溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在css中設置段落縮進,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
text-indent縮進語法與結構
.divcss5{text-indent:25px}這里divcss5對象內段落首行開頭文字縮進了25像素。
css text-indent文本縮進樣式屬性單詞,text-indent的值跟數字+單位組成縮進樣式。
通常text-indent縮進屬性將對段落首行開頭文本文字進行縮進顯示。如果使用html br換行標簽,第二個換行開始也不會出現縮進效果。如果使用了html P段落標簽段落換行,將會出現每個p段落換行開頭都將縮進,這里我們給大家通過案例演示給大家,希望通過DIVCSS5案例掌握CSS text-indent縮進樣式。
CSS代碼
.divcss5{
text-indent:35px
}HTML代碼片段
<div class="divcss5"> <p>第一段開始縮進效果<br /> 使用br標簽的換行將不會縮進 </p> <p>第二段使用p標簽段落首行也會縮進<br /> 第二行使用了br不會縮進<br /> 第三行提行使用了br也不會縮進</p> </div>
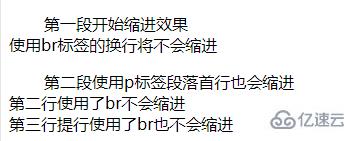
運行結果:

關于怎么在css中設置段落縮進就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。