您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何在Vue項目中實現一個路由跳轉和嵌套功能,此處通過實例代碼給大家介紹的非常詳細,對大家的學習或工作具有一定的參考價值,需要的朋友可以參考下:
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
一、配置 Router
用 vue-cli 創建的初始模板里面,并沒有 vue-router,需要通過 npm 安裝
cnpm i vue-router -D
安裝完成后,在 src 文件夾下,創建一個 routers.js 文件,和 main.js 平級
然后在 router.js 中引入所需的組件,創建 routers 對象
import Home from './components/home.vue'
const routers = [
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/',
component: Home
},
]
export default routers在創建的 routers 對象中, path 配置了路由的路徑,component 配置了映射的組件
需要注意的是,export default routers 必須寫在文件底部,而且后面還需要接一空行,否則無法通過 ESlint 語法驗證
然后 main.js 也需要修改:
import Vue from 'vue'
import VueRouter from 'vue-router'
import routers from './routers'
import App from './App'
Vue.use(VueRouter)
const router = new VueRouter({
mode: 'history',
routes: routers
})
new Vue({
el: '#app',
router,
render: h => h(App)
})在創建的 router 對象中,如果不配置 mode,就會使用默認的 hash 模式,該模式下會將路徑格式化為 #! 開頭。
添加 mode: 'history' 之后將使用 HTML5 history 模式,該模式下沒有 # 前綴,而且可以使用 pushState 和 replaceState 來管理記錄。
關于 html5 history 模式的更多內容,可以參考官方文檔:https://router.vuejs.org/zh-cn/essentials/history-mode.html
二、嵌套路由
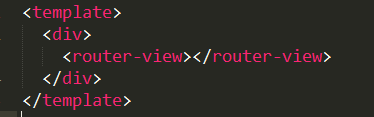
在這個實例中,為了加深項目層級,App.vue 只是作為一個存放組件的容器:

其中 <router-view> 是用來渲染通過路由映射過來的組件,當路徑更改時,<router-view> 中的內容也會發生更改
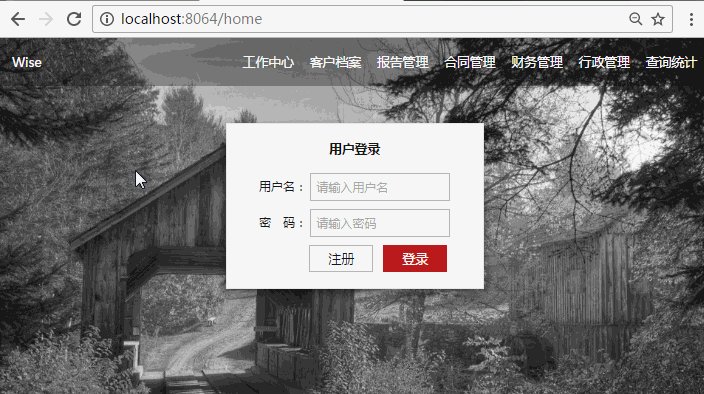
上面已經配置了兩個路由,當打開 http://localhost:8080 或者 http://localhost:8080/home 的時候,就會在 <router-view> 中渲染 home.vue 組件
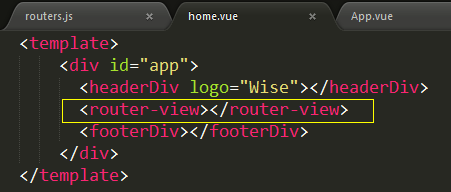
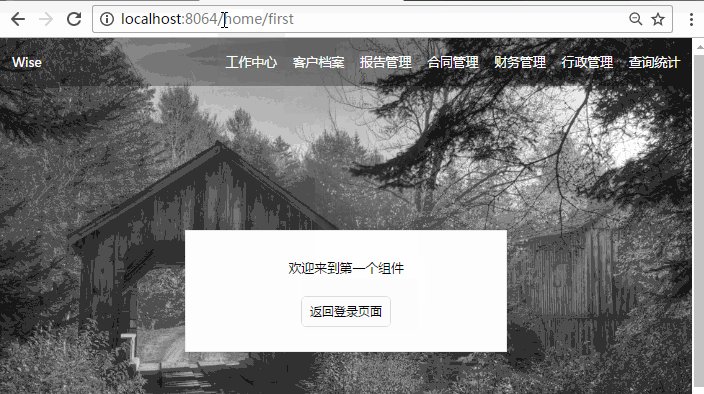
home.vue 是真正的父組件,first.vue、login.vue 等子組件都會渲染到 home.vue 中的 <router-view>

如此一來,就需要在一級路由中嵌套二級路由,修改 routers.js
import Home from './components/home.vue'
import First from './components/children/first.vue'
import Login from './components/children/login.vue'
const routers = [
{
path: '/',
component: Home,
children: [
{
path: '/',
component: Login
}
]
},
{
path: '/home',
name: 'home',
component: Home,
children: [
{
path: '/',
name: 'login',
component: Login
},
{
path: 'first',
name: 'first',
component: First
}
]
}
]
export default routers在配置的路由后面,添加 children,并在 children 中添加二級路由,就能實現路由嵌套
配置 path 的時候,以 " / " 開頭的嵌套路徑會被當作根路徑,所以子路由的 path 不需要添加 " / "
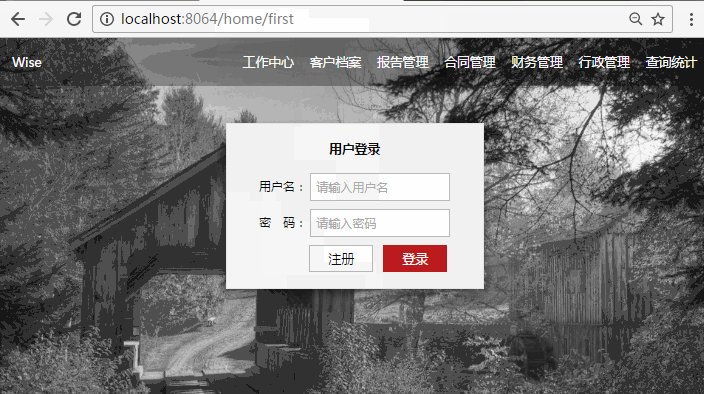
三、使用 <router-link> 映射路由
home.vue 中引入了 header.vue 組件,其中含有導航菜單
當點擊導航菜單的時候,會切換 home.vue 中 <router-view> 中的內容
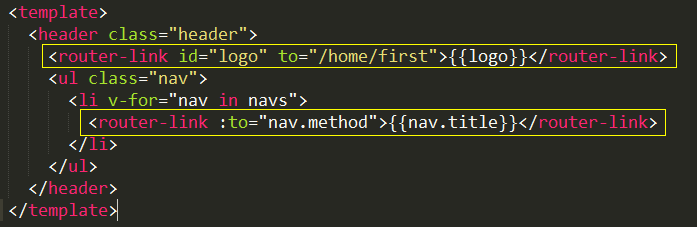
這種只需要跳轉頁面,不需要添加驗證方法的情況,可以使用 <router-link> 來實現導航的功能:

在編譯之后,<router-link> 會被渲染為 <a> 標簽, to 會被渲染為 href,當 <router-link> 被點擊的時候,url 會發生相應的改變
如果使用 v-bind 指令,還可以在 to 后面接變量,配合 v-for 指令可以渲染導航菜單
如果對于所有 ID 各不相同的用戶,都要使用 home 組件來渲染,可以在 routers.js 中添加動態參數:
{
path: '/home/:id',
component: Home
}這樣 "/home/user01"、"/home/user02"、"/home/user03" 等路由,都會映射到 Home 組件
然后還可以使用 $route.params.id 來獲取到對應的 id
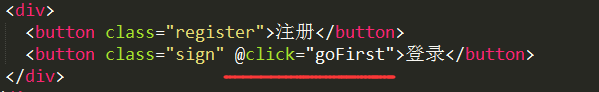
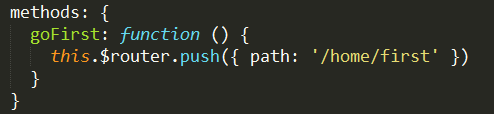
四、編程式導航
實際情況下,有很多按鈕在執行跳轉之前,還會執行一系列方法,這時可以使用 this.$router.push(location) 來修改 url,完成跳轉


push 后面可以是對象,也可以是字符串:
// 字符串
this.$router.push('/home/first')
// 對象
this.$router.push({ path: '/home/first' })
// 命名的路由
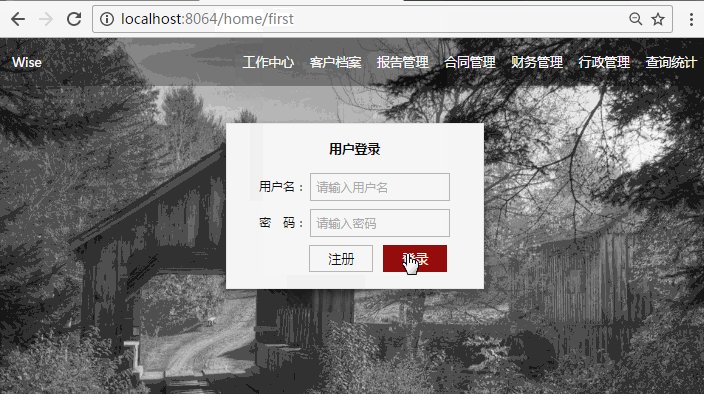
this.$router.push({ name: 'home', params: { userId: wise }})五、前車之鑒
在學習的過程中,遇到一個困擾許久的問題,大概是從 first 組件跳轉回 login 之后,無法再跳轉回去。但是 url 已經被修改,刷新頁面也能正常顯示。

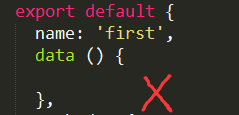
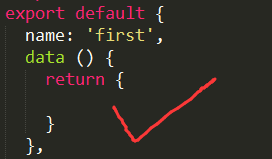
這是因為我在 first.vue 組件中的 data 里面沒有寫 return


在 vue 組件中,data 必須寫為函數,且需要用 return 來返回參數。但是當 data 為空時,即使不寫 return 也不會報錯,所以導致了上面的問題。
到此這篇關于如何在Vue項目中實現一個路由跳轉和嵌套功能的文章就介紹到這了,更多相關如何在Vue項目中實現一個路由跳轉和嵌套功能的內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。