options) {
var _this = this;
this.getOneOption();
this.getTwoOption();
this.setData({ //每隔一分鐘刷新一次
timer: setInterval(function () {
_this.getOneOption();
_this.getTwoOption();
}, 60000)
})
},
onReady: function () { //這一步是一定要注意的
this.oneComponent = this.selectComponent('#mychart-one');
this.twoComponent = this.selectComponent('#mychart-two');
},
onUnload: function () {
clearInterval(this.data.timer)
},
init_one: function (xdata, ydata) { //初始化第一個圖表
this.oneComponent.init((canvas, width, height) => {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
setOption(chart, xdata, ydata)
this.chart = chart;
return chart;
});
},
init_two: function (xdata, ydata) { //初始化第二個圖表
this.storagemaxComponent.init((canvas, width, height) => {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
setOption(chart, xdata, ydata)
this.chart = chart;
return chart;
});
},
getOneOption: function () { //這一步其實就要給圖表加上數據
var _this = this;
wx.request({
url: 'https://xxxxxxx.com', //你請求數據的接口地址
method: 'POST',
header: {
"Content-Type": "application/json"
},
data: { //傳的參數,這些都不用多說了吧
id:xxxx
},
success:function(res){
//我這里就假設res.xdata和res.ydata是我們需要的數據,即在x軸和y軸展示的數據,記住一定是數組哦!
_this.init_one(res.xdata,res.ydata)
}
})
},
//第二個圖表也是一樣的處理
getTwoOption: function (){
var _this = this;
wx.request({
url: 'https://xxxxxxx.com', //你請求數據的接口地址
method: 'POST',
header: {
"Content-Type": "application/json"
},
data: { //傳的參數,這些都不用多說了吧
id:xxxx
},
success:function(res){
_this.init_two(res.xdata,res.ydata)
}
})
}
})關于怎么在微信小程序中使用ECharts實現動態刷新問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。