溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
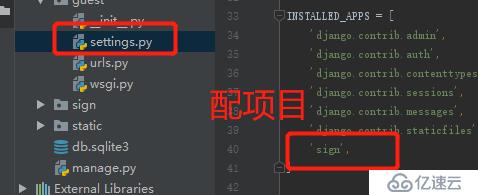
django-admin startproject 工程名字
python manage.py startapp 應用名
#后臺認證數據表遷移
D:\pythonspacen\djano\guest>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying sessions.0001_initial... OK
#創建用戶
D:\pythonspacen\djano\guest>manage.py createsuperuser
Username (leave blank to use 'admin'):
Email address: admin@admin.com
Password:
Password (again):
The password is too similar to the email address.
Password:
Password (again):
Superuser created successfully.from django.contrib import admin
from django.urls import path
from sign import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
path('index/', views.index),
path('accounts/login/', views.index), # 認證系統
path('Login/', views.Login),
path('logout/', views.logout), # 退出系統
path('event_manage/', views.event_manage),
]
from django.contrib.messages.storage import session
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django.contrib import auth
from django.contrib.auth.decorators import login_required
def index(request):
return render(request, "index.html")
# 使用django登錄
def Login(request):
if request.method == 'POST':
login_username = request.POST.get('username', '')
login_password = request.POST.get('password', '')
# 使用框架系統的用戶系統
user = auth.authenticate(username=login_username, password=login_password)
if user is not None:
auth.login(request, user)
request.session['user'] = login_username
response = HttpResponseRedirect('/event_manage/')
return response
elif login_password == "" and login_username == "":
return render(request, "index.html", {'error': 'username or password null'})
else:
return render(request, "index.html", {'error': 'username or password error!'})
else:
return render(request, "index.html")
# 列表
@login_required
def event_manage(request):
# username = request.COOKIES.get("user", "")
username = request.session.get('user', '')
conten = {'infon': "login success!", 'user': username}
return render(request, "event_manage.html", conten)
# 退出
@login_required
def logout(request):
# 使用框架系統退出
auth.logout(request)
# 調轉到頁面
response = HttpResponseRedirect('/index/')
return response

使用剛才注冊的用戶名與密碼登錄


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
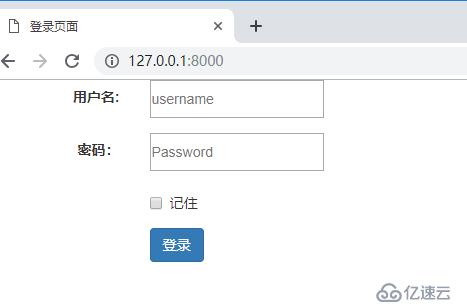
<title>登錄頁面</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
#red {
color: red;
}
</style>
</head>
<body>
<div class="container">
<form class="form-horizontal" action="/Login/" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用戶名: </label>
<div class="col-sm-10">
<input type="text" name="username" class="form-control-static" id="inputEmail3" placeholder="username">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密碼:</label>
<div class="col-sm-10">
<input type="password" name="password" class="form-control-static" id="inputPassword3"
placeholder="Password">
</div>
</div>
<p id="red" >{{ error }}</p>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 記住
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">登錄</button>
</div>
</div>
{% csrf_token %}
</form>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依賴 jQuery,所以必須放在前邊) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加載 Bootstrap 的所有 JavaScript 插件。你也可以根據需要只加載單個插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>發布會列表</title>
</head>
<body>
<a href="/logout/">退出</a>
<a href="/event_manage/"> Welcome,{{ user }}</a>
<h3>{{ infon }}</h3>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。