您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css設置漸變色的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
方法:1、使用linear-gradient設置線性漸變,語法“linear-gradient(角度,顏色,顏色)”;2、使用radial-gradient設置徑向漸變,語法“radial-gradient(位置,顏色,顏色) ”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3 漸變(gradients)可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。
CSS3 定義了兩種類型的漸變(gradients):
線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角方向
徑向漸變(Radial Gradients)- 由它們的中心定義
為了創建一個線性漸變,你必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設置一個起點和一個方向(或一個角度)。
css設置線性漸變實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 標準的語法(必須放在最后) */
}
</style>
</head>
<body>
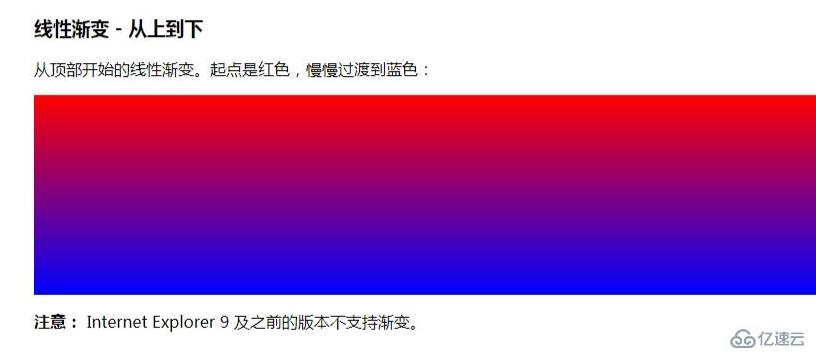
<h4>線性漸變 - 從上到下</h4>
<p>從頂部開始的線性漸變。起點是紅色,慢慢過渡到藍色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持漸變。</p>
</body>
</html>效果圖:

感謝各位的閱讀!關于“css設置漸變色的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。