您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中邊框線的設置方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
html設置邊框線的方法:首先新建一個HTML文檔,并且編寫基本框架;然后新建一個div標簽;最后通過“border:1px solid red;”屬性設置邊框線樣式即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
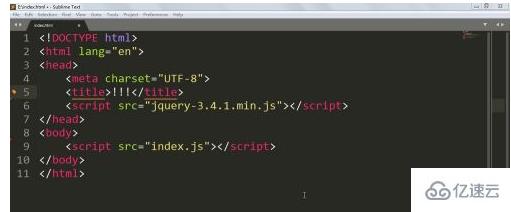
打開編輯器,新建一個HTML文檔,并且編寫基本框架。

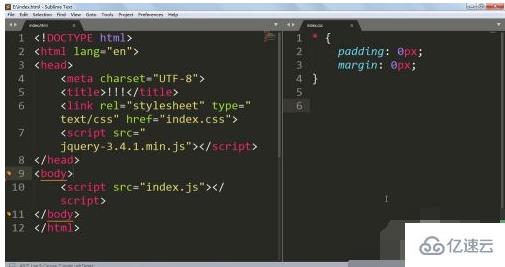
新建一個CSS文檔,并且關聯剛剛創建的HTML文檔。

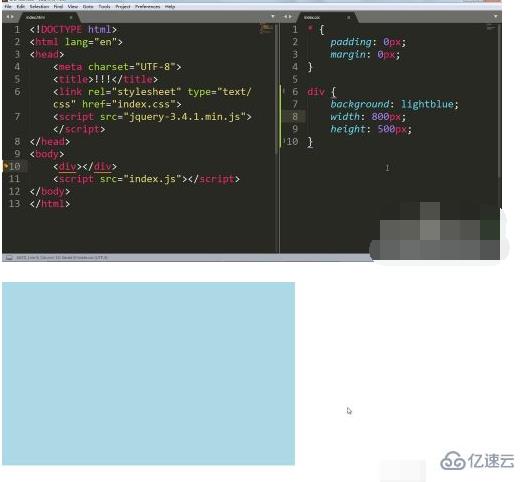
新建一個div標簽,可以看到這個div默認是沒有邊框的。

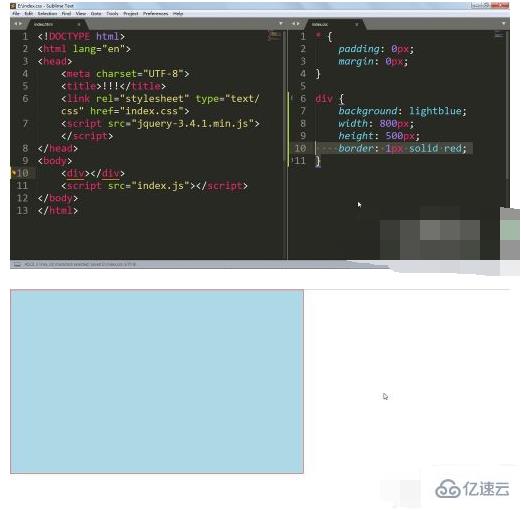
border: 1px solid red;
這是我們設置邊框的常用格式。

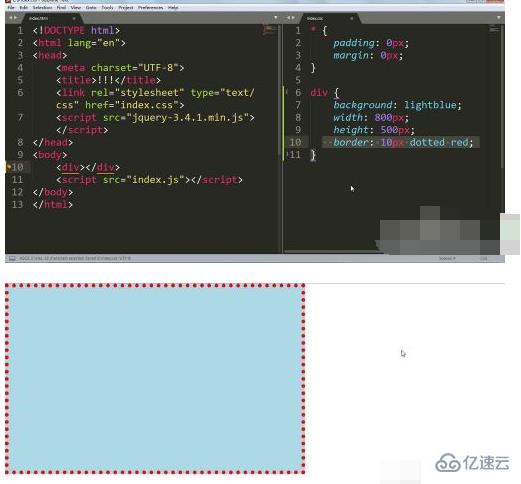
我們可以把邊框改為點狀式的。

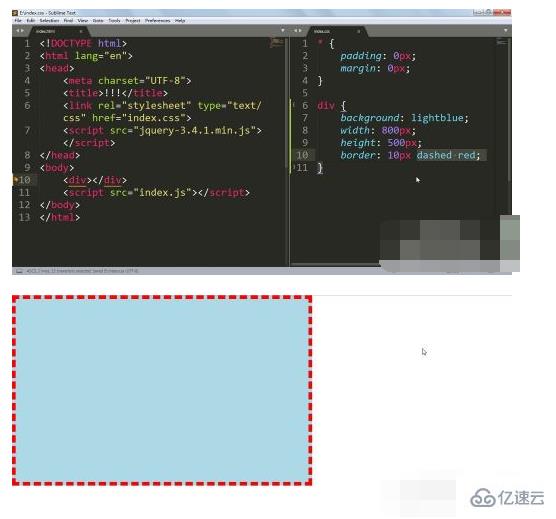
也可以修改為虛線形狀的。

關于“html中邊框線的設置方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。