您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue項目中如何實現帶參跳轉功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
主頁面:name —> shishengzuotanhuichaxun

此頁面表格中的數據均通過接口從后端獲取數組對象并渲染,每一行數據都有對應的行id,我們的目的就是根據表格中每行數據的行id不同進而跳轉至對應的子詳情頁面
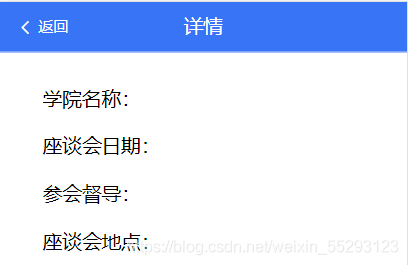
子頁面(詳情頁面):name —> Cinfo

此頁面為拿到行id后通過調用相應接口所要渲染的頁面
本系統使用Vue進行項目框架搭建,使用Vant移動端框架的組件庫進行開發。主頁面中的表格使用了純原生html的th、tr、td實現,向表格渲染數據使用了vue指令v-for對tr進行遍歷,所以渲染后的表格數據所對應的所有詳情按鈕是同一個,點擊跳轉后的頁面也是同一個,這就違背了項目業務需求。所以帶參傳遞的實現就尤為關鍵,帶參傳遞操作的原理是使用了同一模板(Cinfo),但由于url路徑不同,各個子頁面中內容可以互不影響。
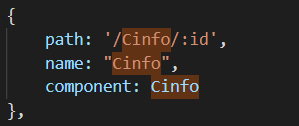
在vue-router下的js文件中,將子詳情頁面的路由修改為:

在path屬性中加入'/:id‘,并新加name屬性,目的是實現在跳轉時將url后添加id,從而進入不同的子詳情頁面
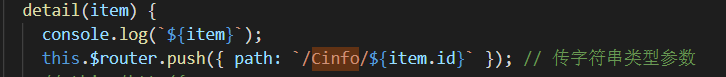
在主頁面中為詳情按鈕的綁定事件中加入參數,將v-for中item,即通過接口拿到的數組對象作為點擊事件方法中的形參。

注意:
1.@click=detail(item), 為按鈕綁定單擊事件時item一定不要忘記在括號中加上item參數!
2.此處push()方法中path的key值使用了ES6語法–>模板字符串 (允許嵌入表達式的字符串字面量)
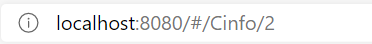
此時已經實現了點擊詳情按鈕后將行id作為參數傳遞到了子詳情頁面中,如下圖:

下面我們就需要在子詳情頁面中拿到主頁面傳遞過來的id,作為請求參數調用接口并渲染數據。
實現獲取傳遞過來的id操作為:

固定寫法,別問,問就是不會(求助大佬們解答!)。。。
至此,我們已經實現了帶參跳轉功能的大部分操作,剩下在子頁面中通過id調用接口并渲染數據就不展示了
以上是“Vue項目中如何實現帶參跳轉功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。