您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript如何把字符串轉換為數組,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JavaScript是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,JavaScript是被廣泛用于客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。
轉換方法:1、使用“String.prototype.split()”語句;2、使用“[...string]”語句;3、使用“Array.from(string)”語句;4、使用“Object.assign([], string)”語句。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在JavaScript中把字符串轉換為數組
如:有一個字符串 "uixdk"
要轉換為數組 ["u", "i", "x", "d", "k"]
最常用的方式是使用String.prototype.split。
var word = "uixdk";
word.split('');
//結果是 ["u", "i", "x", "d", "k"]在ES6中,提供了更多的方法。這里我做了一個總結。
const string = 'uixdk';
// 1. 使用String.prototype.split()方法
string.split('');
// 2. 使用ES6解構運算符
[...string];
// 3. 使用Array.form()
Array.from(string);
// 4. 使用Object.assign()
Object.assign([], string);
//返回結果都是["u", "i", "x", "d", "k"]以上4種方法返回結果都是["u", "i", "x", "d", "k"],但是使用場景和方法略有差異。下面我們詳細介紹一下。【推薦學習:javascript高級教程】
如果只是簡單的想把字符串中的每個字符分開,轉換為數組。任何一種方法都可以,并且會獲的相同的結果。
如果想用特定的字符分割字符串,只能使用String.prototype.split()方法。
const string = 'hello-uixdk';
const arr1 = string.split('-');
// 結構是 [ 'hello', 'uixdk' ]其他方法只能分割每個字符。
const string = 'hello-uixdk'; const arr2 = [...string]; const arr3 = Array.from(string); const arr4 = Object.assign([], string); // 結果是 ["h", "e", "l", "l", "o", "-", "u", "i", "x", "d", "k"]
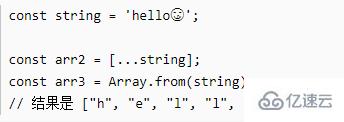
如果在字符串中含有了emojis表情,事情就會變得麻煩一點。
使用方法1和方法4,結果可能不是你想要的:

使用ES6提供的另外兩種方法:

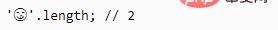
String.prototype.split方法使用的是UTF-16編碼分割字符串的。而emojis表情使用的是UTF-8編碼,一個emojis標簽實際上是兩個字符構成的。

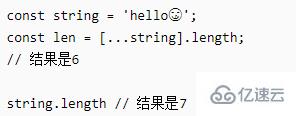
如果字符串里面有emojis表情,求字符串的長度可以使用

方法4 Object.assign()其實并不會產生純數組。先看看這個方法的定義:
Object.assign 方法只會拷貝源對象自身的并且可枚舉的屬性到目標對象。該方法使用源對象的[[Get]]和目標對象的[[Set]],所以它會調用相關 getter 和 setter。因此,它分配屬性,而不僅僅是復制或定義新的屬性。如果合并源包含getter,這可能使其不適合將新屬性合并到原型中。 摘自MDN
使用Object.assign([], string),會將所有字符串屬性復制到新數組中。會在數值上添加一些字符串方法。
TypeScript 中測試返回結果不是 string[],在開發中要非常注意。這個問題以后詳細介紹。
以上是“javascript如何把字符串轉換為數組”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。