您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js如何設置div的css的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
js設置div的css的方法:首先引入Jquery插件;然后通過使用jquery的css方法更改html的樣式,或者用jquery的addClass方法為html更改或添加一個css樣式即可。
為了更方便,更易用,我們引入Jquery插件,用Jquery來操作。

我們的html很簡單,就一個div,里面有一段文字。

打開頁面,現在div沒有使用css樣式,

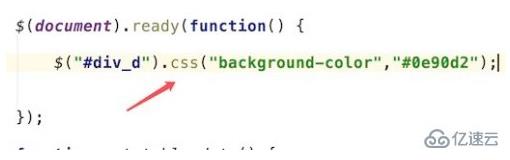
要更改html的樣式,我們可以直接使用jquery的css方法:
$("#div_d").css("background-color","#0e90d2");
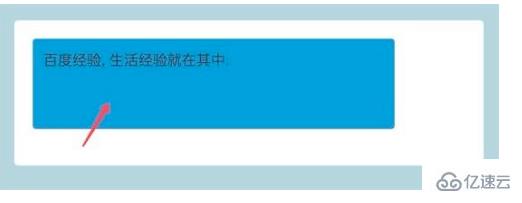
刷新頁面,可以看到現在div的背景色變成藍色了。

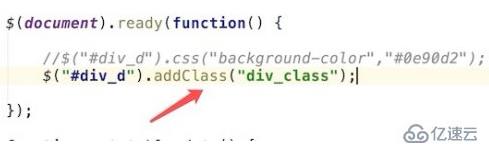
當需要修改多個css樣式值時,直接更改css比較麻煩,要多次調用。這時我們更合理的方法是為html更改或添加一個css樣式。
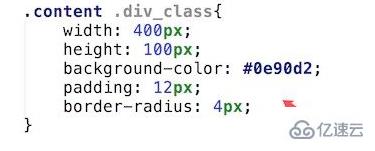
用jquery的addClass方法:$("#div_d").addClass("div_class");

我們的css樣式div_class定義如圖,定義了多個樣式值。

再看下現在頁面的效果,成功添加了樣式。

感謝各位的閱讀!關于“js如何設置div的css”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。