您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序中Echarts覆蓋正常組件怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序中Echarts覆蓋正常組件怎么解決”吧!
最近公司的項目中需要在小程序內使用echarts組件來展示數據,同時因為使用了自定義導航欄以及蒙版層,導致Echarts圖形覆蓋于所有組件的上方,不符合設計要求。
嘗試解決的思路:
z-index:Echarts使用的是微信原生canvas,優先級高,z-index完全無效。
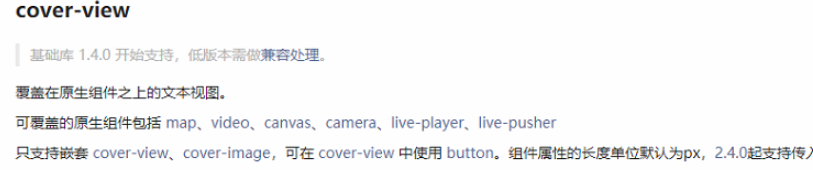
cover-view:因為page中含有一些如input之類的無法與cover-view進行嵌套使用的元素,故cover-view也無法奏效。

wx.canvasToTempFilePath:wx.canvasToTempFilePath官方文檔
思路是等待畫圖完成之后利用這個方法將畫布導出成圖片,來代替canvas進行數據展示,使用display來控制canvas的隱藏會出現一些不太好看的閃爍,因此使用position:absolute將canvas預先移動至屏幕外。
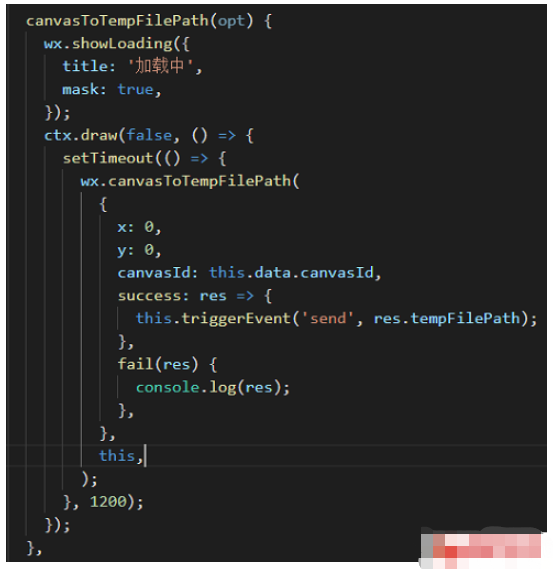
該方法需要在draw()回調方法中使用,部分代碼如下:
ec-canvas.js

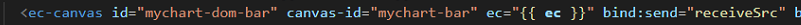
wxml中

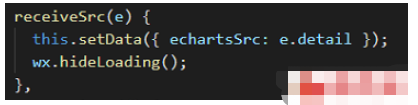
js中

這個過程中還是存在著一些問題,例如如果畫圖較慢會導致生成的圖片只有一部分數據甚至是全透明的,目前只找到了一個并不完善的解決方案,就是使用setTimeOut來增加一些延遲,等待畫圖結束,因此,加上了wx.showLoading來過渡,但依然存在一些隱患。
到此,相信大家對“微信小程序中Echarts覆蓋正常組件怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。